การออกแบบและพัฒนาซอฟต์แวร์การซิงค์: วิธีพุชการเปลี่ยนแปลงโค้ดจาก Figma
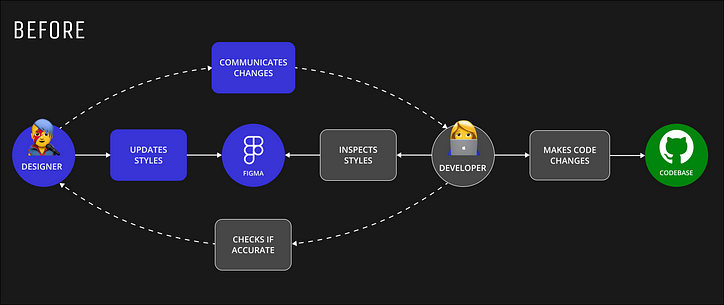
ในฐานะนักออกแบบคุณ เคยตรวจสอบส่วนหน้าในสภาพแวดล้อมการพัฒนาและเห็นรูปแบบหรือเค้าโครงที่ไม่ตรงกับการออกแบบดั้งเดิมของคุณหรือ ไม่ หรือมีตั๋วค้างเปลี่ยนสีฝุ่นจับเป็นเดือน? หรือแม้กระทั่ง… เห็นการใช้ระบบการออกแบบที่ไม่สอดคล้องกันโดยนักออกแบบคนอื่นๆ ? แล้ว iOS กับเว็บล่ะ ต่างกันยังไง?
สำหรับนักพัฒนา — คุณเบื่อที่จะตรวจสอบไฟล์ Figma เพื่อเปลี่ยนรูปแบบหรือไม่? แล้วตรวจสอบกับผู้ออกแบบหรือไม่? … แต่จากนั้นช่องว่างภายในก็ออกมาไม่กี่พิกเซล… ดังนั้น… “คุณช่วยลดมันลงหนึ่งหรือสองได้ไหม” …เมื่อคุณต้องการมุ่งเน้นไปที่การแก้ปัญหาที่ซับซ้อนจริง ๆ ?
สำหรับบริษัท — บางทีคุณอาจมีผลิตภัณฑ์ฉลากขาวที่ต้องเปลี่ยนสกินใหม่สำหรับลูกค้าหลายราย หรือคุณออกฟีเจอร์ใหม่บ่อยๆ กับหลายๆ ทีมและมีปัญหาในการรักษา UI ที่สอดคล้องกัน
บทความนี้จะแนะนำคุณตลอดขั้นตอนในการแก้ปัญหาเหล่านี้ ด้านล่างนี้จะอธิบายผลลัพธ์


⚠️คำเตือน:ยาวไป มีขั้นตอนค่อนข้างน้อย แต่สิ่งสำคัญที่ต้องพูดถึงคือคุณต้องทำเพียงครั้งเดียวเท่านั้น
คุณจะต้องมีประสบการณ์การเขียนโค้ดและการออกแบบซอฟต์แวร์ขั้นพื้นฐาน เป้าหมายของฉันกับโพสต์นี้คือการช่วยเหลือผู้อื่น ( และ ตัวฉันในอนาคต ) ในการตั้งค่านี้ แต่ที่สำคัญกว่านั้นคือเพื่อเรียนรู้และปรับปรุง — ดังนั้นโปรดแสดงความคิดเห็นด้านล่างข้อเสนอแนะใด ๆ !
ก่อนที่ฉันจะเริ่มต้น นี่คือรายการของ'เครื่องมือ'ที่ฉันจะใช้: Figma, Figma Token StudioและStyle Dictionary ; สิ่งเหล่านี้มีความเฉพาะเจาะจงในการทำให้วิธีนี้ใช้งานได้
นอกจากนี้ ฉันใช้ Styled Components, React, Storybookและ Github ตามความชอบส่วนตัว ซึ่งไม่ได้เจาะจงสำหรับบทความนี้ ลิงค์: ไฟล์ Figma , Github repo
ขั้นตอนที่ฉันจะทำ:
- การตั้งค่าโทเค็นการออกแบบ
- ซิงค์โทเค็นของคุณในการออกแบบต่างๆ
- ซิงค์โทเค็นกับรหัสของคุณ
- การตั้งค่า Storybook
- สร้างส่วนประกอบ & หน้า
- การทดสอบ

1 — การตั้งค่าโทเค็นการออกแบบ
โทเค็นการออกแบบใช้แทนค่าฮาร์ดโค้ดเพื่อความยืดหยุ่นและความสอดคล้องในระบบการออกแบบ ฉันจะอ้างถึง โทเค็น หลัก ระบบและคอมโพเนนต์แต่มีการตั้งชื่อหลายแบบ
ก่อนอื่น ฉันตั้งค่าโทเค็นหลัก สิ่งเหล่านี้เป็นแบบไม่เชื่อเรื่องพระเจ้าในการใช้งานและเฉพาะแอตทริบิวต์อย่าเรียกโทเค็นใดๆ ของคุณด้วยชื่อที่เป็นตัวเลขเนื่องจากเมื่อคุณแปลงสิ่งเหล่านี้เป็นตัวแปรจาวาสคริปต์ โทเค็นจะไม่อ่านเว้นแต่จะเป็นสตริง

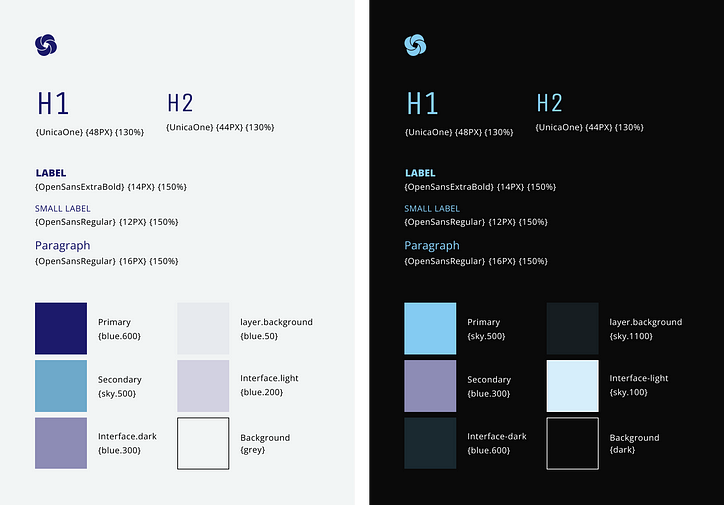
ต่อไป ฉันตั้งค่าโทเค็นระบบ ฉันมีธีมสว่างและมืดที่ฉันได้กำหนด โทเค็นหลัก เริ่มต้นให้กับสไตล์การออกแบบ โทเค็นเหล่านี้สื่อถึงวัตถุประสงค์และการใช้ค่าที่ฉันเลือก สังเกตว่าธีมสว่างและมืดมีชื่อ โทเค็นระบบเหมือนกันทุกประการ แต่ค่าอาจแตกต่างกันได้

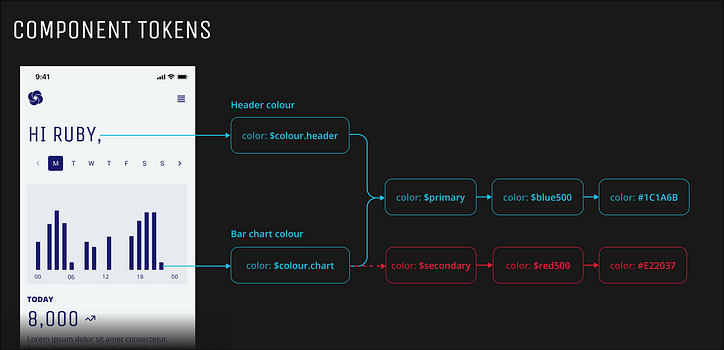
ต่อไป ฉันสร้างโทเค็นคอมโพเนนต์ —ซึ่งชี้ไปที่โทเค็นระบบตั้งแต่หนึ่งโทเค็นขึ้นไปและอธิบายรูปแบบการใช้งาน ตัวอย่างเช่น ข้อความในย่อหน้าของฉันซึ่งใช้ในคอมโพเนนต์ข้อมูลเนื้อหา(ซึ่งเป็นลูกของคอมโพเนนต์การ์ด)จะซิงค์กับ โท เค็นองค์ประกอบ Text.paragraphซึ่งชี้ไปที่โทเค็นสไตล์ รูปแบบตัวอักษร: $paragraphและสี: $primary


⚠️ จะเกิดอะไรขึ้นหากคุณไม่ใช้โทเค็น ฉันได้เพิ่มคำอธิบายสั้น ๆ ที่ด้านล่างของบทความนี้ แต่มีข้อมูลเชิงลึกมากมายให้อ่าน - อ่านว่าAdobeและMaterialใช้โทเค็นการออกแบบ อย่างไร
2 — ซิงค์โทเค็นของคุณกับการออกแบบต่างๆ
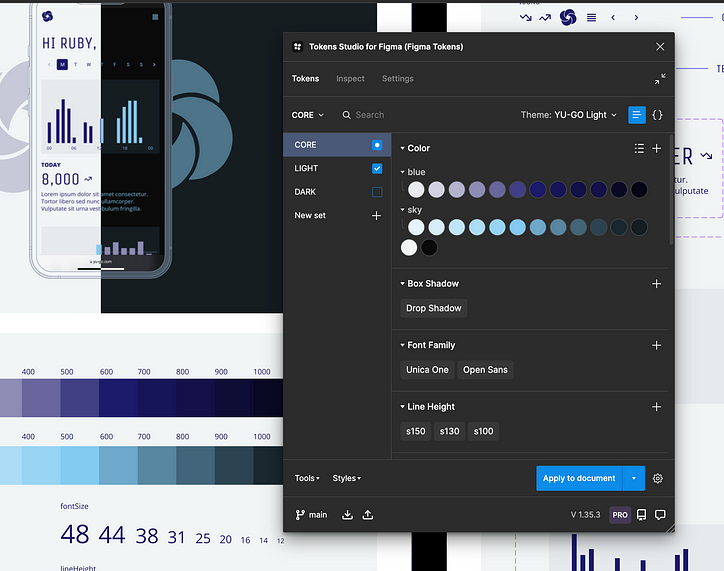
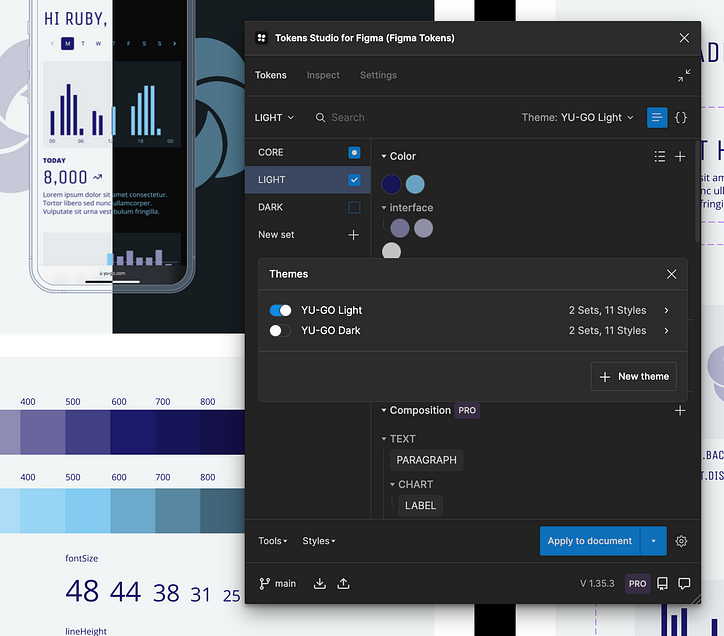
ติดตั้ง Token Studio —ฉันใช้ปลั๊กอินนี้ช่วยให้คุณบันทึกโทเค็นและกำหนดให้กับส่วนประกอบและการออกแบบใน Figma และซิงค์กับ Github (หรือทุกที่ที่คุณโฮสต์)ด้วยไฟล์ .json ที่คุณสามารถพุชได้โดยตรงจาก Figma ไปยังที่เก็บระยะไกลของคุณ



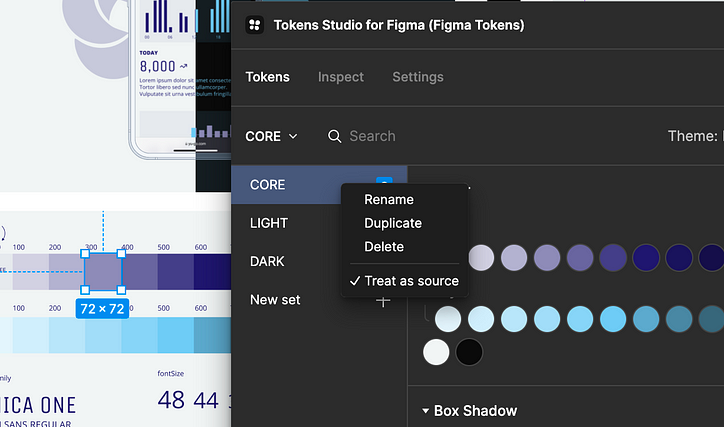
จากนั้นฉันได้เพิ่ม ชุดใหม่เพื่อสร้างโทเค็นระบบภายในปลั๊กอิน ฉันเรียกชุดเหล่านี้ว่า LIGHT และ DARK เพื่อแสดงถึงธีมของฉัน เวลานี้เมื่อคุณสร้างโทเค็น คุณสามารถชี้ไปที่โทเค็นหลักได้จากเมนูแบบเลื่อนลง ส่วนถัดไปสำคัญมาก(จะช่วยให้ฉันแปลงไฟล์ .json ได้ง่ายขึ้น)คุณต้องกำหนดชุดให้กับธีม


สุดท้าย จำไว้ว่าฉันสร้างโทเค็นส่วนประกอบ ฉันซิงค์สิ่งเหล่านั้นกับปลั๊กอินภายใต้โทเค็นองค์ประกอบ(นี่เป็นคุณลักษณะแบบชำระเงิน ดังนั้นจึงเป็นไปได้ที่จะข้ามขั้นตอนนี้ไป แต่ก็คุ้มค่า)


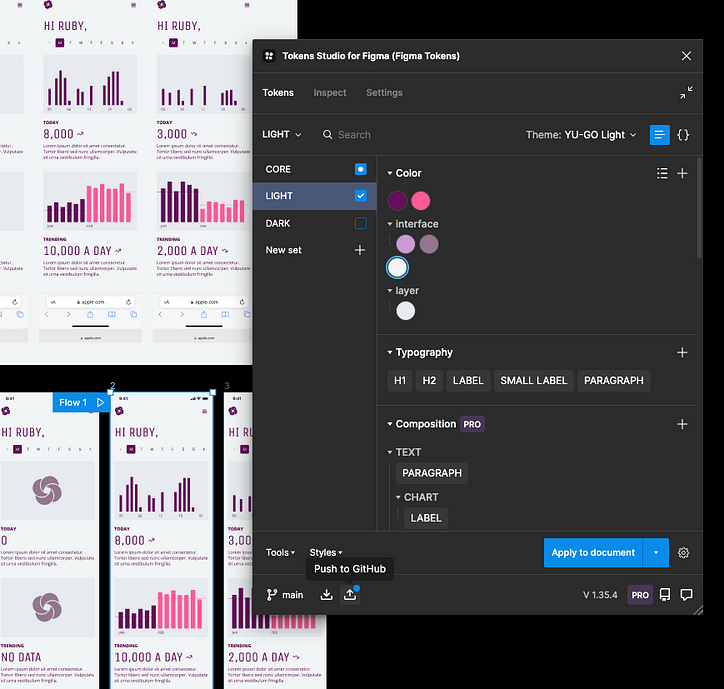
มีเวทมนตร์ บางอย่าง ที่สามารถเกิดขึ้นได้ในตอนนี้ หากคุณเลือกระหว่างธีมของคุณ คุณสามารถสลับ การออกแบบ Figma ทั้งหมดระหว่างธีมเหล่านั้นได้ สิ่งนี้มีประโยชน์อย่างยิ่งหากคุณต้องการนำระบบการออกแบบของคุณกลับมาใช้ซ้ำกับการสร้างแบรนด์ที่แตกต่างกัน — ไม่ใช่แค่สำหรับธีมสว่างและมืดเท่านั้น ตัวอย่างเช่น; ผลิตภัณฑ์ไวท์เลเบลหลายไคลเอ็นต์ การรีแบรนด์ หรือส่วนประกอบที่คุณต้องการใช้ซ้ำสำหรับโครงการอื่น


ขั้นตอนสุดท้าย! เพื่อให้แน่ใจว่าทุกอย่างเป็นระบบและเชื่อมต่อกัน— สร้างสไตล์ Figmaจากธีมเพื่อให้คุณสร้างการออกแบบใหม่ในระบบนี้ได้ เมื่อใดก็ตามที่คุณอัปเดตสไตล์หรือโทเค็น คุณสามารถซิงค์ได้ในปลั๊กอิน


3 — ซิงค์โทเค็นกับรหัสของคุณ
ต่อไปฉันตั้งค่า repo github ของฉัน มีขั้นตอนง่ายๆ ไม่กี่ขั้นตอนที่จะช่วยให้คุณพุชคอมมิชชันจาก Figma ขั้นแรกให้คลิกสร้างโทเค็นใหม่(ไม่เกี่ยวข้องกับโทเค็นการออกแบบ) ภายใต้โทเค็นการเข้าถึงส่วนบุคคล > โทเค็น — คุณสามารถเลือกประเภทใดก็ได้(ฉันเลือกแบบคลาสสิก ) อย่าแชร์สิ่งนี้และบันทึกไว้ คุณจะไม่เห็นอีกหลังจากคุณปิด
จากนั้นคุณสามารถเพิ่มโทเค็นการเข้าถึงส่วนบุคคลนี้ในปลั๊กอินและกรอกรายละเอียดที่จำเป็น Branch น่าจะเป็นmainและสำหรับพาธของไฟล์ที่ฉันใช้ — tokens.json — มีเอกสารดีๆอยู่ที่นี่


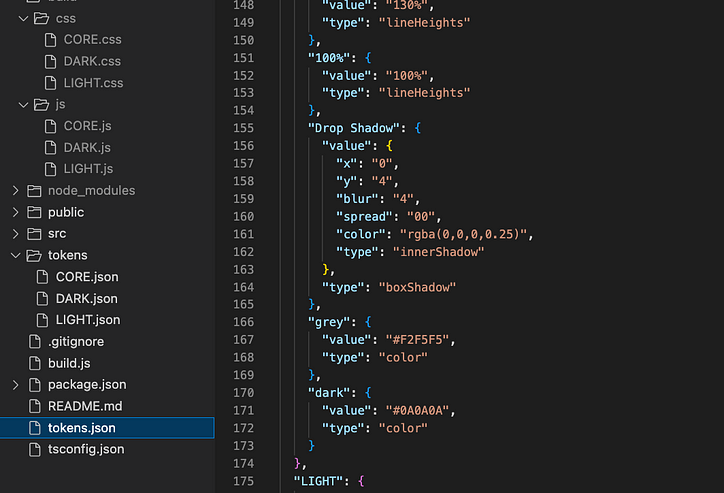
ตัวเลือกที่ 1 — ดังนั้น ต่อไป ฉันใช้ Token Configuratorเวอร์ชันเว็บเพื่อแปลงโทเค็นของฉันเป็นตัวแปร.js เพื่อทดลองใช้งานก่อนที่จะติดตั้งแพ็คเกจ เพียงส่งออกไฟล์ของคุณจากปลั๊กอินโทเค็นโดยเลือกไฟล์ส่งออกใน ส่วน เครื่องมือ ไฟล์เหล่านี้จะถูกส่งออกเป็น .json (ฉันส่งออกเป็นไฟล์หลายไฟล์เพราะช่วยให้ฉันแยกธีมของฉันออกและดูว่ามีอะไรอยู่บ้าง) —คุณสามารถ เพียงอัปโหลดโดยตรงไปยังตัวกำหนดค่าและVoila ...
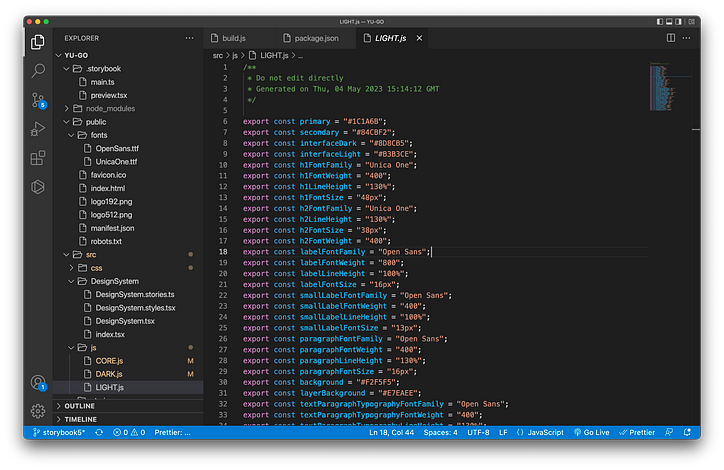
…หม้อแปลงทำงานโดยอัตโนมัติและตัวแปร .js พร้อมใช้งาน! จากนั้นคุณสามารถดาวน์โหลดไฟล์เหล่านี้และเพิ่มลงในแอปของคุณ แต่ฉันไม่ต้องการส่งออก และนำเข้าและส่งออกและนำเข้าอีกครั้งทุกครั้งที่ฉันอัปเดตสไตล์ของฉัน จุดประสงค์ทั้งหมดของการตั้งค่านี้คือการลบกระบวนการที่ต้องทำด้วยตัวเอง ดังนั้นจึงมีตัวเลือกที่สอง


ตัวเลือกที่ 2 (วิธีที่ฉันชอบ) —เรียกใช้คำสั่งต่อไปนี้ในเทอร์มินัลของคุณเพื่อติดตั้ง style-dictionary (โดยพื้นฐานแล้ว style dictionary ช่วยให้คุณจัดเก็บสไตล์ของคุณในแบบที่ไม่เชื่อเรื่องภาษาและแพลตฟอร์ม ) อีกสองแพ็กเกจจะเปลี่ยนโทเค็นเป็นไฟล์พจนานุกรมสไตล์และเป็นตัวแปร .css และตัวแปร .js
npm install style-dictionary
npm install token-transformer
npm i @tokens-studio/sd-transforms
npx token-transformer tokens.json tokens/CORE.json CORE
npx token-transformer tokens.json tokens/LIGHT.json CORE,LIGHT CORE --expandCompostion=true --expandTypography=true
npx token-transformer tokens.json tokens/DARK.json CORE,DARK CORE --expandCompostion=true --expandTypography=true


จากนั้นคุณต้องเพิ่มbuild.js ( ไฟล์นี้ ) ลงในแอปของคุณซึ่งฉันนำมาจากเอกสารแพ็คเกจ แต่คุณต้องทำการแก้ไขบางอย่างเพื่อให้ทำงานกับไฟล์ทั้งหมดของคุณพร้อมกัน สังเกตการเปลี่ยนแปลงซอร์ส buildPath และทำซ้ำสิ่งนี้สำหรับแต่ละชุด แต่คุณสามารถดูโค้ดสุดท้ายใน GitHub ของฉันได้หากต้องการ
//Add this code snippet for every set of tokens
const sd = StyleDictionary.extend({
source: ["**/tokens/CORE.json"],
platforms: {
js: {
transformGroup: "tokens-studio",
buildPath: "src/js/",
files: [
{
destination: "CORE.js",
format: "javascript/es6",
},
],
},
css: {
transforms: [
"ts/descriptionToComment",
"ts/size/px",
"ts/opacity",
"ts/size/lineheight",
"ts/type/fontWeight",
"ts/resolveMath",
"ts/size/css/letterspacing",
"ts/typography/css/shorthand",
"ts/border/css/shorthand",
"ts/shadow/css/shorthand",
"ts/color/css/hexrgba",
"ts/color/modifiers",
"name/cti/kebab",
],
buildPath: "src/css/",
files: [
{
destination: "CORE.css",
format: "css/variables",
},
],
},
},
});
sd.cleanAllPlatforms();
sd.buildAllPlatforms();


4 — การตั้งค่าหนังสือนิทาน
ฉันรักหนังสือนิทาน ช่วยให้ฉันสร้างการ ออกแบบคอมโพเนนต์ใหม่ได้ในอินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้ ซึ่งฉันสามารถแชร์สิ่งที่ฉันสร้าง วิธีการกำหนดค่า ทดสอบ จัดทำเอกสาร และจับภาพส่วนหน้าทั้งหมดตั้งแต่สไตล์ไปจนถึงหน้าต่างๆ ได้ในที่เดียว นี่จะเป็นการสรุปอย่างรวดเร็วสำหรับการเริ่มต้นใช้งานของฉัน คำสั่งต่อไปนี้ติดตั้งและเรียกใช้ storybook ตรวจสอบเอกสารฉบับเต็มได้ที่นี่
npx storybook@latest init --type react
npm run storybook


//DesignSystem.styles.tsx
export const StyledH1 = styled.div`
color: ${(props) => props.theme.primary};
font-family: ${(props) => props.theme.h1FontFamily};
font-size: ${(props) => props.theme.h1FontSize};
font-weight: ${(props) => props.theme.h1FontWeight};
line-height: ${(props) => props.theme.h1LineHeight};
text-align: left;
`;
//.storybook/preview.tsx
//...
const getTheme = (themeName) => {
if (themeName === "Light") {
return Light;
} else {
return Dark;
}
};
const withThemeProvider = (Story, context) => {
const theme = getTheme(context.globals.theme);
console.log(theme);
return (
<ThemeProvider theme={theme}>
<Story />
</ThemeProvider>
);
};
const preview: Preview = {
globalTypes: {
theme: {
description: "Global theme for components",
defaultValue: "light",
toolbar: {
title: "Theme",
icon: "circlehollow",
items: ["Light", "Dark"],
dynamicTitle: true,
},
},
},
decorators: [withThemeProvider],
};
export default preview;
5 — สร้างส่วนประกอบ & หน้า
ฉันจะไม่ลงลึกเกี่ยวกับการเขียนโค้ด YU-GO เนื่องจากบทความนี้ไม่เกี่ยวกับสิ่งนั้น.. และคุณสามารถดูซอร์สโค้ดของฉันได้ที่นี่หากมีประโยชน์! แต่ฉันจะพูดถึงสิ่งดีๆ สองสามอย่างเกี่ยวกับวิธีตั้งค่าคอมโพเนนต์ของคุณให้กำหนดค่าได้ใน Storybook
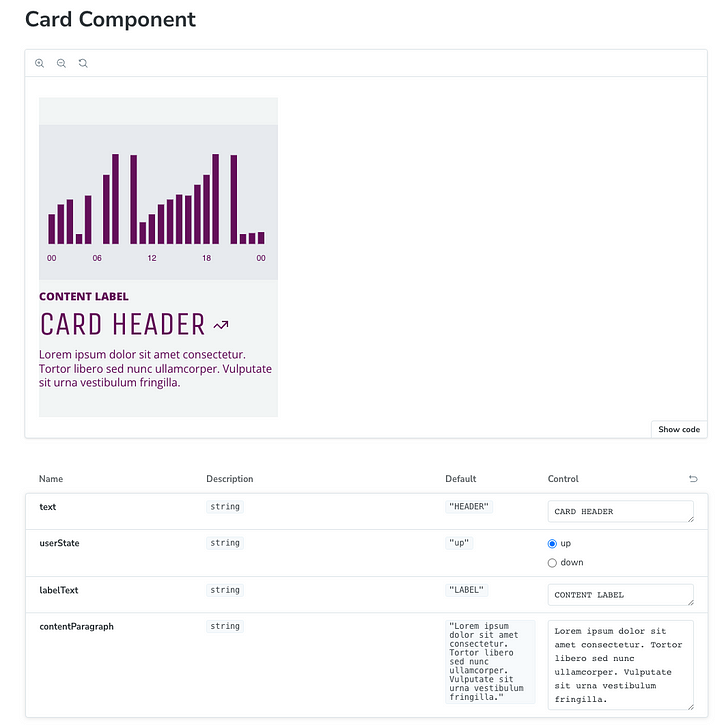
การควบคุม —การใช้ส่วนประกอบการ์ดเป็นตัวอย่าง ฉันสามารถสร้างส่วนประกอบขึ้นใหม่ได้ในแบบเดียวกับที่นักออกแบบทำใน Figma ซึ่งเป็นส่วนประกอบเดียวที่มีสถานะผู้ใช้ ธีม และการปรับแต่งตามจำนวนเท่าใดก็ได้ นี่คือองค์ประกอบเดียวกันและลักษณะที่ปรากฏในชุดรูปแบบสว่างและมืด และในสถานะผู้ใช้ที่แตกต่างกันด้วยสำเนาที่แตกต่างกัน ฉันแค่ต้องการเน้นจุดที่การตั้งค่าการควบคุมตัวเลือกสถานะผู้ใช้ทำให้ฉันสามารถส่งชุดข้อมูลต่างๆ ผ่านส่วนประกอบของฉันเพื่อดูว่ามันจะมีลักษณะอย่างไรเมื่อเวลาผ่านไป ตลอดจนสถานะว่างและสถานะข้อผิดพลาด


หน้า —คุณยังสามารถตั้งค่าทั้งหน้าด้วยการควบคุมและสถานะจำนวนเท่าใดก็ได้

6 — การทดสอบ
ตอนนี้ฉันสามารถแสดงให้เห็นได้แล้วว่า มันง่ายเพียงใดที่เราจะเปลี่ยนแปลงทุกสิ่ง ทุกที่ ทั้งหมดในคราวเดียว เพราะทุกอย่าง ทุกที่เชื่อมต่อและซิงค์กัน
- อัปเดตสไตล์ใน Figma
- C lick 'พุชไปที่ Github'
- ดึงการเปลี่ยนแปลงและเรียกใช้แอป




หมายเหตุ — ตามที่สัญญาไว้ คำอธิบายสั้น ๆ เกี่ยวกับโทเค็นการออกแบบคืออะไร:
ลองนึกภาพว่าคุณไม่ได้ใช้โทเค็นการออกแบบใด ๆ และสไตล์ทั้งหมดของคุณเป็นค่าฮาร์ดโค้ดใช่หรือไม่ ต้องทำการเปลี่ยนแปลงในแต่ละอินสแตนซ์ และไม่มีความจริงกลางของค่าทั้งหมดที่ใช้

ด้วยโทเค็นหลัก คุณจะทราบความจริงของสีและสไตล์ทั้งหมดที่ใช้ ดังนั้นคุณจึงรู้ว่าค่าสีน้ำเงินนั้นสอดคล้องกันในทุกที่แต่ยังคงต้องทำการอัปเดตกับแต่ละสไตล์

ด้วยโทเค็นระบบของคุณ ตอนนี้คุณสามารถกำหนดโทเค็นที่ไม่เชื่อเรื่องคุณค่าให้กับสไตล์ทั้งหมดของคุณ ดังนั้นคุณจึงสามารถเปลี่ยนสไตล์ได้อย่างง่ายดายอย่างเป็นระบบ เช่น การเปลี่ยนสีน้ำเงินเป็นสีแดง

สุดท้าย โทเค็นคอมโพเนนต์จะช่วยให้คุณ 'แตกแขนง' สไตล์บางอย่างได้ เช่น คุณอาจมีแผนภูมิที่ต้องใช้ลำดับชั้นหรือการใช้สีที่แตกต่างกัน
















































![รายการที่เชื่อมโยงคืออะไร? [ส่วนที่ 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)