14 migliori sostituzioni gratuite di Framer del 2023
Sblocca nuovi superpoteri con semplici operazioni di copia e incolla del codice per Framer: non è richiesta alcuna codifica.

Oggi parliamo di una funzionalità di Framer che è senza dubbio una delle più potenti pur essendo anche la meno compresa dalla maggior parte dei progettisti: le sostituzioni.
I designer spesso vengono intimiditi perché pensano di dover essere un programmatore per utilizzare questa funzione, ma oggi ti mostrerò come funzionano e come puoi aggiungere effetti sorprendenti nel tuo file senza scrivere una sola riga di codice.
Cosa sono gli override di Framer?

Le sostituzioni ti consentono di liberare tutto il potenziale di Framer, andando oltre i confini dell'interfaccia!
Sfruttando questi versatili frammenti di codice, puoi assumere il controllo della proprietà di un elemento e personalizzarlo veramente. Immagina le infinite possibilità, dalla trasformazione dei colori all'infusione di dati della vita reale o persino al lancio di animazioni al momento giusto.
Fai risaltare i tuoi progetti Web Framer con potenti sostituzioni.
Come posso aggiungere un override in Framer?

L'integrazione di un override in Framer è un gioco da ragazzi e non richiede alcuna abilità di codifica. Pensa alle sostituzioni come pratici codici cheat; basta copiarli e incollarli per accedere a una vasta gamma di possibilità. Migliora i tuoi progetti senza sforzo mantenendo un approccio informativo con la potenza delle sostituzioni.
Ecco un tutorial completo su come aggiungerli ai tuoi progetti:https://frameroverrides.com/how-it-works
Quali sono i vantaggi dell'utilizzo delle sostituzioni?

Ci sono diversi vantaggi nell'incorporare le sostituzioni nel flusso di lavoro, piuttosto che affidarsi esclusivamente all'interfaccia e alle varianti.
- Riduzione del volume dei file
Le sostituzioni mantengono i file di progetto puliti e ordinati. - Effetti elemento illimitati
Applica gli effetti desiderati a innumerevoli elementi senza creare più varianti. - Implementazione rapida degli effetti
Aggiungi o rimuovi effetti in pochi secondi, risparmiando tempo e fatica. - Flusso di lavoro più pulito
Mantieni un processo di progettazione organizzato ed efficiente con sostituzioni. - Semplici regolazioni degli effetti
Modifica facilmente gli effetti senza la necessità di modificare più varianti. - Personalizzazione migliorata
Personalizza interazioni e animazioni specifiche a tuo piacimento. - Frammenti di codice riutilizzabili
Risparmia tempo riutilizzando le sostituzioni su vari elementi e progetti.

Bene, per cominciare, ci sono un sacco di effetti che semplicemente non possono essere realizzati nell'interfaccia di Framer. Cose come ora e data correnti, segui il cursore, coriandoli, ecc.
Ma a parte questo, prendiamo come esempio l'effetto "scala al passaggio del mouse".
Raggiungere questo effetto nell'interfaccia di Framer è abbastanza semplice, tuttavia, questo metodo richiede varianti ridondanti e può diventare laborioso quando si applica l'effetto a più elementi come carte, pulsanti, voci di menu e altro. In questo caso, stai gestendo e mantenendo più varianti non necessarie per lo stato predefinito di ciascun componente e uno stato al passaggio del mouse ridimensionato.
Al contrario, le sostituzioni offrono un approccio più efficiente. Dopo aver aggiunto lo snippet di codice al file, è facile collegarlo a più elementi. Inoltre, puoi regolare comodamente l'importo della scala, ad esempio dal 105% al 120%, senza problemi. L'utilizzo di varianti per questa attività richiederebbe lo spostamento di numerosi pixel e potrebbe portare a un file disordinato e gonfio.
Abbraccia la semplicità e la flessibilità delle sostituzioni per semplificare il processo di progettazione.
Ecco 14 sostituzioni gratuite da provare
Tutte le sostituzioni seguenti e altre sono disponibili su frameroverrides.com
1. Effetto inclinazione 3D

Disponibile su FramerOverrides.com
Aggiungi una certa dimensione a qualsiasi carta o contenitore seguita dalla posizione al passaggio del mouse
2. Scorri verso destra

Disponibile su FramerOverrides.com
Fai scorrere agevolmente qualsiasi elemento fuori dalla vista, quindi riappari da sinistra
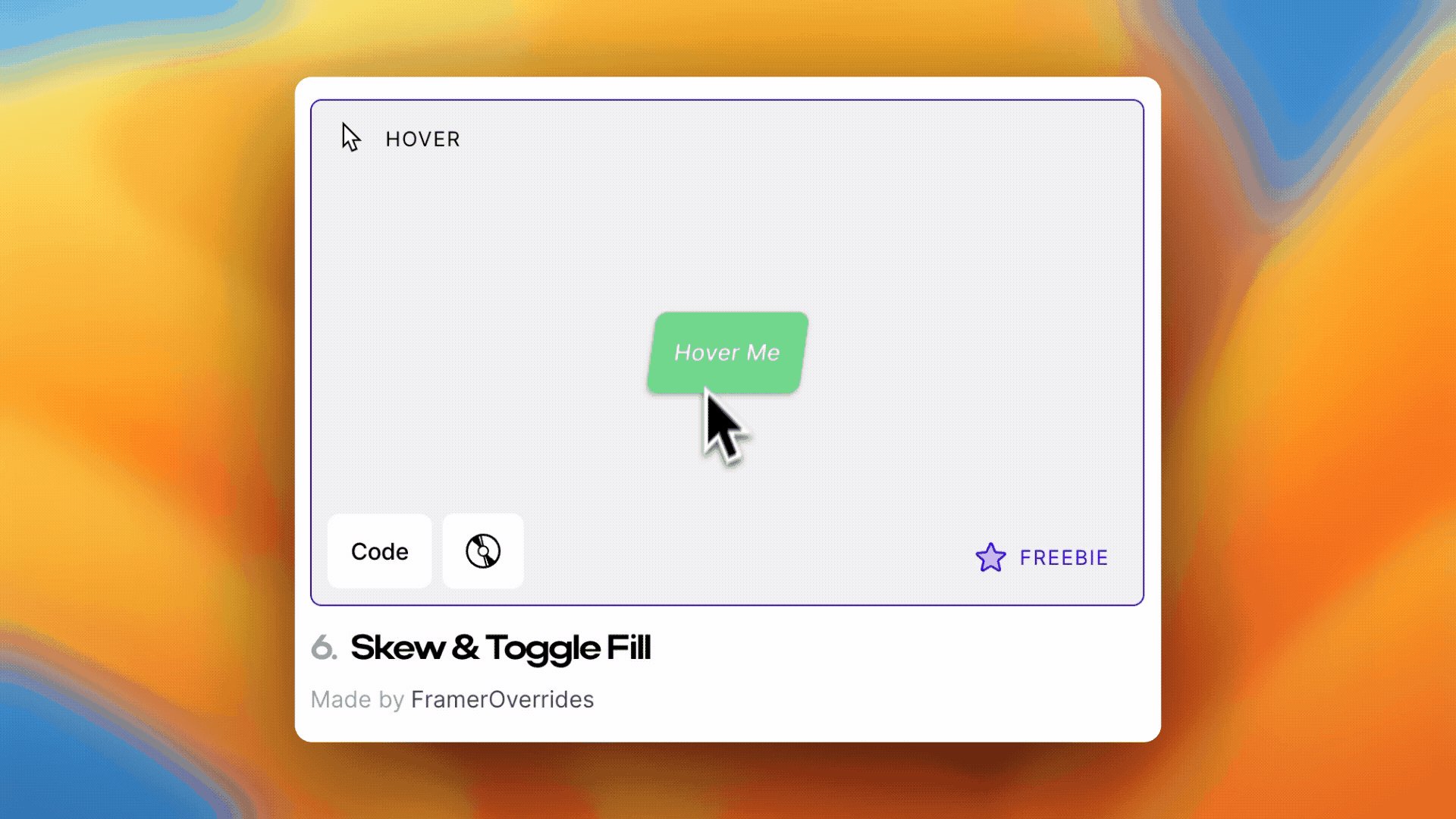
3. Inclina e attiva/disattiva riempimento

Disponibile su FramerOverrides.com
Crea un effetto di inclinazione con un cambio di colore casuale attivato al passaggio del mouse
4. Oscilla

Disponibile su FramerOverrides.com
Crea un effetto di oscillazione in loop infinito al passaggio del mouse
5. Rotazione 3D (asse Y)

Disponibile su FramerOverrides.com
Al clic crea un'animazione di rotazione 3D fluida
6. Elegante

Disponibile su FramerOverrides.com
Crea una scala uniforme sull'effetto al passaggio del mouse senza la necessità di varianti ridondanti
7. Coriandoli

Disponibile su FramerOverrides.com
Crea un'animazione di esplosione di coriandoli che viene attivata dalla posizione del cursore
8. Gira a 360°

Disponibile su FramerOverrides.com
Ruota di 360 gradi con facilità
9. Brillante

Disponibile su FramerOverrides.com
Crea un effetto cursore lucido che segue il tuo puntatore in un contenitore
10. Colore del bordo casuale

Disponibile su FramerOverrides.com
Genera un colore casuale su qualsiasi bordo ogni volta che passi sopra l'elemento
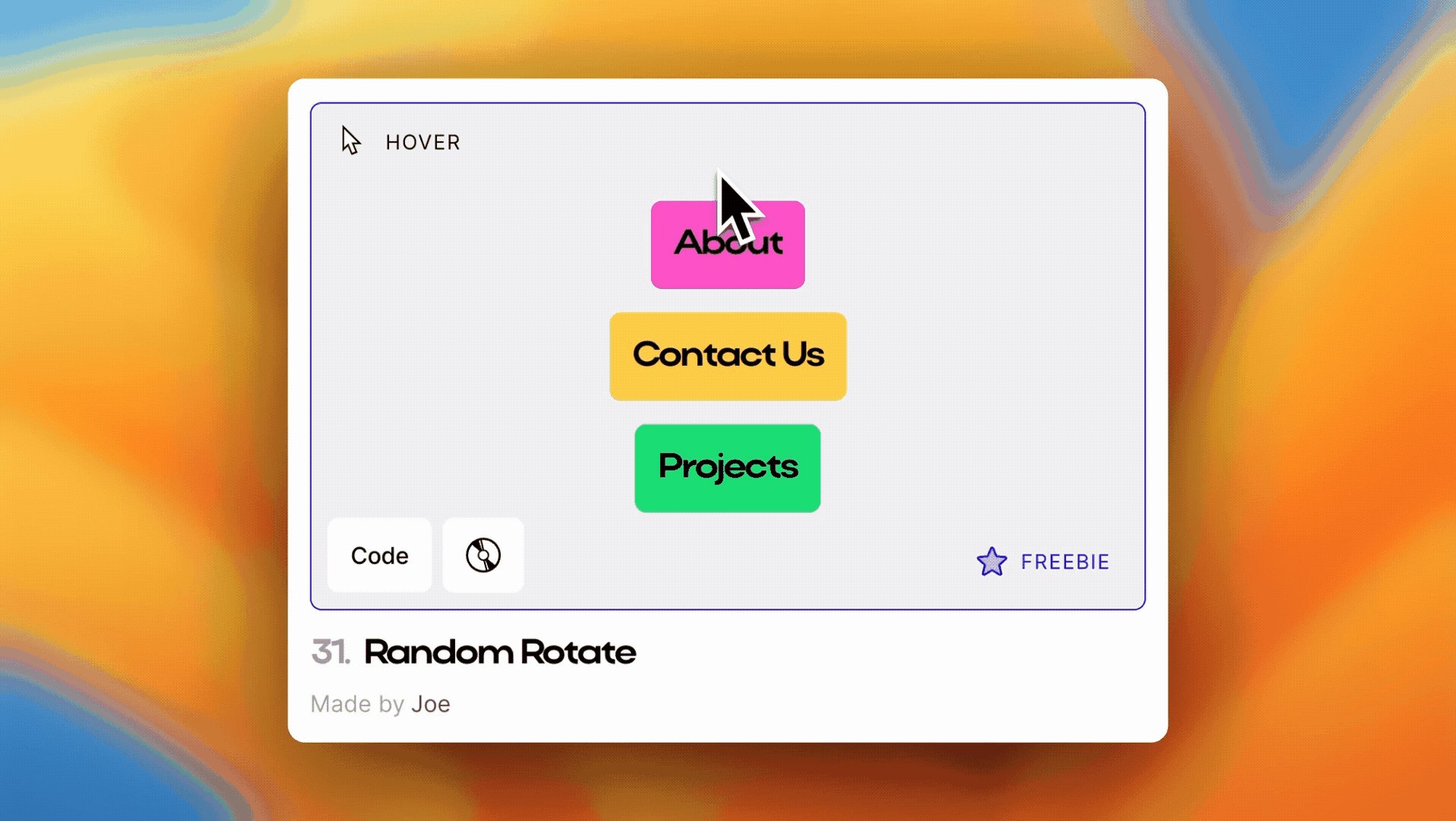
11. Rotazione casuale

Disponibile su FramerOverrides.com
Fai ruotare il tuo elemento in modo casuale a ogni passaggio del mouse
12. Espandi e sfuma

Disponibile su FramerOverrides.com
Fai crescere e sfumare il tuo elemento in un'animazione fluida al clic
13. Rotazione 3D (asse X)

Disponibile su FramerOverrides.com
Fai ruotare uniformemente qualsiasi elemento sull'asse X
14. Riempimento sfumato multicolore

Disponibile su FramerOverrides.com
In Framer, al momento non è possibile avere un gradiente multicolore, quindi questa sostituzione lo rende possibile su qualsiasi elemento
Abbracciando questi potenti frammenti di codice, puoi sbloccare flessibilità, personalizzazione ed efficienza senza precedenti nei tuoi progetti. Sia che tu stia applicando effetti a più elementi, modificando le interazioni o semplificando i tuoi file, queste sostituzioni cambiano le regole del gioco. Non perdere l'opportunità di elevare i tuoi progetti e far risaltare le tue creazioni con queste eccezionali sostituzioni Framer gratuite del 2023.
Buona progettazione!
Diventiamo amici! Seguimi su Twitter e Dribbble e connettiti con me su LinkedIn . Non dimenticare di seguirmi anche qui su Medium per ulteriori contenuti relativi al design.

![Che cos'è un elenco collegato, comunque? [Parte 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































