Sincronizzare la progettazione e lo sviluppo del software: come eseguire il push delle modifiche al codice da Figma
In qualità di designer , hai mai ispezionato il frontend nell'ambiente di sviluppo e hai visto uno stile o un layout che non corrispondeva esattamente ai tuoi progetti originali? oppure, un ticket arretrato per cambiare un colore ha accumulato polvere per mesi? o addirittura... visto l'uso incoerente del sistema di design da parte di altri designer ? che ne dici, differenze tra iOS e web?
Per gli sviluppatori : sei stanco di ispezionare un file Figma per i cambiamenti di stile? quindi, verifica incrociata con il progettista? … ma poi, il padding è fuori di qualche pixel… quindi… “potresti ridurlo di uno o due?” …quando vuoi davvero concentrarti sulla risoluzione di problemi complessi?
Per quanto riguarda l' azienda , forse hai un prodotto con etichetta bianca che deve essere rivisitato per più clienti? oppure rilasci spesso nuove funzionalità, con più team e fai fatica a mantenere un'interfaccia utente coerente?
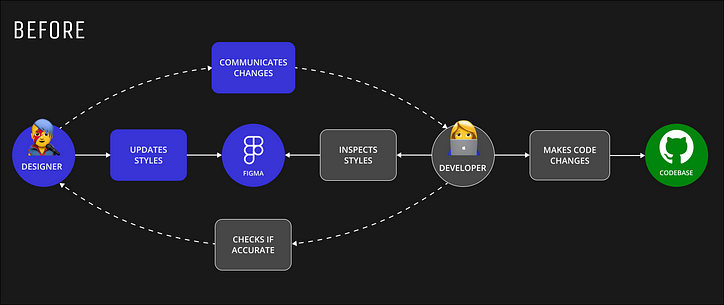
Questo articolo ti guida attraverso i passaggi per risolvere questi problemi, di seguito viene illustrato il risultato.


⚠️ Attenzione: è lungo. Ci sono parecchi passaggi, ma è importante menzionare che devi farlo solo una volta.
Avrai bisogno di esperienza di programmazione di base e progettazione software; il mio obiettivo con questo post è aiutare gli altri ( e il mio io futuro ) a impostare questo; ma soprattutto, per imparare e migliorare, quindi commenta sotto qualsiasi suggerimento!
Prima di entrare, ecco l'elenco degli "strumenti" che userò: Figma, Figma Token Studio e Style Dictionary ; questi sono specifici per far funzionare questo particolare metodo.
Inoltre, sto usando Styled Components, React, Storybook e Github come preferenza personale non specifica per questo articolo. Collegamenti: file Figma , repository Github
I passaggi che seguirò:
- Configurazione dei design token
- Sincronizza i tuoi token tra i progetti
- Sincronizza i token con il tuo codice
- Allestimento libro di fiabe
- Costruire i componenti e le pagine
- Il test

1 — Configurazione dei design token
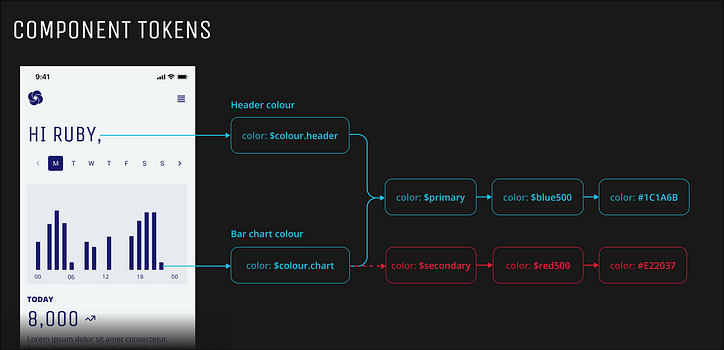
I token di progettazione vengono utilizzati al posto dei valori hardcoded per la flessibilità e la coerenza in un sistema di progettazione. Farò riferimento ai token di base, di sistema e dei componenti, ma esistono diverse convenzioni di denominazione.
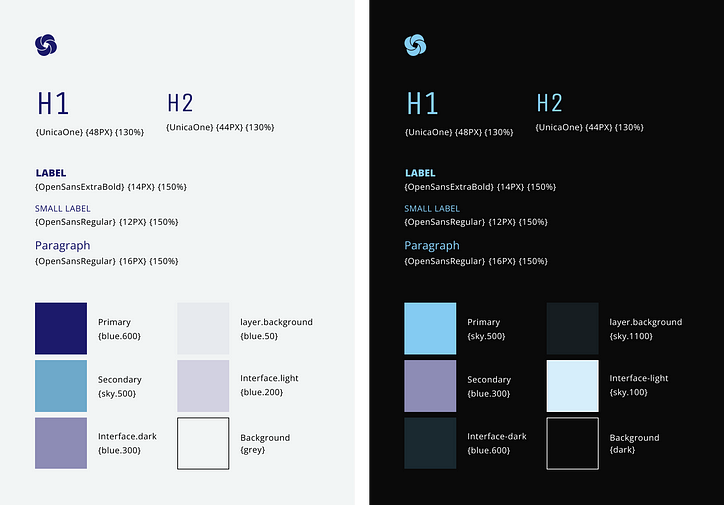
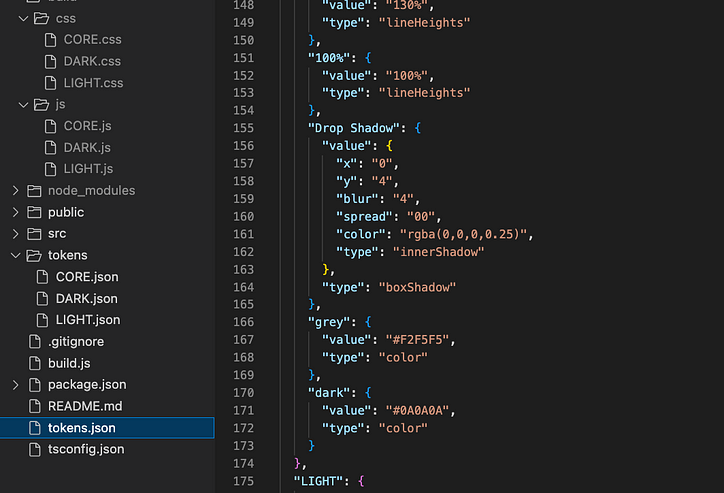
Per prima cosa ho impostato i token principali ; questi sono indipendenti dall'uso e specifici degli attributi: non chiamare nessuno dei tuoi token con nomi puramente numerici , poiché quando li converti in variabili javascript non li leggerà a meno che non siano stringhe.

Successivamente, ho impostato i token di sistema; Ho un tema chiaro e scuro in cui ho assegnato i token di base iniziali agli stili di progettazione. Questi token trasmettono lo scopo e gli usi dei valori che ho scelto. Nota che il tema chiaro e scuro hanno esattamente gli stessi nomi dei token di sistema , ma i loro valori possono essere diversi.

Successivamente, ho creato i token del componente: questi puntano a uno o più token di sistema e descrivono i modelli di utilizzo, quindi ad esempio il testo del mio paragrafo che viene utilizzato nel componente Info contenuto (che è un figlio del componente Card) viene sincronizzato con il token del componente Text.paragraph , che punta ai token di stile; tipografia: $paragrafo e colore: $primario.


⚠️ Cosa succede se non usi i token? Ho aggiunto una breve spiegazione alla fine di questo articolo, ma sono disponibili molte informazioni approfondite: leggi come Adobe e Material utilizzano i token di progettazione.
2 — Sincronizza i tuoi token tra i design
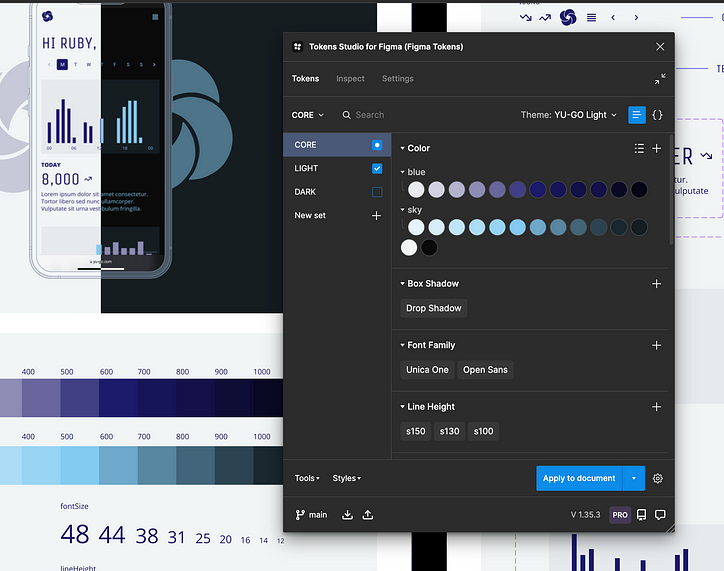
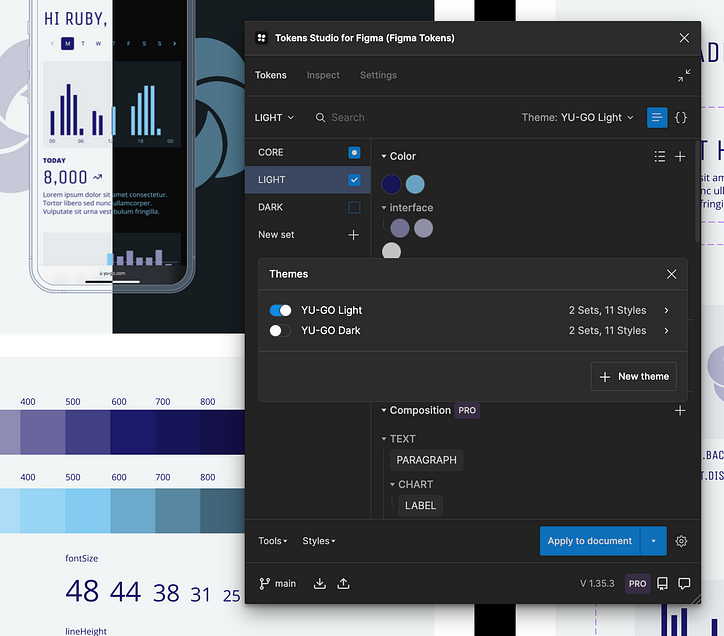
Installa Token Studio: utilizzo questo plug-in , ti consente di salvare i tuoi token e assegnarli a componenti e progetti in Figma e sincronizzarli su Github (o ovunque tu stia ospitando) con un file .json che puoi inviare direttamente da Figma al tuo repository remoto.



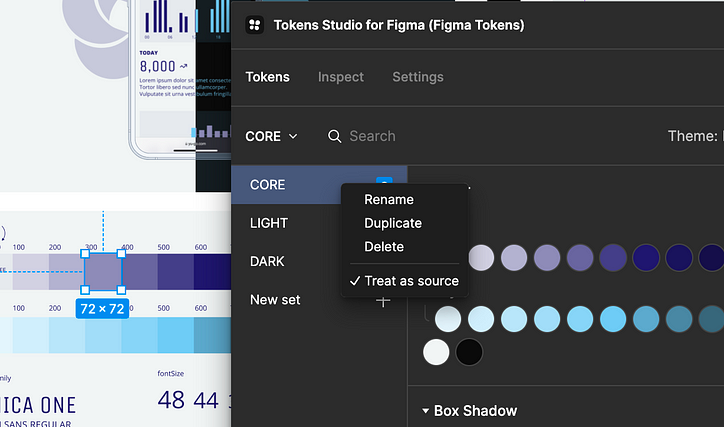
Ho quindi aggiunto un nuovo set per creare i token di sistema all'interno del plug-in. Ho chiamato questi set LUCE e OSCURITÀ per rappresentare i miei temi. Questa volta quando crei i token, puoi puntare ai token principali dal menu a discesa. La parte successiva è davvero importante (mi permetterà di trasformare il file .json più facilmente) : devi assegnare i set ai temi.


Infine, ricorda che ho creato i token dei componenti; Li ho sincronizzati con il plug-in sotto i token di composizione (questa è una funzione a pagamento quindi è possibile saltare questo passaggio, ma ne vale la pena).


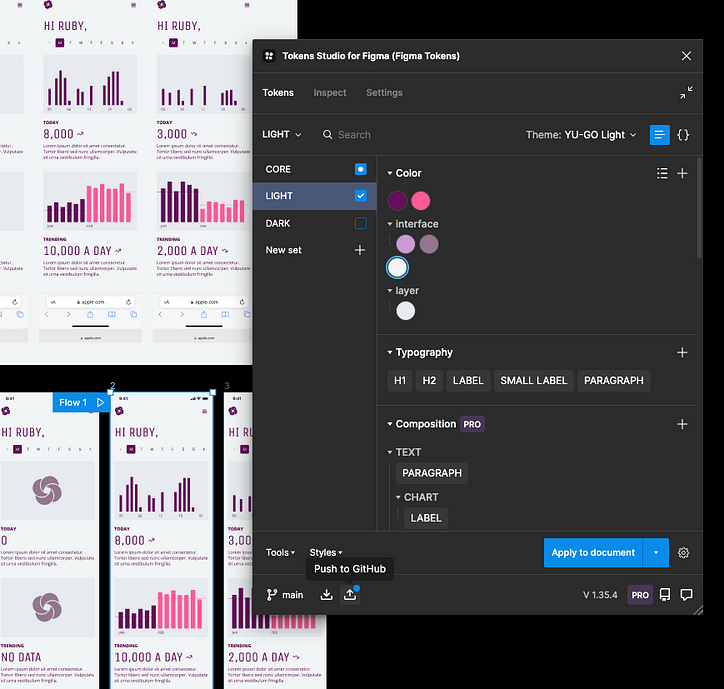
C'è della magia che può accadere ora. Se selezioni tra i tuoi temi, puoi cambiare tutti i tuoi disegni Figma tra di loro. Ciò è particolarmente utile se desideri riutilizzare il tuo sistema di progettazione con marchi diversi, non solo per temi chiari e scuri. Per esempio; un prodotto con etichetta bianca multi-cliente, un re-brand o componenti che desideri riutilizzare per un altro progetto.


Passo finale! Per assicurarti che tutto sia sistematico e connesso , crea gli stili Figma dal tema in modo da poter creare nuovi design su questo sistema. Ogni volta che aggiorni uno stile o un token, puoi sincronizzarli nel plug-in.


3 — Sincronizza i token con il tuo codice
Successivamente ho impostato il mio repository github . Ci sono alcuni semplici passaggi per consentirti di eseguire il push dei commit da Figma, prima fai clic su Genera nuovo token (questo non ha NIENTE a che fare con i token di progettazione) in Token di accesso personale> token : puoi scegliere uno dei due tipi (ho scelto classico) . Non condividerlo e salvalo; non lo vedrai più dopo averlo chiuso.
È quindi possibile aggiungere questo token di accesso personale nel plug-in e inserire i dettagli richiesti. Branch è molto probabilmente main e per il percorso del file che ho usato — tokens.json — c'è dell'ottima documentazione qui .


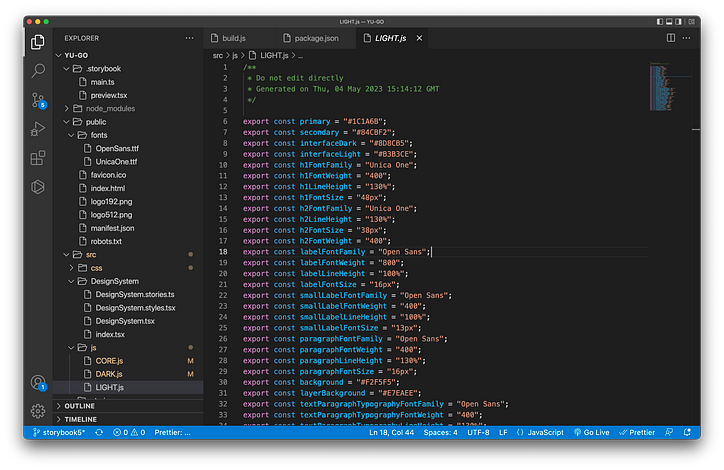
Opzione 1: quindi, successivamente ho utilizzato la versione web del Token Configurator per trasformare i miei token in variabili .js , per provare le cose prima di installare il pacchetto. Esporta semplicemente i tuoi file dal plug-in del token selezionando i file di esportazione nella sezione degli strumenti , questi verranno esportati come .json (li ho esportati come più file in quanto questo mi aiuta a tenere separati i miei temi e vedere cosa c'è) - puoi quindi basta caricarli direttamente nel configuratore e Voila...
…Il trasformatore viene eseguito automaticamente e le variabili .js sono pronte per l'uso! Puoi quindi semplicemente scaricare questi file e aggiungerli alla tua app. Ma non voglio esportare, importare, esportare e importare di nuovo ogni volta che aggiorno i miei stili, il punto centrale di questa configurazione è rimuovere i processi manuali, quindi c'è una seconda opzione.


Opzione 2 (il mio metodo preferito) : esegui i seguenti comandi nel tuo terminale per installare il dizionario di stile (in pratica, il dizionario di stile ti consente di memorizzare i tuoi stili in un modo indipendente dalla lingua e dalla piattaforma) . Gli altri due pacchetti cambieranno i token in file di dizionario di stile e in variabili .css e variabili .js.
npm install style-dictionary
npm install token-transformer
npm i @tokens-studio/sd-transforms
npx token-transformer tokens.json tokens/CORE.json CORE
npx token-transformer tokens.json tokens/LIGHT.json CORE,LIGHT CORE --expandCompostion=true --expandTypography=true
npx token-transformer tokens.json tokens/DARK.json CORE,DARK CORE --expandCompostion=true --expandTypography=true


Devi quindi aggiungere build.js ( questo file ) alla tua app che ho preso dalla documentazione del pacchetto, ma devi apportare alcune modifiche affinché funzioni su tutti i tuoi file contemporaneamente. Nota le modifiche a source, buildPath e duplicalo per ogni set, ma puoi vedere il codice finale nel mio GitHub se ne hai bisogno.
//Add this code snippet for every set of tokens
const sd = StyleDictionary.extend({
source: ["**/tokens/CORE.json"],
platforms: {
js: {
transformGroup: "tokens-studio",
buildPath: "src/js/",
files: [
{
destination: "CORE.js",
format: "javascript/es6",
},
],
},
css: {
transforms: [
"ts/descriptionToComment",
"ts/size/px",
"ts/opacity",
"ts/size/lineheight",
"ts/type/fontWeight",
"ts/resolveMath",
"ts/size/css/letterspacing",
"ts/typography/css/shorthand",
"ts/border/css/shorthand",
"ts/shadow/css/shorthand",
"ts/color/css/hexrgba",
"ts/color/modifiers",
"name/cti/kebab",
],
buildPath: "src/css/",
files: [
{
destination: "CORE.css",
format: "css/variables",
},
],
},
},
});
sd.cleanAllPlatforms();
sd.buildAllPlatforms();


4 — Allestimento di Storybook
Adoro il libro di fiabe; mi consente di ricreare i progetti dei miei componenti in un'interfaccia intuitiva in cui posso condividere ciò che ho creato, come è configurato, testare, documentare e acquisire tutto il frontend dagli stili alle pagine, tutto in un unico posto . Questa sarà una breve panoramica su come iniziare; i seguenti comandi installano ed eseguono storybook. Consulta qui la documentazione completa .
npx storybook@latest init --type react
npm run storybook


//DesignSystem.styles.tsx
export const StyledH1 = styled.div`
color: ${(props) => props.theme.primary};
font-family: ${(props) => props.theme.h1FontFamily};
font-size: ${(props) => props.theme.h1FontSize};
font-weight: ${(props) => props.theme.h1FontWeight};
line-height: ${(props) => props.theme.h1LineHeight};
text-align: left;
`;
//.storybook/preview.tsx
//...
const getTheme = (themeName) => {
if (themeName === "Light") {
return Light;
} else {
return Dark;
}
};
const withThemeProvider = (Story, context) => {
const theme = getTheme(context.globals.theme);
console.log(theme);
return (
<ThemeProvider theme={theme}>
<Story />
</ThemeProvider>
);
};
const preview: Preview = {
globalTypes: {
theme: {
description: "Global theme for components",
defaultValue: "light",
toolbar: {
title: "Theme",
icon: "circlehollow",
items: ["Light", "Dark"],
dynamicTitle: true,
},
},
},
decorators: [withThemeProvider],
};
export default preview;
5 — Costruire i componenti e le pagine
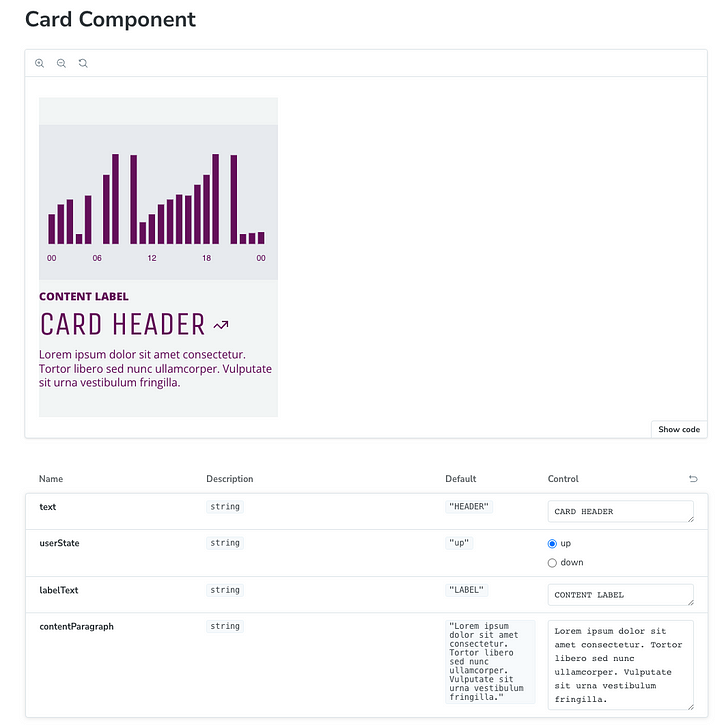
Non approfondirò molto la codifica di YU-GO, dato che questo articolo non parla di questo... e puoi vedere il mio codice sorgente qui se ti è utile! Ma menzionerò solo alcune cose interessanti su come puoi impostare i tuoi componenti in modo che siano configurabili in Storybook.
Controlli: utilizzando il componente Card come esempio, sono in grado di ricreare un componente esattamente nello stesso modo in cui fa un designer in Figma: un componente con un numero qualsiasi di stati utente, temi e personalizzazioni. Quindi ecco lo stesso componente e come apparirebbe nel tema chiaro e scuro e in diversi stati utente con una copia diversa. Vorrei solo sottolineare il fatto che impostando un controllo dell'opzione dello stato utente, posso passare diversi set di dati attraverso i miei componenti per vedere come apparirà nel tempo, così come lo stato vuoto e di errore.


Pagine: puoi anche impostare intere pagine, con qualsiasi numero di controlli e stati.

6 — La prova
Quindi ora posso dimostrare quanto sia facile per noi apportare modifiche a tutto, ovunque, tutto in una volta. Perché tutto, ovunque, è connesso e sincronizzato.
- Aggiorna uno stile in Figma.
- Fare clic su "Invia a Github"
- Estrai le modifiche ed esegui l'app.




NB — Come promesso, una breve spiegazione di cosa sono i Design Token:
Immagina di non utilizzare alcun token di progettazione e tutti i tuoi stili sono valori codificati? Le modifiche devono essere apportate a ogni istanza e non esiste una verità centrale di tutti i valori utilizzati.

Con i token di base hai una verità centrale di tutti i colori e gli stili utilizzati, quindi sai che il valore del blu è coerente ovunque, ma devono ancora essere apportati aggiornamenti a ogni stile.

Con i tuoi token di sistema, ora puoi assegnare un token indipendente dal valore a tutti i tuoi stili, in modo da poter cambiare facilmente gli stili in modo sistematico, ad esempio cambiando i tuoi blu in rossi.

Infine, i token dei componenti ti permetteranno di "ramificare" determinati stili, ad esempio potresti avere grafici che richiedono una diversa gerarchia o l'uso dei colori.


![Che cos'è un elenco collegato, comunque? [Parte 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































