Który operator równości (== vs ===) powinien być używany w porównaniach JavaScript?
Używam JSLint do przechodzenia przez JavaScript i zwraca wiele sugestii do zamiany ==(dwa znaki równości) na ===(trzy znaki równości) podczas wykonywania takich czynności, jak porównywanie idSele_UNVEHtype.value.length == 0wewnątrz ifinstrukcji.
Czy istnieje korzyści wydajność do zastąpienia ==z ===?
Wszelkie ulepszenia wydajności byłyby mile widziane, ponieważ istnieje wiele operatorów porównania.
Jeśli nie nastąpi żadna konwersja typu, czy nastąpi wzrost wydajności ==?
Odpowiedzi
Operator ścisłej równości ( ===) zachowuje się identycznie jak operator abstrakcyjnej równości ( ==), z wyjątkiem tego, że nie jest wykonywana żadna konwersja typów, a typy muszą być takie same, aby były uznawane za równe.
Odniesienie: Samouczek Javascript: Operatory porównania
==Operator będzie porównać do równości po wykonaniu niezbędnych konwersje typów . ===Operator nie zrobić konwersję, więc jeśli dwie wartości nie są tego samego typu ===po prostu wrócić false. Obie są równie szybkie.
Cytując doskonały JavaScript Douglasa Crockforda : The Good Parts ,
JavaScript ma dwa zestawy operatorów równości:
===and!==, oraz ich złe bliźniaki==i!=. Te dobre działają zgodnie z oczekiwaniami. Jeśli dwa operandy są tego samego typu i mają tę samą wartość, to===produkujetruei!==produkujefalse. Złe bliźniaki postępują właściwie, gdy operandy są tego samego typu, ale jeśli są różnych typów, próbują wymusić wartości. zasady, według których to robią, są skomplikowane i niezapomniane. Oto kilka interesujących przypadków:'' == '0' // false 0 == '' // true 0 == '0' // true false == 'false' // false false == '0' // true false == undefined // false false == null // false null == undefined // true ' \t\r\n ' == 0 // true

Brak przechodniości jest niepokojący. Radzę nigdy nie używać złych bliźniaków. Zamiast tego zawsze używaj
===i!==. Wszystkie przedstawione porównania dają wynikfalsez===operatorem.
Aktualizacja:
Punkt dobry był wychowywany przez @Casebash w komentarzach iw @Phillipe Laybaert za odpowiedziami dotyczące obiektów. Dla obiektów ==i ===działaj konsekwentnie ze sobą (z wyjątkiem szczególnych przypadków).
var a = [1,2,3];
var b = [1,2,3];
var c = { x: 1, y: 2 };
var d = { x: 1, y: 2 };
var e = "text";
var f = "te" + "xt";
a == b // false
a === b // false
c == d // false
c === d // false
e == f // true
e === f // true
Szczególnym przypadkiem jest porównanie prymitywu z obiektem, którego wynikiem jest ten sam prymityw ze względu na jego metodę toStringlub valueOfmetodę. Na przykład rozważmy porównanie prostego ciągu znaków z obiektem ciągu utworzonym za pomocą Stringkonstruktora.
"abc" == new String("abc") // true
"abc" === new String("abc") // false
Tutaj ==operator sprawdza wartości dwóch obiektów i zwraca true, ale ===widzi, że nie są tego samego typu i zwracają false. Który jest prawidłowy? To naprawdę zależy od tego, co próbujesz porównać. Moja rada jest taka, aby całkowicie pominąć pytanie i po prostu nie używać Stringkonstruktora do tworzenia obiektów łańcuchowych z literałów ciągów.
Odniesienie
http://www.ecma-international.org/ecma-262/5.1/#sec-11.9.3
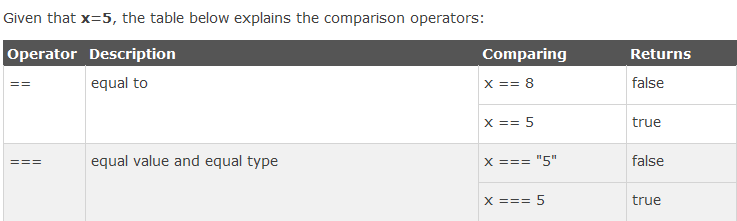
Korzystanie z ==operatora ( równość )
true == 1; //true, because 'true' is converted to 1 and then compared
"2" == 2; //true, because "2" is converted to 2 and then compared
Korzystanie z ===operatora ( tożsamość )
true === 1; //false
"2" === 2; //false
Dzieje się tak, ponieważ operator równości ==wykonuje wymuszenie typu , co oznacza, że interpreter niejawnie próbuje przekonwertować wartości przed porównaniem.
Z drugiej strony operator tożsamości ===nie wykonuje wymuszania wpisywania , a tym samym nie konwertuje wartości podczas porównywania, a zatem jest szybszy (zgodnie z testem porównawczym This JS ), pomijając jeden krok.
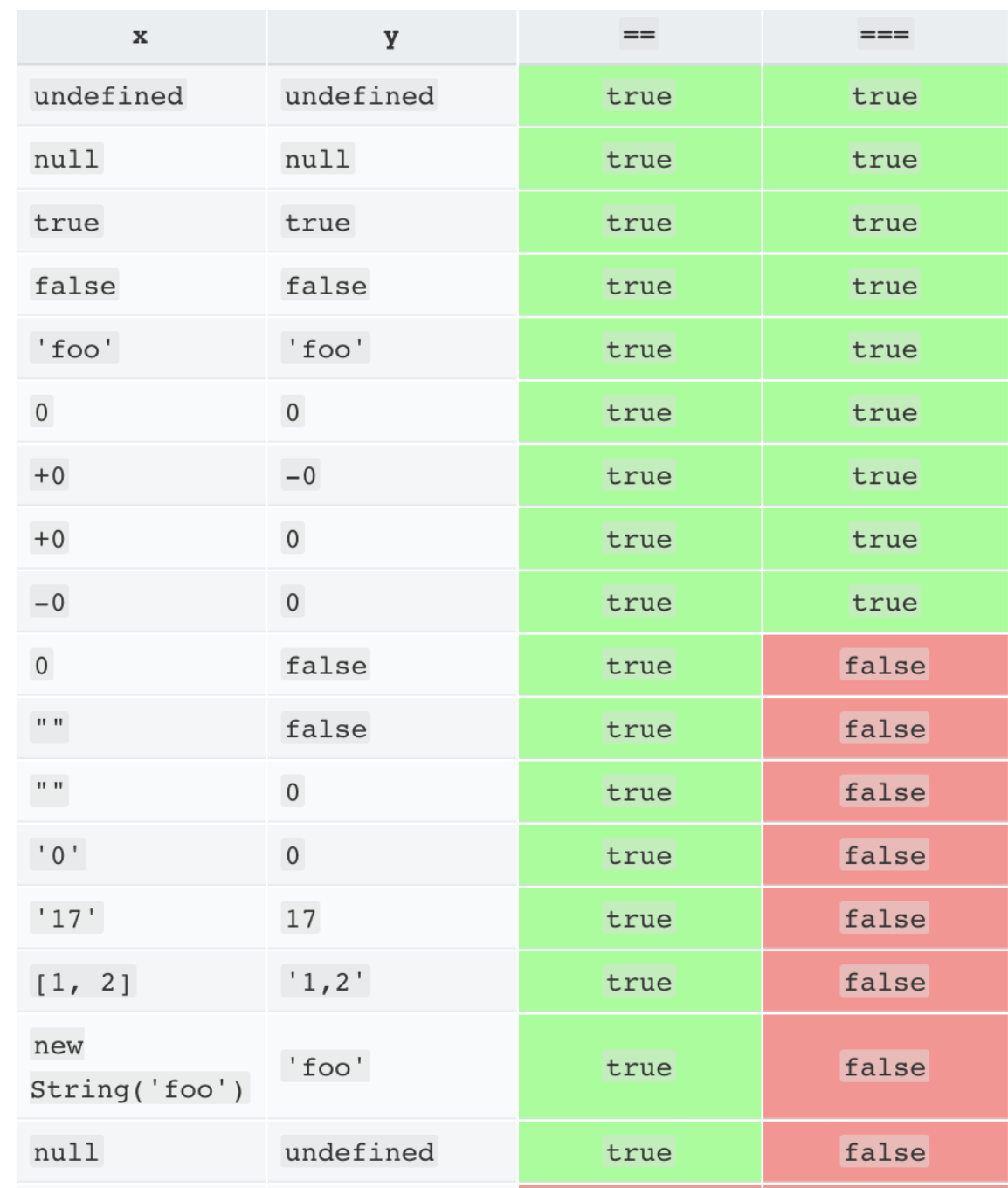
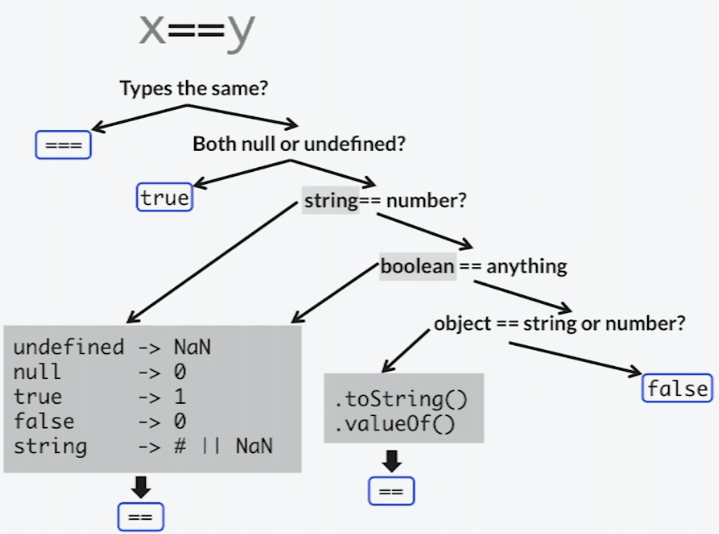
Ciekawe obrazowe przedstawienie porównania równości między ==a ===.
Źródło: http://dorey.github.io/JavaScript-Equality-Table/
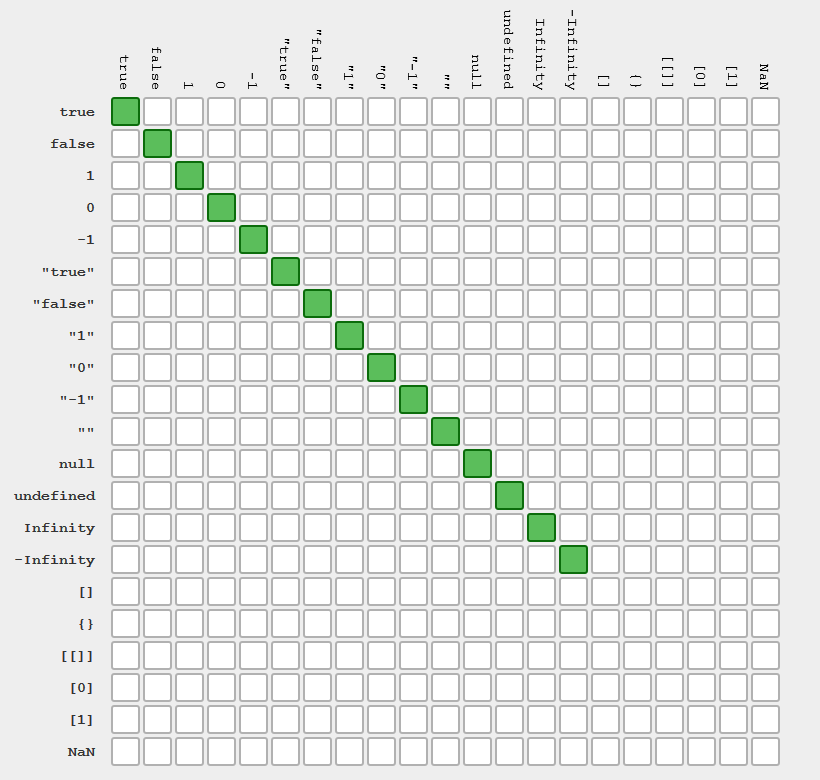
var1 === var2
Podczas używania
===do testowania równości w JavaScript wszystko jest takie, jakie jest. Nic nie jest konwertowane przed oceną.

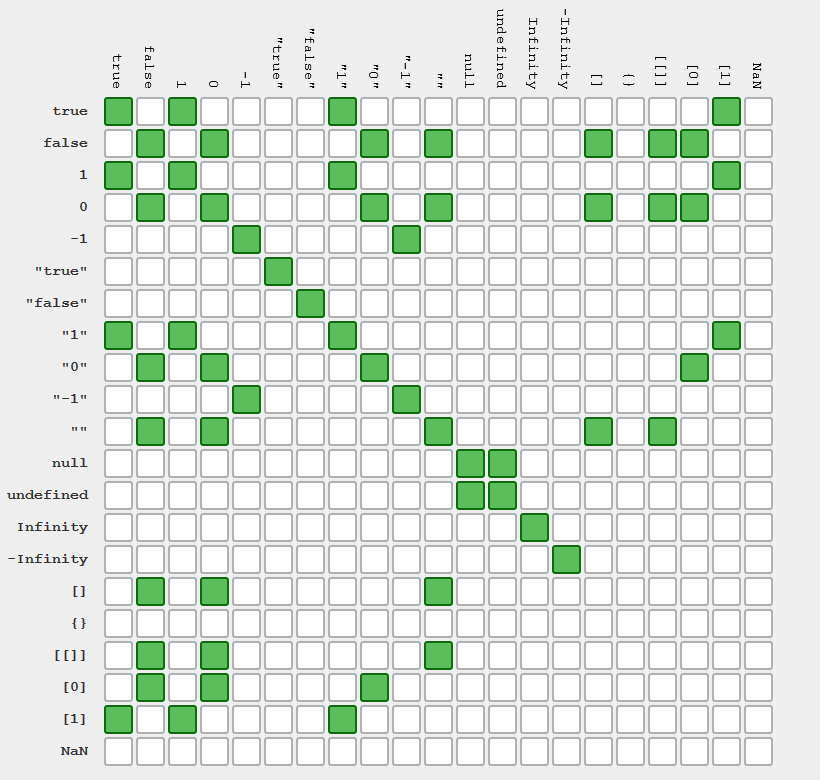
var1 == var2
Podczas używania
==do testowania równości w JavaScript zachodzą pewne dziwne konwersje.

Morał historii:
Używaj,
===chyba że w pełni rozumiesz konwersje, które mają miejsce z==.
W odpowiedziach tutaj nie czytałem nic o tym, co oznacza równość . Niektórzy powiedzą, że ===oznacza to równość i ten sam typ , ale to nieprawda. W rzeczywistości oznacza to, że oba operandy odwołują się do tego samego obiektu lub w przypadku typów wartości mają tę samą wartość .
Więc weźmy następujący kod:
var a = [1,2,3];
var b = [1,2,3];
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
Tak samo tutaj:
var a = { x: 1, y: 2 };
var b = { x: 1, y: 2 };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
Lub nawet:
var a = { };
var b = { };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
Takie zachowanie nie zawsze jest oczywiste. W tej historii jest coś więcej niż bycie równym i tego samego typu.
Zasada jest taka:
Dla typów wartości (liczb):
a === b zwraca prawdę, jeśliaibmają tę samą wartość i są tego samego typu
Dla typów referencyjnych:
a === b zwraca wartość true, jeśliaibodwołuje się do dokładnie tego samego obiektu
Dla łańcuchów:
a === b zwraca wartość true, jeśliaiboba są łańcuchami i zawierają dokładnie te same znaki
Ciągi znaków: przypadek specjalny ...
Ciągi znaków nie są typami wartości, ale w JavaScript zachowują się jak typy wartości, więc będą „równe”, gdy znaki w ciągu są takie same i gdy mają tę samą długość (jak wyjaśniono w trzeciej regule)
Teraz staje się interesujące:
var a = "12" + "3";
var b = "123";
alert(a === b); // returns true, because strings behave like value types
Ale co powiesz na to ?:
var a = new String("123");
var b = "123";
alert(a === b); // returns false !! (but they are equal and of the same type)
Myślałem, że łańcuchy zachowują się jak typy wartości? Cóż, to zależy, kogo zapytasz ... W tym przypadku a i b nie są tego samego typu. ajest typu Object, a bjest typu string. Pamiętaj tylko, że utworzenie obiektu typu string za pomocą Stringkonstruktora tworzy coś Object, co przez większość czasu zachowuje się jak łańcuch .
Pozwólcie, że dodam tę radę:
W razie wątpliwości przeczytaj specyfikację !
ECMA-262 to specyfikacja języka skryptowego, którego dialektem jest JavaScript. Oczywiście w praktyce bardziej liczy się to, jak zachowują się najważniejsze przeglądarki, niż ezoteryczna definicja tego, jak coś powinno być obsługiwane. Ale dobrze jest zrozumieć, dlaczego nowy ciąg („a”)! == „a” .
Proszę pozwolić mi wyjaśnić, jak czytać specyfikację, aby wyjaśnić to pytanie. Widzę, że w tym bardzo starym temacie nikt nie znalazł odpowiedzi na bardzo dziwny efekt. Tak więc, jeśli potrafisz przeczytać specyfikację, bardzo pomoże ci to w twoim zawodzie. Jest to umiejętność nabyta. Więc kontynuujmy.
Wyszukiwanie w pliku PDF wyrażenia === prowadzi mnie do strony 56 specyfikacji: 11.9.4. Operator Strict Equals (===) , a po przejściu przez konkretny język znajduję:
11.9.6 Algorytm ścisłego porównywania równości Porównanie
x === y, gdzie x i y są wartościami, daje prawdę lub fałsz . Takie porównanie jest wykonywane w następujący sposób:
1. Jeśli Type (x) różni się od Type (y), zwraca false .
2. Jeśli Type (x) ma wartość Undefined, zwraca true .
3. Jeśli Type (x) ma wartość Null, zwraca wartość true .
4. Jeśli Type (x) nie jest Number, przejdź do kroku 11.
5. Jeśli x to NaN , zwróć false .
6. Jeśli y jest NaN , zwróć false .
7. Jeśli x jest taką samą wartością liczbową jak y, zwraca prawdę .
8. Jeśli x wynosi +0, a y wynosi -0, zwraca prawdę .
9. Jeśli x wynosi −0, a y wynosi +0, zwraca prawdę .
10. Zwróć fałsz .
11. Jeśli Type (x) ma wartość String, zwróć wartość true, jeśli x i y to dokładnie ta sama sekwencja znaków (ta sama długość i takie same znaki na odpowiednich pozycjach); w przeciwnym razie zwraca false .
12. Jeśli Type (x) ma wartość Boolean, zwraca prawdę, jeśli x i y są jednocześnie prawdą lub oba są fałszywe ; w przeciwnym razie zwraca false .
13. Zwróć prawdę, jeśli x i y odnoszą się do tego samego obiektu lub jeśli odnoszą się do obiektów połączonych ze sobą (patrz 13.1.2). W przeciwnym razie zwróć false .
Interesujący jest krok 11. Tak, ciągi znaków są traktowane jako typy wartości. Ale to nie wyjaśnia, dlaczego new String ("a")! == "a" . Czy mamy przeglądarkę niezgodną z ECMA-262?
Nie tak szybko!
Sprawdźmy typy operandów. Wypróbuj sam, pakując je w typeof () . Uważam, że nowy ciąg („a”) jest obiektem i używany jest krok 1: zwróć fałsz, jeśli typy są różne.
Jeśli zastanawiasz się, dlaczego new String („a”) nie zwraca ciągu, co powiesz na jakieś ćwiczenie z czytaniem specyfikacji? Baw się dobrze!
Aidiakapi napisał to w komentarzu poniżej:
Ze specyfikacji
11.2.2 Nowy operator :
Jeśli Type (konstruktor) nie jest Object, zgłoś wyjątek TypeError.
Innymi słowy, jeśli String nie byłby typu Object, nie można go użyć z operatorem new.
new zawsze zwraca Object, nawet w przypadku konstruktorów typu String . I niestety! Semantyka wartości dla ciągów (patrz krok 11) zostaje utracona.
I to w końcu oznacza: nowy ciąg („a”)! == „a” .
Przetestowałem to w Firefoksie z Firebug, używając kodu takiego:
console.time("testEquality");
var n = 0;
while (true) {
n++;
if (n == 100000)
break;
}
console.timeEnd("testEquality");i
console.time("testTypeEquality");
var n = 0;
while (true) {
n++;
if (n === 100000)
break;
}
console.timeEnd("testTypeEquality");Moje wyniki (testowane pięciokrotnie i uśrednione):
==: 115.2
===: 114.4
Powiedziałbym więc, że niewielka różnica (to ponad 100000 iteracji, pamiętajcie) jest nieistotna. Wydajność nie jest do tego powodem ===. Bezpieczeństwo typów (tak samo bezpieczne, jak w JavaScript), a jakość kodu jest.
W PHP i JavaScript jest to operator ścisłej równości. Oznacza to, że porówna zarówno typ, jak i wartości.
W JavaScript oznacza tę samą wartość i typ.
Na przykład,
4 == "4" // will return true
ale
4 === "4" // will return false
=== operatora nazywana jest ścisłe operatora porównania, nie różnią się od == operatora.
Weźmy 2 vars a i b.
Aby „a == b” obliczyło prawdę, a i b muszą mieć tę samą wartość .
W przypadku „a === b” a i b muszą mieć tę samą wartość, a także ten sam typ , aby została oceniona jako prawda.
Weźmy następujący przykład
var a = 1;
var b = "1";
if (a == b) //evaluates to true as a and b are both 1
{
alert("a == b");
}
if (a === b) //evaluates to false as a is not the same type as b
{
alert("a === b");
}
Podsumowując ; użycie operatora == może dać wartość true w sytuacjach, w których tego nie chcesz, więc użycie operatora === byłoby bezpieczniejsze.
W scenariuszu użycia 90% nie ma znaczenia, którego z nich użyjesz, ale dobrze jest poznać różnicę, gdy pewnego dnia wystąpi nieoczekiwane zachowanie.
Dlaczego ==jest tak nieprzewidywalny?
Co otrzymujesz, porównując pusty ciąg ""z liczbą zero 0?
true
Tak, zgadza się ==z pustym ciągiem i liczbą zero są w tym samym czasie.
I to nie koniec, oto kolejny:
'0' == false // true
Z tablicami robi się naprawdę dziwnie.
[1] == true // true
[] == false // true
[[]] == false // true
[0] == false // true
Potem dziwniejsze ze sznurkami
[1,2,3] == '1,2,3' // true - REALLY?!
'\r\n\t' == 0 // true - Come on!
Pogarsza się:
Kiedy jest równe, a nie równe?
let A = '' // empty string
let B = 0 // zero
let C = '0' // zero string
A == B // true - ok...
B == C // true - so far so good...
A == C // **FALSE** - Plot twist!
Powtórzę to jeszcze raz:
(A == B) && (B == C) // true
(A == C) // **FALSE**
A to tylko szalone rzeczy, które dostajesz z prymitywami.
To zupełnie nowy poziom szaleństwa, gdy używasz ==przedmiotów.
W tym momencie prawdopodobnie się zastanawiasz ...
Dlaczego to się dzieje?
Dzieje się tak, ponieważ w przeciwieństwie do „potrójne równa się” ( ===), które sprawdza tylko, czy dwie wartości są takie same.
==wykonuje całą masę innych rzeczy .
Ma specjalną obsługę funkcji, specjalną obsługę wartości null, undefined, łańcuchów, możesz to nazwać.
Robi się dość zwariowany.
W rzeczywistości, gdybyś próbował napisać funkcję, która robi to, co ==robi, wyglądałaby mniej więcej tak:
function isEqual(x, y) { // if `==` were a function
if(typeof y === typeof x) return y === x;
// treat null and undefined the same
var xIsNothing = (y === undefined) || (y === null);
var yIsNothing = (x === undefined) || (x === null);
if(xIsNothing || yIsNothing) return (xIsNothing && yIsNothing);
if(typeof y === "function" || typeof x === "function") {
// if either value is a string
// convert the function into a string and compare
if(typeof x === "string") {
return x === y.toString();
} else if(typeof y === "string") {
return x.toString() === y;
}
return false;
}
if(typeof x === "object") x = toPrimitive(x);
if(typeof y === "object") y = toPrimitive(y);
if(typeof y === typeof x) return y === x;
// convert x and y into numbers if they are not already use the "+" trick
if(typeof x !== "number") x = +x;
if(typeof y !== "number") y = +y;
// actually the real `==` is even more complicated than this, especially in ES6
return x === y;
}
function toPrimitive(obj) {
var value = obj.valueOf();
if(obj !== value) return value;
return obj.toString();
}
Więc co to oznacza?
To znaczy, że ==jest skomplikowane.
Ponieważ jest to skomplikowane, trudno jest wiedzieć, co się stanie, gdy go użyjesz.
Co oznacza, że możesz skończyć z błędami.
Więc morał tej historii jest taki ...
Uczyń swoje życie mniej skomplikowanym.
Użyj ===zamiast ==.
Koniec.
===sprawdza, czy te same strony są równe pod względem typu i wartości .
Przykład:
'1' === 1 // will return "false" because `string` is not a `number`
Typowy przykład:
0 == '' // will be "true", but it's very common to want this check to be "false"
Inny typowy przykład:
null == undefined // returns "true", but in most cases a distinction is necessary
Wiele razy na bez typu check byłby przydatny, bo nie obchodzi mnie, jeśli wartość jest albo undefined, null, 0lub""
Diagram przepływu wykonywania kodu JavaScript dla ścisłej równości / porównania „===”

Diagram przepływu wykonywania kodu JavaScript dla nieścisłej równości / porównania '=='

JavaScript === a == .
0==false // true
0===false // false, because they are of a different type
1=="1" // true, auto type coercion
1==="1" // false, because they are of a different type
Oznacza to równość bez koercji typu Wymuszenie typu oznacza, że JavaScript nie konwertuje automatycznie żadnych innych typów danych na łańcuchowe
0==false // true,although they are different types
0===false // false,as they are different types
2=='2' //true,different types,one is string and another is integer but
javaScript convert 2 to string by using == operator
2==='2' //false because by using === operator ,javaScript do not convert
integer to string
2===2 //true because both have same value and same types
W typowym skrypcie nie będzie różnicy w wydajności. Ważniejszy może być fakt, że tysiąc "===" jest o 1 KB cięższe niż tysiąc "==" :) Profileery JavaScript mogą ci powiedzieć, czy w Twoim przypadku występuje różnica w wydajności.
Ale osobiście zrobiłbym to, co sugeruje JSLint. To zalecenie nie wynika z problemów z wydajnością, ale dlatego, że środki wymuszania typu ('\t\r\n' == 0)są prawdziwe.
Operator równego porównania == jest mylący i należy go unikać.
Jeśli MUSISZ z tym żyć, pamiętaj o trzech następujących rzeczach:
- Nie jest przechodnia: (a == b) i (b == c) nie prowadzi do (a == c)
- Jest to wzajemnie wykluczające się z jego negacją: (a == b) i (a! = B) zawsze mają przeciwne wartości logiczne, ze wszystkimi a i b.
- W razie wątpliwości naucz się na pamięć poniższej tabeli prawdy:
RÓWNA TABELA PRAWDY OPERATORA W JAVASCRIPT
- Każdy wiersz w tabeli to zestaw 3 wzajemnie „równych” wartości, co oznacza, że dowolne 2 wartości spośród nich są równe przy użyciu znaku równości == *
** DZIWNY: zwróć uwagę, że dowolne dwie wartości w pierwszej kolumnie nie są równe w tym sensie. **
'' == 0 == false // Any two values among these 3 ones are equal with the == operator
'0' == 0 == false // Also a set of 3 equal values, note that only 0 and false are repeated
'\t' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\r' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\t\r\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
null == undefined // These two "default" values are not-equal to any of the listed values above
NaN // NaN is not equal to any thing, even to itself.
Jest mało prawdopodobne, aby wystąpiła jakakolwiek różnica w wydajności między tymi dwoma operacjami podczas użytkowania. Nie ma do wykonania konwersji typu, ponieważ oba parametry są już tego samego typu. Obie operacje będą miały porównanie typów, po których nastąpi porównanie wartości.
Tak! To ma znaczenie.
===operator w javascript sprawdza wartość, a także typ, gdzie jako ==operator po prostu sprawdza wartość (wykonuje konwersję typu, jeśli jest wymagana) .

Możesz to łatwo przetestować. Wklej następujący kod do pliku HTML i otwórz go w przeglądarce
<script>
function onPageLoad()
{
var x = "5";
var y = 5;
alert(x === 5);
};
</script>
</head>
<body onload='onPageLoad();'>
Otrzymasz „ fałsz ” w alercie. Teraz zmodyfikuj onPageLoad()metodę, aby alert(x == 5);uzyskać prawdę .
=== operator sprawdza wartości, a także typy zmiennych pod kątem równości.
== operator po prostu sprawdza wartość zmiennych pod kątem równości.
To ścisły test kontrolny.
To dobra rzecz, zwłaszcza jeśli sprawdzasz od 0 do false i null.
Na przykład, jeśli masz:
$a = 0;
Następnie:
$a==0;
$a==NULL; $a==false;
Wszystko zwraca prawdę i możesz tego nie chcieć. Załóżmy, że masz funkcję, która może zwrócić zerowy indeks tablicy lub wartość false w przypadku błędu. Jeśli zaznaczysz „==” false, możesz otrzymać mylący wynik.
Czyli z tym samym, co powyżej, ale ścisłym testem:
$a = 0; $a===0; // returns true
$a===NULL; // returns false $a===false; // returns false
JSLint czasami podaje nierealistyczne powody do modyfikowania rzeczy. ===ma dokładnie taką samą wydajność, jak ==gdyby typy są już takie same.
Jest szybszy tylko wtedy, gdy typy nie są takie same, w którym to przypadku nie próbuje konwertować typów, ale bezpośrednio zwraca fałsz.
Tak więc IMHO, JSLint może być używane do pisania nowego kodu, ale za wszelką cenę należy unikać bezużytecznej nadmiernej optymalizacji.
Oznacza to, że nie ma powodu, aby zmieniać ==się ===w czeku, tak jak if (a == 'test')wtedy, gdy wiesz o tym, że a może być tylko ciągiem.
Modyfikowanie dużej ilości kodu w ten sposób marnuje czas programistów i recenzentów i nic nie daje.
Po prostu
==oznacza porównanie między operandami z type conversion
&
===oznacza porównanie między operandami bez type conversion
Konwersja typów w języku javaScript oznacza, że javaScript automatycznie konwertuje wszystkie inne typy danych na typy danych łańcuchowych.
Na przykład:
123=='123' //will return true, because JS convert integer 123 to string '123'
//as we used '==' operator
123==='123' //will return false, because JS do not convert integer 123 to string
//'123' as we used '===' operator
Prosty przykład to
2 == '2' -> true, values are SAME because of type conversion.
2 === '2' -> false, values are NOT SAME because of no type conversion.
Zasadniczo używałbym ===zamiast ==(i !==zamiast !=).
Powody są wyjaśnione w odpowiedziach powyżej, a Douglas Crockford ma o tym dość jasno ( JavaScript: The Good Parts ).
Jest jednak jeden wyjątek : == nulljest to skuteczny sposób sprawdzenia, czy nie ma wartości null lub undefined:
if( value == null ){
// value is either null or undefined
}
Na przykład jQuery 1.9.1 używa tego wzorca 43 razy, a moduł sprawdzania składni JSHint zapewnia nawet eqnullopcję relaksującą z tego powodu.
Z przewodnika po stylu jQuery :
Ścisłe sprawdzanie równości (===) powinno być używane na korzyść ==. Jedynym wyjątkiem jest sprawdzanie wartości undefined i null za pomocą wartości null.
// Check for both undefined and null values, for some important reason. undefOrNull == null;
Dwie pierwsze odpowiedzi, obie wymienione == oznaczają równość, a === oznacza tożsamość. Niestety to stwierdzenie jest błędne.
Jeśli oba operandy == są obiektami, są porównywane, aby sprawdzić, czy są tym samym obiektem. Jeśli oba operandy wskazują ten sam obiekt, operator równości zwraca wartość true. W przeciwnym razie te dwa nie są równe.
var a = [1, 2, 3];
var b = [1, 2, 3];
console.log(a == b) // false
console.log(a === b) // false
W powyższym kodzie zarówno ==, jak i === otrzymują wartość false, ponieważ a i b nie są tymi samymi obiektami.
To znaczy: jeśli oba operandy == są obiektami, == zachowuje się tak samo jak ===, co również oznacza tożsamość. Zasadnicza różnica między tymi dwoma operatorami dotyczy konwersji typów. == ma konwersję przed sprawdzeniem równości, ale === nie.
Problem polega na tym, że możesz łatwo wpaść w kłopoty, ponieważ JavaScript ma wiele niejawnych konwersji, co oznacza ...
var x = 0;
var isTrue = x == null;
var isFalse = x === null;
Co dość szybko staje się problemem. Najlepszą próbkę tego, dlaczego niejawna konwersja jest „zła”, można pobrać z tego kodu w MFC / C ++, który faktycznie zostanie skompilowany z powodu niejawnej konwersji z CString na HANDLE, który jest typem typu wskaźnikowego ...
CString x;
delete x;
Co oczywiście podczas działania robi bardzo nieokreślone rzeczy ...
Google do niejawnych konwersji w C ++ i STL, aby uzyskać niektóre argumenty przeciwko temu ...
Z podstawowego odniesienia javascript
===Zwraca,truejeśli operandy są dokładnie równe (patrz wyżej) bez konwersji typu.
Porównanie równości:
Operator ==
Zwraca prawdę, gdy oba operandy są równe. Operandy są konwertowane na ten sam typ przed porównaniem.
>>> 1 == 1
true
>>> 1 == 2
false
>>> 1 == '1'
true
Równość i porównanie typów:
Operator ===
Zwraca wartość true, jeśli oba operandy są równe i tego samego typu. Porównywanie w ten sposób jest generalnie lepsze i bezpieczniejsze, ponieważ nie ma żadnych zakulisowych konwersji typu.
>>> 1 === '1'
false
>>> 1 === 1
true
Oto przydatna tabela porównawcza, która pokazuje zachodzące konwersje i różnice między ==i ===.
Jak stwierdza podsumowanie:
„Użyj trzech równych sobie, chyba że w pełni rozumiesz konwersje, które mają miejsce dla dwóch równych sobie”.
http://dorey.github.io/JavaScript-Equality-Table/
nieważne i niezdefiniowane są nicością, to znaczy
var a;
var b = null;
Tutaj ai bnie mam wartości. Natomiast 0, false i „” to wszystkie wartości. Jedną wspólną cechą wszystkich tych elementów jest to, że wszystkie są fałszywymi wartościami, co oznacza, że wszystkie spełniają fałszywe warunki.
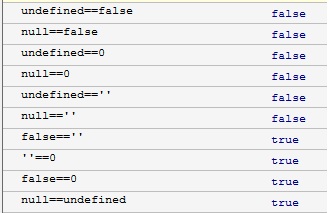
Zatem 0, fałsz i „” razem tworzą podgrupę. Z drugiej strony, null i undefined tworzą drugą podgrupę. Sprawdź porównania na poniższym obrazku. null i undefined będą równe. Pozostałe trzy byłyby sobie równe. Ale wszystkie są traktowane jako fałszywe warunki w JavaScript.

To jest to samo, co każdy obiekt (taki jak {}, tablice itp.), Niepusty łańcuch i wartość logiczna true są warunkami zgodnymi z prawdą. Ale nie wszystkie są równe.