“Quell'isoletta cambia tutto”

Un punto di svolta per il rideshare
Di tutte le cose che facciamo a Lyft, la coreografia dei pickup tra motociclisti e conducenti è una delle più complesse e consequenziali. L'inchiodamento di questa coreografia dipende dal fatto che Lyft faccia bene molte cose, ma è essenziale semplicemente mantenere i ciclisti al passo. Non riuscire a fornire le informazioni giuste, al momento giusto, può portare a esperienze negative sia per i motociclisti che per i conducenti.
Fortunatamente, l'app Lyft fa un ottimo lavoro nel fornire quegli aggiornamenti critici. Sfortunatamente, non possiamo effettivamente garantire che i motociclisti avranno la nostra app aperta per vederli. I nostri motociclisti sono persone impegnate e sappiamo che spesso devono destreggiarsi tra più compiti mentre si preparano per la loro corsa. La nostra sfida principale non è mai stata quali informazioni fornire, ma come possiamo fornirle ai motociclisti distratti.

Fino alle attività live, le notifiche push erano l'unico modo per fornire aggiornamenti critici ai motociclisti, ma per il caso d'uso di Lyft, le notifiche erano tutt'altro che perfette. Il canale di notifica push è:
- Affollato , con aggiornamenti critici persi in un mare di promozioni e coupon.
- Fugaci, con aggiornamenti critici facilmente persi se distogli lo sguardo.
- Rapidamente obsoleto , con aggiornamenti obsoleti che a volte fuorviano gli utenti.

Ci aspettiamo che le attività live siano un buon miglioramento per molte applicazioni iOS, ma per casi d'uso specifici come il rideshare, in cui la fornitura di aggiornamenti tempestivi può creare o distruggere un'esperienza del mondo reale, è un vero punto di svolta.
Per noi, le attività dal vivo non sono solo un nuovo widget: lo vediamo come un modo completamente nuovo di provare un giro Lyft su iOS.
Un oceano di opzioni
L'attributo più unico e potente delle attività live è la loro capacità di assumere forme diverse in contesti diversi. Ogni Live Activity ha quattro possibili presentazioni a seconda di dove appare:

- Minimo: una minuscola superficie che galleggia accanto o all'interno dell'isola dinamica; utilizzato quando più attività live sono attive e condividono lo spazio.
- Compatto: due piccole superfici su entrambi i lati dell'isola dinamica che formano un'unica vista coesiva; utilizzato quando è presente una sola attività in tempo reale.
- Espanso: una singola superficie più ampia che si espande dall'isola dinamica per visualizzare gli aggiornamenti delle attività in tempo reale (o quando viene tenuta premuta dall'utente).
- Schermata di blocco: appare sulla schermata di blocco e quando il telefono è sbloccato appare anche come notifica banner per fornire aggiornamenti.
Coprire 26 diversi stati di corsa, ciascuno con 4 diverse presentazioni, significava progettare 104 attività dal vivo uniche.

Progettare 104 permutazioni di qualsiasi cosa è intenso, ma la fluidità della presentazione ha presentato alcune sfide uniche. Poiché le attività in tempo reale possono cambiare in modo fluido le presentazioni durante una corsa (ad es. passando dalla schermata di blocco all'isola dinamica quando un utente sblocca il telefono), esiste un numero quasi infinito di percorsi che un utente può seguire attraverso quella griglia di design.

Il nostro prototipo in anteprima
Guardare l'intera griglia di design è stato utile in una certa misura, ma avevamo bisogno di un modo migliore per simulare quei possibili percorsi utente per vedere se sembravano un'esperienza coerente.
Per facilitare quella simulazione ho costruito un prototipo unico e telecomandato in Figma che consente al revisore di navigare verticalmente e orizzontalmente attraverso tutti i 126 progetti nella griglia.
- I cinque pulsanti circolari nella parte superiore consentono al revisore di spostarsi verticalmente, passando tra diverse presentazioni di attività live (MIN = minimo, COM = compatto).
- I due pulsanti più grandi in basso consentono al revisore di spostarsi orizzontalmente lungo il percorso aureo (Attesa > Arrivo > ecc.).

- Per facilitare questa navigazione ho incluso un menu a cassetto che consente al revisore di passare a fasi specifiche dell'esperienza.
- Per aiutare i nostri revisori a riconoscere quale dei 126 progetti necessitava ancora di feedback, ho creato un sistema di contrassegni di feedback codificati a colori ("Fatto", "Richiede input", ecc.)
- Per aiutare i revisori a fornire un feedback migliore sui progetti WIP, ho incluso anche un pulsante "mostra alternative" che rivela altre opzioni in esame.

Massimizzare il minimo
Quando insegniamo agli studenti come progettare un sito web, diciamo loro di progettare sempre prima la versione mobile. Ci sono molte ragioni per questo, ma una importante è che lo schermo più piccolo ti costringe a prendere decisioni difficili su quali informazioni dare la priorità in uno spazio condensato. La progettazione di attività dal vivo è l'ultimo esercizio di definizione delle priorità per concisione con lo stato minimo che presenta la sfida più singolare:
Come fornisci ai motociclisti le informazioni critiche di cui hanno bisogno se hai solo un cerchio di 36px?

Con uno spazio così limitato, le decisioni su quali informazioni includere diventano più difficili e consequenziali. Stabilire progetti per la presentazione "compatta" leggermente più grande ci ha permesso di identificare quale singola informazione è più utile per i motociclisti in ogni fase di una corsa. Ma dopo numerose esplorazioni non era chiaro se ogni fase potesse essere efficacemente ridotta al minimo.

Nella critica sono emerse due scuole di pensiero per la gestione dello stato minimo:
- Mantienilo semplice: accetta i nostri limiti e usa lo stato minimo come segnaposto che consente ai motociclisti un percorso rapido per maggiori informazioni.
- Perché non massimizzare?: Sfrutta quel poco spazio che abbiamo per comunicare il più ragionevolmente possibile.

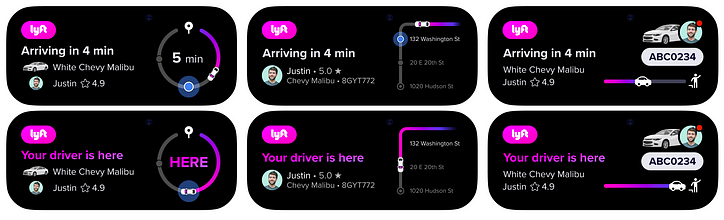
In alcune fasi (come la corrispondenza e la corsa) abbiamo ritenuto che la risposta fosse "no" e abbiamo deciso di visualizzare il logo Lyft come segnaposto semplice e coerente. Ma durante le fasi di attesa e arrivo (quando gli aggiornamenti tempestivi sono più importanti) abbiamo ritenuto che la risposta fosse "sì". Quando l'auto si avvicina, i motociclisti vedranno il numero di minuti fino al loro arrivo e poco dopo, i motociclisti vedranno un'icona dell'auto che indica che la loro auto è qui. Confrontando questo approccio con l'alternativa "semplice" puoi vedere quante più informazioni possono essere efficacemente trasmesse.

Visualizzare i progressi
Per Lyft, la mappa è una parte essenziale dell'esperienza in-app, ma abbiamo scoperto rapidamente che non sarebbe stata supportata nelle attività live. Questa limitazione tecnica ha creato un'interessante sfida progettuale:
Come possiamo orientare i ciclisti e visualizzare i progressi della corsa senza utilizzare una mappa?

Dopo un'approfondita esplorazione, abbiamo scoperto che il nostro primo approccio era anche il più forte: appiattire semplicemente il nostro percorso della mappa bidimensionale in una barra di avanzamento unidimensionale e usarla per mostrare i progressi in ogni fase di una corsa. Combinando la forma familiare di una barra di avanzamento con i nostri elementi di mappa standard, siamo stati in grado di replicare gran parte del motivo per cui gli utenti guardano la nostra mappa in primo luogo.
Meccanica del progresso
Per la parte della corsa in cui un pilota è nel veicolo, creare la meccanica di avanzamento è stato abbastanza semplice: avviare l'auto all'estrema sinistra e spostarla ogni minuto finché non finisce all'estrema destra quando hanno raggiunto la loro destinazione. Ma questo stesso paradigma end-to-end non si è tradotto bene nella fase di ripresa.
Quando un pilota viene abbinato a un pilota, riceve un ETA iniziale che gli dice quanto tempo manca all'arrivo del suo pilota. Comprendere rapidamente questo ETA è fondamentale per i ciclisti, ma diventa più difficile se fai partire la barra di avanzamento allo 0% ogni volta che viene abbinato un ciclista. Questa uniformità nella posizione iniziale non dà al pilota alcuna indicazione visiva di quanto sia effettivamente lontano il guidatore - "1 min di distanza" e "21 min di distanza" sembrano esattamente la stessa cosa - e fa sì che l'auto si muova a velocità significativamente diverse a seconda l'ETA iniziale (vedi sotto).

Per risolvere questo problema, abbiamo diviso la barra di avanzamento in 10 passaggi e posizionato l'auto in modo dinamico in base all'ETA iniziale: 10 minuti di distanza sono 10 passi, 3 minuti di distanza sono 3 passi, ecc. In questo modo l'auto viaggia a una velocità costante e prevedibile e dà ai motociclisti un'idea coerente di quanto sia effettivamente lontano il loro guidatore: se l'auto è lontana, hai tempo; se l'auto è vicina, preparati presto.

Ma nella nostra app la linea del percorso della mappa non si limita a visualizzare i progressi del conducente. Visualizza inoltre:
- Waypoint quando hai inserito più fermate.
- Fermate condivise quando condividi una corsa e i co-ciclisti stanno arrivando/andando.
- Drop-off quando l'autista lungo il percorso lascia prima qualcun altro.

In questo modo questa visualizzazione si eleva al di sopra di una semplice barra di avanzamento e collega meglio l'esperienza delle attività in tempo reale all'esperienza in-app che abbiamo perfezionato in un decennio.
Lezioni per la progettazione di Live Activity
- Abbraccia i tuoi limiti: le attività dal vivo sono un'aggiunta straordinaria a iOS, ma presentano limitazioni significative in termini di dimensioni, animazione e funzionalità. Piuttosto che cercare di estendere i vincoli (cramming e hacking), appoggiati a questi limiti e consenti loro di dare la priorità ai contenuti che puoi (e spesso non puoi) servire in modo efficace.
- Non sei solo sull'isola dinamica: poiché le attività live proliferano (e alla fine affollano) l'ecosistema iOS, ciò significherà condividere l'isola dinamica con più app e funzioni. Con lo spazio in una presentazione minima così limitato, è più difficile e più importante per i progettisti garantire che gli utenti possano identificare quale attività in tempo reale appartiene alla loro app. Per Lyft, utilizzare costantemente l'esclusivo colore rosa del nostro marchio è stato prezioso per mantenere l'identificabilità durante la corsa.
- Quali sono i cambiamenti importanti: con lo spazio così limitato devi prendere decisioni difficili su quale contenuto dare la priorità, ma ricorda che quale contenuto è più importante spesso cambia nel corso dell'esperienza. Puoi comunicare di più con meno spazio trovando i contenuti giusti per i momenti giusti e cambiando i contenuti in modo dinamico.
- Non dimenticare l'accessibilità: questo argomento è degno di un intero post sul blog (e ci sono troppe sfaccettature da trattare qui) ma non dovresti lasciare che la novità della funzione ti distragga dal renderla il più accessibile possibile. Abbiamo speso la maggior parte del tempo: ottimizzando il design e il contenuto di ogni schermata di blocco per supportare tutte le dimensioni del testo dinamico in iOS, assicurando che tutti i colori fossero conformi al contrasto WCAG AA e perfezionando l'esperienza di voice over per garantire che il contenuto principale fosse comprensibile e udibile in modo efficiente.
Le attività dal vivo non sono adatte a tutte le applicazioni iOS, ma per alcune sono un punto di svolta e il rideshare è sicuramente uno di questi. Vogliamo estendere la nostra gratitudine al team di Apple iOS per la creazione di attività dal vivo, ma anche per aver scelto di potenziare i progettisti rendendoli altamente personalizzabili.
Non potremmo essere più entusiasti di Lyft di lanciare le attività dal vivo oggi e siamo entusiasti di migliorarle in futuro. Sentiti libero di commentare sotto qualsiasi pensiero, domanda o feedback che potresti avere.
Ringraziamenti speciali
Il lancio di Lyft Live Activities non sarebbe avvenuto senza il nostro incredibile team su Rider. In particolare: Enoch Lau (prodotto), Doug Liebe (dati), Julia Green (contenuto), & Max Husar, Artur Stepaniuk, Mykola Bilyi, Evgeniy Syniak e Vladimir Sviarzhynski (ingegneria).
Vorrei anche ringraziare in modo speciale i designer James De Angelis e Braden Floris che hanno progettato i primi concetti e i nostri leader del design Brian Ng, Megan Ellis e Linzi Berry.
Questo articolo è stato scritto da Alexander Savard e curato da Julia Green, membri del Rider Design Team di Lyft. Puoi leggere altri articoli su come costruiamo e manteniamo i sistemi di progettazione in Lyft qui . Interessato a far parte del nostro team? Dai un'occhiata ai nostri ruoli aperti !

![Che cos'è un elenco collegato, comunque? [Parte 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































