Przystąp do testów alfa dla nowego edytora stosów
TL; DR : Testujemy nasz nowy edytor stosów typu open source, który oferuje opcje wprowadzania zarówno języka Markdown, jak i tekstu sformatowanego. Jeśli chcesz go przetestować i przekazać nam opinię, możesz wyrazić zgodę, odwiedzając stronę preferencji i włączając Edytor stosów. Możesz zrezygnować w dowolnym momencie, ale powrót do starego edytora zajmie do 10 minut. Uwaga: nowy edytor będzie aktywny tylko podczas redagowania lub edytowania odpowiedzi w MSE lub MSO podczas testu alfa.
Około sześć miesięcy temu nasze zespoły ds. Produktów i zespół ds. Społeczności zaczęły badać, czy moglibyśmy udostępnić na naszych publicznych stronach edytor postów z tekstem sformatowanym stosów, który został uruchomiony latem w aplikacji Stack Overflow for Teams (lub Teams). Spędziliśmy ten czas na wewnętrznych dyskusjach na temat potrzeb, a także rozmawialiśmy z niektórymi z naszych najbardziej zaangażowanych użytkowników o nowym edytorze - naszymi moderatorami i członkami grupy Charcoal - aby zrozumieć, co może wymagać zmiany lub włączenia nowy edytor to łatwa zmiana ze starego edytora.
Dzięki temu procesowi otrzymaliśmy dziesiątki odpowiedzi z pomysłami na ulepszenia, błędami, które należało wyeliminować, oraz zamieszaniem z UX, które należało wyeliminować. Zajęliśmy się wieloma problemami, o których wspomniały te dwie grupy i jesteśmy gotowi przedstawić je szerszej społeczności poprzez opt-in alpha test na MSE i MSO. Prosimy o konstruktywną opinię, aby zobaczyć, gdzie jest miejsce na ulepszenia, aby uczynić z niego narzędzie, które mogą z powodzeniem używać zarówno osoby, które czują się dobrze z Markdown, jak i ci, którzy mogą czuć się bardziej komfortowo z tekstem sformatowanym.
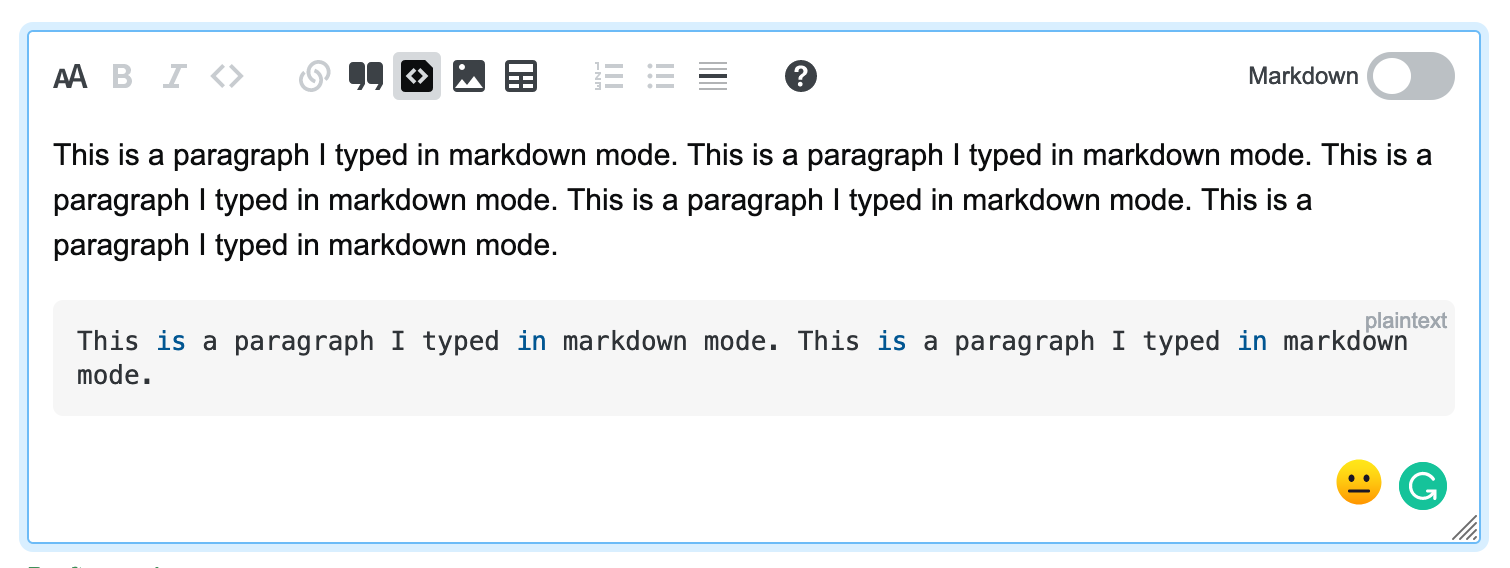
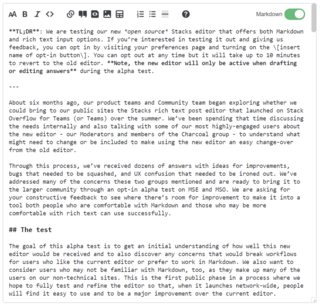
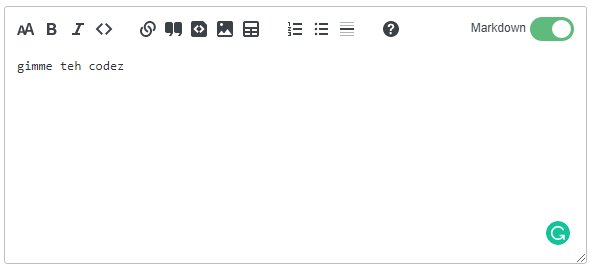
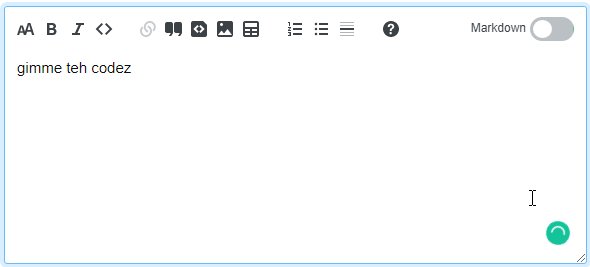
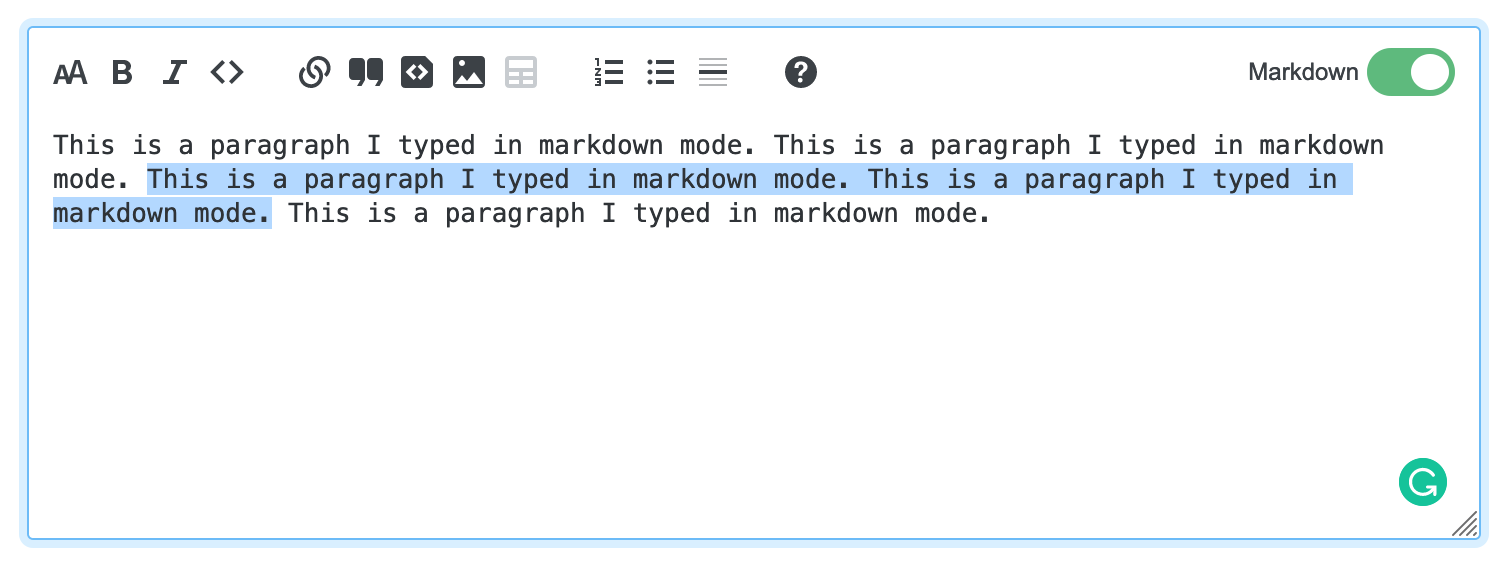
Oto jak wyglądają te dwa widoki - możesz kliknąć, aby wyświetlić większy obraz:


Test
Celem tego testu alfa jest wstępne zrozumienie tego, jak dobrze nowy edytor zostanie przyjęty, a także odkrycie wszelkich obaw, które mogłyby zakłócić przepływ pracy dla użytkowników, którzy lubią obecny edytor lub wolą pracować w Markdown. Chcemy również wziąć pod uwagę użytkowników, którzy mogą nie być zaznajomieni z Markdown, ponieważ stanowią oni wielu użytkowników naszych nietechnicznych witryn. Jest to pierwsza publiczna faza procesu, w której mamy nadzieję w pełni przetestować i udoskonalić edytor, tak aby po uruchomieniu w całej sieci ludzie uznali go za łatwy w użyciu i stanowił znaczące ulepszenie w stosunku do obecnego edytora.
Rozumiemy, że wprowadzanie tekstu sformatowanego jest trudną rzeczą do poprawienia i zdajemy sobie sprawę, że znalezienie właściwych rozwiązań może zająć kilka miesięcy, zanim będziemy mogli udostępnić to na żywo w całej sieci - i to wiąże się ze zrozumieniem, że mogą istnieć problemy nie do przezwyciężenia - ale Uważamy, że wspólna praca nad tym procesem przynajmniej pomoże ulepszyć nowe środowisko edytora w usłudze Teams i może skończyć się otrzymaniem świetnego nowego edytora, z którego będą mogli korzystać wszyscy.
To jest część wieloczęściowego testu, który będzie wyglądał mniej więcej tak:
- Pierwsze wydanie w usłudze Teams z opiniami bardzo zaangażowanych użytkowników (np. Moderatorów) (ukończone latem 2020 r.). Celem tego było uzyskanie opinii i zorientowanie się, jak bardzo musimy zmienić edytor, aby działał dla naszej społeczności platformy publicznej. Pozwoliło nam to przetestować wiele (choć nie wszystkie) funkcji na małej grupie osób bez wpływu na publiczną witrynę.
- Testowanie na MSE i MSO poprzez test opt-in alfa. Celem jest dalsze dopracowanie i zidentyfikowanie rozwiązań, które pomogą nowemu redaktorowi w otwartym przyjęciu przez użytkowników, przede wszystkim aktywnych członków społeczności.
- Sesje testowania użyteczności z użytkownikami o różnych poziomach doświadczenia. Celem jest upewnienie się, że funkcje i UX, które tworzymy po udzieleniu odpowiedzi naszym bardzo zaangażowanym użytkownikom, są nadal przejrzyste dla innych. Będziemy obserwować, jak użytkownicy o różnym poziomie doświadczenia wchodzą w interakcję z edytorem, aby zidentyfikować i wprowadzić dodatkowe ulepszenia w celu uzyskania intuicyjnego interfejsu użytkownika, który ma wystarczające wskazówki w razie potrzeby.
Jeśli chodzi o harmonogram, to powinno trochę potrwać. Jedną z zalet testu alfa jest to, że ludzie mogą go włączać i wyłączać według własnego uznania. Do końca I kwartału 2021 r. Naszym planem jest pozostawienie testu w toku, aby wszyscy mogli go wypróbować w bardziej długoterminowy sposób, jeśli chcesz. Chociaż będziemy naprawiać główne błędy, nie będziemy traktować priorytetowo nowych funkcji lub dostosowań, dopóki nie zaczniemy analizować Waszych opinii z tego testu i z sesji dotyczących użyteczności w drugim kwartale 2021 r. Więcej informacji na ten temat można znaleźć w poniższą sekcję dotyczącą przekazywania opinii.
Zakładając, że te testy przebiegną dobrze i znajdziemy rozwiązania, które ułatwiają tworzenie i edycję postów niż obecny system, przejdziemy do stopniowej fazy wdrażania, zaczynając ponownie od MSE i MSO, a następnie do witryn ze standardowymi narzędziami do edycji, rezerwując witryny ze specjalistycznymi dodatkami do edytora na koniec, abyśmy mogli upewnić się, że ich narzędzia działają poprawnie po uruchomieniu.
Dlaczego pracujemy nad wprowadzeniem do naszych witryn edytora tekstu sformatowanego?
Chociaż przez lata pojawiały się prośby o opcję wprowadzania tekstu sformatowanego ( ta sięgająca aż do 2009 r. ), Użytkownicy nigdy nie otrzymali dla nich zbytniego wsparcia - w rzeczywistości wiele z tych żądań spotyka się z silnym sprzeciwem ze strony innych użytkowników . Markdown to świetne narzędzie i wielu użytkowników już się do niego przyzwyczaiło - przyznaję, że regularnie próbuję używać Markdown w bogatych przestrzeniach tekstowych. To powiedziawszy, wiele z tych próśb dotyczyło zastąpienia Markdown tekstem sformatowanym i nie chcemy tego robić.
Jako platforma, która jest w dużej mierze używana przez programistów, Markdown jest ogólnie znanym formatem dla wielu i bardzo wygodnie z niego korzysta, szczególnie teraz, gdy przestrzegamy standardów CommonMark. Od tych, którzy nie znają Markdown, spodziewaliśmy się, że się nauczą i zapewniamy im pewną pomoc, ale w wielu przypadkach posty są źle sformatowane i wymagają udziału społeczności, aby je ulepszyć. Wiele moich zmian dotyczących osób uczących się języka angielskiego ma na celu wyłącznie poprawę formatowania postów.
Ponadto nasz edytor istniał od samego początku z kilkoma ulepszeniami w tamtym czasie, więc konieczna jest poważna aktualizacja, a patrząc w przyszłość, uważamy, że przeprojektowany edytor korzystający ze stosów będzie łatwiejszy w utrzymaniu i ulepszony w miarę postępów.
Zespoły potrzebowały opcji tekstu sformatowanego
Mamy wspaniały zespół, który pracuje nad ulepszeniem produktu Teams, aby sprostać potrzebom firm i organizacji, które używają go do wewnętrznego dzielenia się wiedzą. Częstym problemem tych użytkowników był brak edytora tekstu sformatowanego - oto oświadczenie Hama, jednego z programistów Teams:
Rozpoczęliśmy tworzenie nowego edytora stosów w odpowiedzi na opinie naszych klientów przepełnienia stosów dla usługi Teams. Chociaż Markdown stał się szeroko rozpowszechnionym i odnoszącym sukcesy formatem do pisania treści - nie tylko w Stack Exchange, ale także w Internecie - niektórzy z naszych klientów usługi Teams powiedzieli nam, że nie czują się swobodnie, aby pisać swoje treści w Markdown. Nie znali składni i musieli się nauczyć, zanim zaczęli pisać tak, jak chcieli. Pisanie pytań i odpowiedzi nie było tak łatwe, jak przyzwyczaili się do tego w innych miejscach. Dla nas ważne jest, aby wkład był jak najłatwiejszy. Pisanie pytań i odpowiedzi powinno być naturalne i przebiegać bez większych tarć.
To ma sens. Kopiowanie i wklejanie z edytora tekstu sformatowanego, takiego jak Dokumenty Google lub Word, jest znacznie bardziej powszechne w firmie, w której możesz przenosić informacje z istniejącej dokumentacji do zespołu, podczas gdy większość treści naszej witryny publicznej jest tworzona od podstaw. To powiedziawszy, nie jest niczym niezwykłym kopiowanie treści w postaci cytatów do postów, gdzie funkcja wykrywania tekstu sformatowanego byłaby pomocna, aby ręczne dodawanie Markdown nie było konieczne.
Główną siłą napędową rozwoju nowego edytora było usprawnienie działania usługi Teams dla naszych dotychczasowych użytkowników i nadanie jej zestawu funkcji, który przyciągnąłby dodatkowych użytkowników. To powiedziawszy, ponieważ wiele osób korzystających z usługi Teams to grupy zorientowane na programistów, często też czują się dobrze z Markdown, więc chcieliśmy mieć pewność, że obie opcje są dostępne. Więcej od Ham:
Nowy edytor stosów stara się być najlepszym z obu światów. Jeśli jesteś zadowolony z pisania Markdown i spodobał ci się sposób, w jaki stary edytor pomógł ci w tym, nowy edytor będzie bardzo znajomy. Możesz pisać Markdown, używać znanych skrótów klawiaturowych, przesyłać obrazy i nie tylko. Jeśli Markdown nie jest twoją mocną stroną, Edytor stosów umożliwia przełączenie się na nowy tryb tekstu sformatowanego, który pozwala pisać w sposób bardziej WYSIWYG.
Nadal uważamy, że Markdown jest właściwą drogą, ale widzimy również zalety edytora tekstu sformatowanego dla mniej technicznych użytkowników i / lub witryn sieciowych, które mogą być bardziej przyzwyczajone do edycji w stylu WYSIWYG. Dzięki nowemu edytorowi stosów Markdown nadal jest wiodącym formatem dla twoich treści, a wszystko, co napiszesz, zostanie pod koniec dnia przekształcone i zapisane jako Markdown.
Dlatego skupiliśmy się na tworzeniu nowego edytora, aby dodać opcję tekstu sformatowanego, ale nadal skupiać się na Markdown, ponieważ uwielbiamy Markdown i uważamy, że jest to wspaniałe doświadczenie dla tych, którzy już wiedzą, jak go używać i jest stosunkowo łatwy do nauczenia, ale my chcą także uprościć lub ulepszyć doświadczenie dla osób, które mogą kopiować i wklejać do postów lub które nie znają Markdown.
Nie tylko tekst sformatowany - upraszczamy przyszłą pracę nad programowaniem
Obecny edytor istnieje od 2008 roku i chociaż po drodze wprowadziliśmy zmiany, jest on w dużej mierze niezmieniony i teraz utrudnia tworzenie nowych funkcji. Ponadto, przyjmując i ulepszając edytor Teams w naszej sieci publicznej, upraszczamy przyszłą pracę nad stronami zapytań, odpowiedzi i edycji oraz utrzymujemy podobne funkcje między Teams a siecią. Mój ostatni cytat z Ham:
Nasz stary edytor służył nam dobrze przez wiele lat, ale ze względu na szereg problemów (odtworzony kod, z którym ciężko jest pracować, nieodpowiednie API do obsługi problemów z różnymi przeglądarkami i podstawowa obsługa edytowalnej treści) jesteśmy nie można go użyć jako podstawy do żadnych większych ulepszeń. Dodatkowo istnieje wiele zalet oparcia edytora na nowoczesnych podstawach (tak jak zrobiliśmy to tutaj, oprócz prosemirror ), które mogą rozwiązać wiele nieprzyjemnych problemów związanych z edytowaniem treści i sprawić, że wszystko będzie bezpieczniejsze i bardziej między przeglądarkami zgodny.
Będąc w pobliżu przez tak długi czas, nagromadziło się dość okrucieństwo i stało się trudne do utrzymania i ewolucji w sposób, w jaki byśmy chcieli. Przez ostatnie lata próbowaliśmy kilka razy przebudowywać edytor, ale okazało się, że byłoby to zbyt trudne. Kiedy zaczęliśmy budować nowy edytor dla zespołów, wiedzieliśmy, że będzie to dobra okazja, aby greenfield nowy edytor remont, który ostatecznie korzyści wszystkim użytkownikom w sieci.
Oprócz tego otwieramy edytor, z którego każdy może korzystać i wnosić do niego swój wkład. Podobnie jak stosy, nowy edytor jest open source, więc jeśli interesuje Cię sposób jego budowy lub chcesz przyczynić się do jego ulepszenia, możesz go znaleźć w repozytorium Stacks-Editor .
Tworzenie edytorów jest trudne - szczególnie w przypadku tekstu sformatowanego
Przez lata poznałem dziwactwa różnych redaktorów, niezależnie od tego, czy był to BBCode na forach, w których brałem udział, Wikitekst na MediaWikis, Markdown tutaj na Stack Exchange, czy którykolwiek z różnych edytorów tekstu sformatowanego lub hybrydowych na różnych platformy, z których korzystałem (np. Jira, FreshDesk)… więc czuję się komfortowo dostosowując się do nowych stylów, ale uważam też, że niektórzy redaktorzy robią założenia, które mnie frustrują i dezorientują i sprawiają, że nie chcę ich już więcej używać. Chcemy uniknąć tej frustracji!
Ponieważ skupiamy się na Markdown, dzięki dodaniu specjalnego formatowania tabel i spoilerów, jesteśmy w stanie ograniczyć to, co nasz edytor tekstu sformatowanego ma do zrobienia - nie zwiększamy dostępnych opcji formatowania (np. Kolorowy tekst lub podkreślenia) co jest jednym ze sposobów, w jaki pracujemy, aby nasza implementacja tekstu sformatowanego i konwersja między tekstem sformatowanym a Markdown były proste, łatwe do zrozumienia i tak wolne od frustracji, jak to tylko możliwe.
Główne zmiany
Oprócz opcjonalnego wpisu z tekstem sformatowanym istnieje kilka innych zmian, dużych i małych, które zobaczysz w tym teście. Poniżej znajdują się niektóre z największych, w tym krótkie omówienie sposobu działania wprowadzania tekstu sformatowanego. Wiele z tego, co napisano poniżej, zostało napisanych przez Bena Kelly'ego, który wykonał dużo pracy z Hamem, aby uruchomić ten edytor i ma ogromną wiedzę na temat funkcji, więc wielkie dzięki mu za to!
Tryb tekstu sformatowanego
Ten tryb edycji został zaprojektowany tak, aby w dużej mierze przypominał tradycyjne oprogramowanie do edycji tekstu, do którego jest przyzwyczajonych wielu użytkowników. Dodaliśmy jednak kilka dodatkowych funkcji:
- „Reguły wprowadzania danych” w stylu Markdown dla składni na
poziomie bloku
- Wpisanie #, ##, etc tworzy nagłówek; wpisanie> tworzy cytat; * tworzy listę i tak dalej
- Mamy wbudowane reguły wprowadzania danych (pogrubienie, kursywa, kod wbudowany itp.) Na liście rzeczy do zbadania w przyszłej wersji
- Narzędzia do edycji linków i obrazów pozwolą na edycję adresów URL linków do linków oraz dodanie opisu obrazu i tytułu do obrazów.
- Obsługa inteligentnego kopiowania / wklejania - wklejanie treści zewnętrznych z np. Dokumentów Google lub kodu z wybranego edytora zachowa większość istniejącego formatowania, pod warunkiem, że formatowanie jest w języku Markdown.
Ostatecznie edytor tekstu sformatowanego jest konwertowany z powrotem do Markdown i powinien obsługiwać wszystko, co możesz zrobić w Markdown, z pewnymi zastrzeżeniami:
- Wklejanie sformatowanego tekstu ze źródeł zewnętrznych nie jest idealne, szczególnie w przypadku bardzo skomplikowanych treści
- To, co możemy obsługiwać w trybie tekstu sformatowanego, jest ograniczone przez naszą wspierającą implementację Markdown, więc takie rzeczy, jak scalone komórki w tabelach lub indeks super / dolny nie są obsługiwane, nawet jeśli obsługujemy HTML (patrz następny punkt).
- To naprawdę bardziej cecha niż wada. Jesteśmy <3 Markdown i jesteśmy zobowiązani do wspierania go na najwyższym poziomie w dającej się przewidzieć przyszłości
- Obsługa HTML jest TRUDNA. Nie obiecujemy, że jakikolwiek kod HTML napisany w trybie Markdown będzie można edytować w trybie tekstu sformatowanego
- Zalecamy użycie równoważnej składni znaku wspólnego, jeśli jest dostępna. Chcemy rozszerzyć naszą obsługiwaną składnię Markdown, aby użytkownicy nie musieli już wpisywać HTML.
- Nie pytaj, dlaczego HTML jest trudny . To długa historia, która mogłaby być własnym postem na blogu.
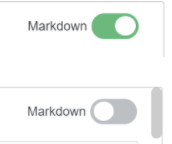
Przełącznik Markdown - Rich Text

Aby umożliwić poruszanie się między trybami RTF i Markdown, dodaliśmy przełącznik. Gdy kropka jest po prawej stronie (zielone tło), jesteś w trybie Markdown; po lewej (szare tło), jesteś w trybie tekstu sformatowanego. Bieżącą wartością domyślną dla wszystkich użytkowników jest Markdown, ale po użyciu edytora system zapamięta ostatnio używaną opcję jako domyślną. Tak więc, jeśli prześlesz post lub edytujesz w widoku Markdown, zobaczysz, że następnym razem, gdy otworzysz edytor; jeśli zrobisz to w tekście sformatowanym, będzie to widok, jaki będziesz mieć przy następnym użyciu. Domyślną konfigurację użytkowników można zmienić dla każdej witryny, więc jeśli witryna uważa, że tekst sformatowany ma większy sens jako domyślny, możemy na to zezwolić.
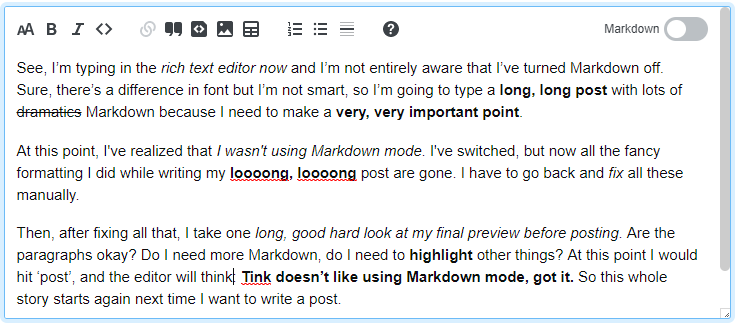
Podgląd jest zwinięty do widoku tekstu sformatowanego
Przez lata otrzymywaliśmy wiele pytań o to, czy możemy zoptymalizować podgląd, aby nie zajmował tak dużo miejsca na ekranie. Jeśli kiedykolwiek pisałeś długie posty, możesz być zaznajomiony z uczuciem przewijania, aby przejść z końca podglądu z powrotem do okna edycji. W nowym edytorze podgląd można wyświetlić, używając przełącznika Markdown, aby przełączać się między trybami Markdown i RTF, a ponieważ podgląd tekstu sformatowanego jest częścią edytora, można edytować bezpośrednio w podglądzie, zamiast szukać okna edycji jeszcze raz. Jest to o wiele wygodniejsze również dla użytkowników mobilnych, ponieważ mają mniejsze ekrany, na których przewijanie nawet krótkiego postu może oznaczać dużo pracy.
Aaron, nasz główny projektant produktu w zakresie systemów projektowych, wyjaśnia wartość edytowalnego podglądu:
Uważamy, że to coś więcej niż problem z układem. Moglibyśmy umieścić te podglądy obok siebie lub przełączać się między nimi, tak jak robi to GitHub, ale myślę, że posiadanie podglądu w ogóle jest czymś, co możemy wyjść poza. Mała uwaga: Pracowałem nad edytorem GitHub w 2016 roku! Moglibyśmy zbadać alternatywy, takie jak przycisk, który uruchamia podgląd na pełnym ekranie, ale myślę, że to strata czasu, gdy możemy pisać bezpośrednio w środowisku podglądu.
Sieć internetowa dojrzała już od momentu, w którym wymaga składni Markdown i dyskretnych podglądów. Dlaczego jakakolwiek edycja tekstu miałaby oferować stan podglądu tylko do odczytu w 2021 roku? Czy pisanie, przeglądanie, zauważanie błędu i powrót do edytora jest naprawdę lepsze niż po prostu możliwość edycji tekstu? Czy zaakceptowałbyś ten model interakcji w swoim edytorze tekstu? W pojęciu? W Dokumentach Google? W średnim?
Uważamy, że jest to pozytywna zmiana z tych i wielu innych powodów, ale rozumiemy, że jest to duże odejście od obecnego formatu. Poświęć trochę czasu, aby zobaczyć, jak wygląda ten nowy przepływ pracy i daj nam znać, co myślisz i jak możemy to poprawić. Wiem, że wiele z wcześniejszych próśb dotyczyło podglądu równoległego, aby zaspokoić szersze ekrany, które ma wiele osób, szczególnie, że pasuje to do wielu innych edytorów Markdown. Niestety, może to być skomplikowane na mniejszych ekranach, które wymagałyby innego umieszczenia i dość powszechne jest, aby podglądy były oddzielone od formularza zgłoszeniowego, tak jak w przypadku formatu dwóch kart na GitHub.
Mamy tutaj kilka znanych problemów:
- Chociaż przełączanie się między trybami zachowuje przybliżoną pozycję przewijania, nie pamięta, gdzie był kursor. Za każdym razem, gdy się przełączysz, kursor przesunie się z powrotem na górę wpisu, zamiast pozostać tam, gdzie byłeś.
- Podczas przełączania trybów nie ma historii, więc przełączanie między widokami spowoduje utratę możliwości cofnięcia / ponownego wykonania zmian z innego widoku.
- Ponieważ podgląd w formacie RTF zinterpretuje Twój Markdown, każdy nieprawidłowy Markdown (MD) może zostać pominięty przez edytor tekstu sformatowanego. Po powrocie do widoku MD będziesz mógł naprawić te błędy.
Podświetlanie składni w trybie Markdown
Zauważysz, że twoje doświadczenie z Markdown jest nieco mniej monotonne, ponieważ teraz reaguje na Markdown, którego używasz, zmieniając tekst w panelu - nagłówki będą większe, pogrubiony tekst będzie wyświetlany jako pogrubiony, podobnie jak kursywa, a linki będą na niebiesko a kod będzie szary. Zauważyłem, że jest to bardzo pomocne przy redagowaniu postów, ponieważ identyfikuje wiele błędów Markdown, które mogłem popełnić, dzięki czemu jest mniej prawdopodobne, że będę musiał nawet patrzeć na podgląd. Obecnie nie jest to zgodne ze standardem CommonMark, ale pracujemy nad jego ulepszeniem.
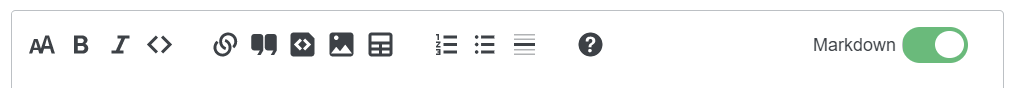
Zmiany w przyciskach formatowania
Usunęliśmy niektóre przyciski i dodaliśmy nowe przyciski do tych dostępnych do formatowania. Oto, jak teraz wygląda pasek formatowania:

Oddalony:
- Cofnij / ponów - te funkcje nadal działają ze standardowymi kombinacjami klawiszy, ale usunęliśmy same przyciski - ulepszyliśmy również obsługę historii cofania / ponawiania, aby była bardziej niezawodna.
- Stack Snippets (tymczasowe) - Nie mogliśmy wbudować fragmentów we wstępny test alfa, więc jeśli chcesz dodać fragment do posta, musisz w tym celu wyłączyć wersję alfa.
Zaktualizowano / nowy:
- Tabele - ten przycisk utworzy domyślną trzywierszową, dwukolumnową tabelę i będzie mieć specjalne opcje menu w trybie tekstu sformatowanego, które umożliwiają dodawanie / usuwanie wierszy i kolumn.

- Nagłówki - ten przycisk został przeprojektowany i przeniesiony na pierwszą pozycję.
- Wbudowany kod / bloki kodu / przyciski fragmentów kodu - jedną z opinii z naszych wczesnych testów było to, że w przypadku tekstu sformatowanego musimy rozróżnić kod wbudowany i bloki kodu, ale w aplikacji Teams ponownie użyliśmy tej samej ikony dla bloków kodu, których obecnie używamy Stack Snippets - aby umożliwić wszystkie trzy opcje, stworzyliśmy nowe ikony. Fragmenty są wyłączone dla wersji alfa, ale możesz zobaczyć nowe trio przycisków (od lewej do prawej - kod wbudowany, bloki kodu, fragmenty)

Planujemy dodać skróty klawiaturowe do przycisków formatowania, ale nie są one częścią tego wstępnego testu alfa.
Tryb Markdown to miejsce, w którym możesz dostosowywać posty
Tryb Markdown zapewni Ci pełniejszą kontrolę nad swoimi postami, tak jak to już jest. Oto kilka miejsc, w których będziesz chciał trzymać się MD podczas tworzenia lub edytowania postów:
- Dodanie języka do bloku kodu w celu podświetlania składni - podczas gdy chcemy dodać to do tekstu sformatowanego, na razie będzie to wymagało MD. System nadal będzie automatycznie wykrywał języki na podstawie tagów, tak jak zwykle, ale jeśli chcesz wywołać określony język, musisz użyć trybu Markdown.
- Znaczniki wymagające HTML - nadal obsługujemy część HTML w postach, ale tryb tekstu sformatowanego go nie utworzy, więc jeśli musisz dołączyć HTML do swoich postów w celu sformatowania, takiego jak indeks dolny lub indeks górny, musisz przejść do trybu Markdown dla to.
- Spoilery - podobnie jak HTML, są obsługiwane, ale nie mamy do tego przycisku, więc aby je dodać, musisz użyć trybu Markdown.
- Tworzenie złożonych list - jest to możliwe w trybie tekstu sformatowanego, ale nie jest tak intuicyjne, jak używanie języka Markdown, szczególnie w specjalnych przypadkach, takich jak listy z wciętymi blokami kodu.
- Dostrajanie obrazów - zmiana rozmiaru lub dodawanie łączy do źródeł lub pełnowymiarowych obrazów będzie wymagać trybu Markdown.
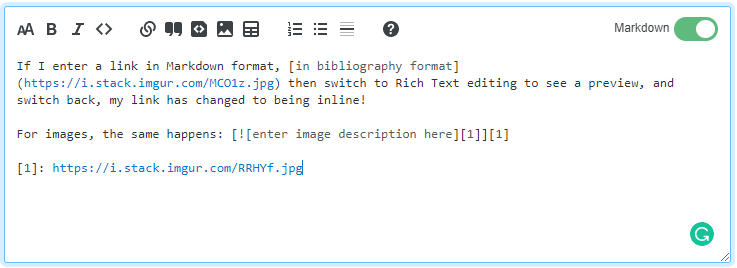
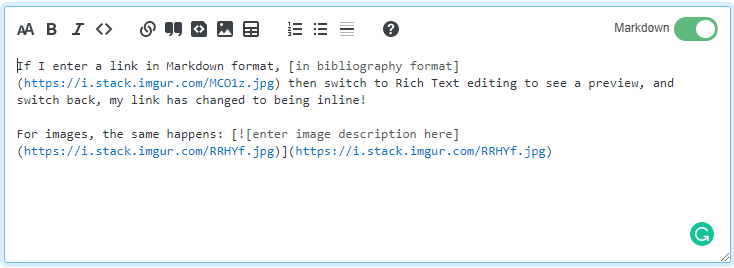
Standardem są wbudowane linki tekstowe i graficzne
Narzędzia obrazów i łączy będą teraz dodawać obrazy i linki w tekście, a nie w formacie bibliograficznym. Chociaż ta ostatnia będzie nadal działać, musisz ją utworzyć ręcznie. W tej chwili obrazy nie mają formatowania obrazu i linków, ale pracujemy nad dodaniem tego w przyszłej wersji.
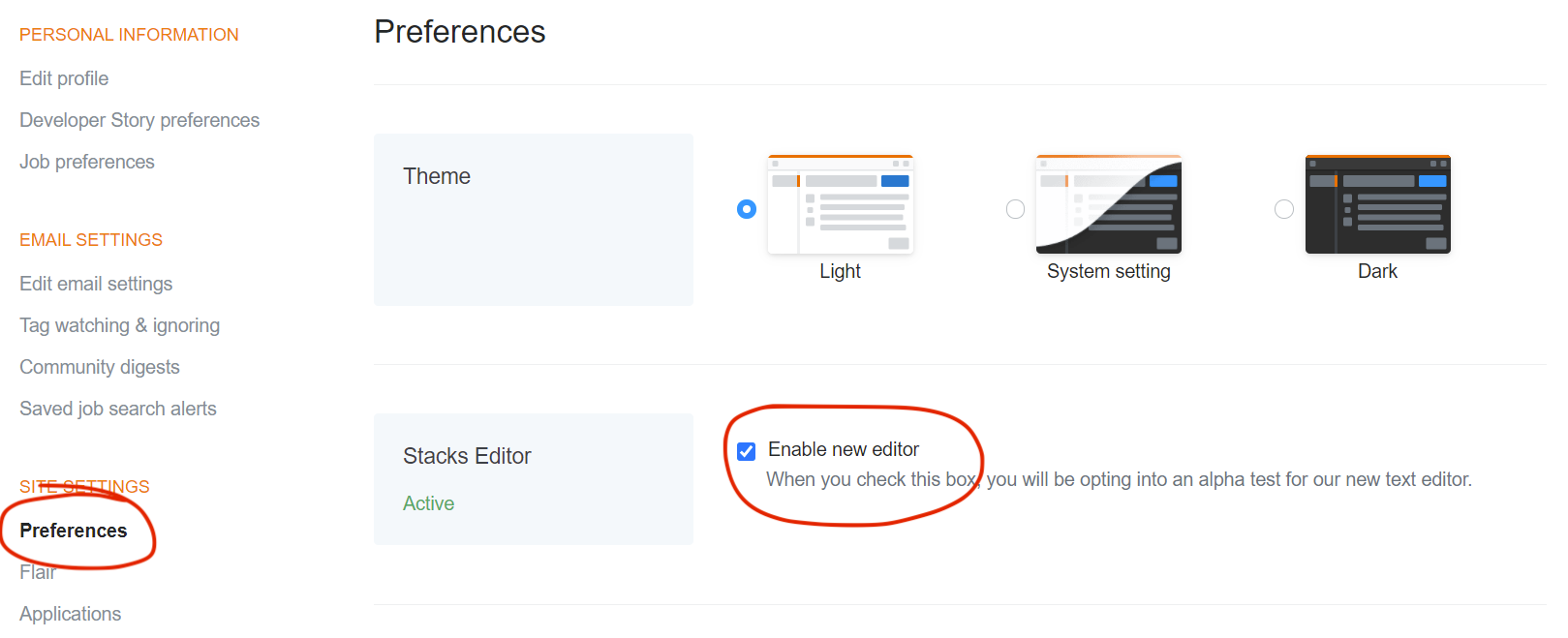
Jak uczestniczyć

Jeśli chcesz wziąć udział w programie testów alfa, odwiedź swoją stronę preferencji i wybrać się poprzez umożliwienie opt Stosy redaktor opcji. Na początku nowy edytor będzie dostępny tylko z odpowiedziami - nie zobaczysz go na pytaniach, stronach profilowych, stronach edycji tagów ani w żadnych innych formularzach edycyjnych w serwisie. Włączenie jest globalne, więc jeśli zdecydujesz się na MSE, zobaczysz także nowy edytor, jeśli korzystasz z MSO. Jeśli zdecydujesz, że chcesz zrezygnować, możesz to zrobić w ten sam sposób, przełączając suwak w swoich preferencjach, chociaż powrót redaktorów do normalnych ustawień może zająć do dziesięciu minut.
Przekazywanie informacji zwrotnych
Ta faza opinii jest niezwykle ważną częścią tego procesu, dlatego naprawdę doceniamy każdego z Was, którzy poświęcili czas na wypróbowanie edytora. Jeśli napotkasz błędy, problemy z użytecznością lub jeśli myślisz o funkcjach, które poprawiłyby twoje wrażenia z nowego edytora, zostaw odpowiedź tutaj - jedną na odpowiedź - abyśmy mogli przejrzeć i odpowiedzieć na każdą z nich. Kroki prowadzące do niezawodnego odtwarzania są zawsze mile widziane, wraz z przeglądarką / przeglądarkami, w których występuje błąd, a zwłaszcza w przypadku niejasnych skrajnych przypadków lub subtelnych problemów z użytecznością. Dodatkowo, ponieważ ten projekt jest open source, w przypadku naprawdę technicznych błędów możesz zgłosić je jako problem w repozytorium GitHub - jeśli czujesz się z tym dobrze - jeśli otrzymamy raporty złożone w obu miejscach, połączymy je.
Naszym planem jest przeniesienie problemów z naszego systemu wewnętrznego do repozytorium GitHub i dodanie nowych, które pojawią się tutaj, aby każdy zainteresowany mógł zobaczyć, nad czym pracujemy i jak ustalamy priorytety tej pracy.
Chociaż wspaniale jest usłyszeć ogólne przemyślenia na temat redaktora, jeśli w jednym poście jest zbyt wiele, może to utrudnić odpowiedź, więc staraj się, aby każda odpowiedź była stosunkowo zwięzła. Będziesz miał czas do końca alfa, aby dodać odpowiedzi tutaj. Po zakończeniu poinformujemy Cię, jak najlepiej przekazać opinię.
Dzięki
Ten projekt nie byłby możliwy bez pracy tak wielu osób i wszyscy zasługują na ogromne uznanie. W szczególności chciałbym wyrazić uznanie dla Bena Kelly'ego, Hama Vocke, Aarona Shekeya, Des Darileka i Adama Leara za cały wkład, jaki włożyli. Dodatkowo dla tych, którzy poświęcili czas na przetestowanie i przekazanie informacji zwrotnych podczas redaktor był tylko w aplikacji Teams, dziękuję!
Odpowiedzi
stan planowany
Automatyczna konwersja „prostych cudzysłowów” na „inteligentne cudzysłowy” jest katastrofalna w przypadku witryn zorientowanych na kod.
W trybie tekstu sformatowanego edytor auto-converts double-quote characters into “smart quotes”, even for text entered in inline code format, ale na szczęście nie w blokach kodu.
Spowoduje to ogromne problemy w witrynach zorientowanych na kod, takich jak przepełnienie stosu, i prawdopodobnie spowoduje poważne problemy przynajmniej w niektórych innych witrynach.
Dla jasności: przynajmniej w przypadku witryn zorientowanych na kod nie powinno być trybu w edytorze, który automatycznie konwertuje proste, podwójne cudzysłowy na „inteligentne cudzysłowy”. Posiadanie trybu, który automatycznie wykonuje tę konwersję, spowoduje automatyczną konwersję „inteligentnego cudzysłowu” na kod, co spowoduje uszkodzenie kodu. Posiadanie takiego trybu się będzie zwiększać średni czas i wysiłek niezbędny dla każdego postu we wszystkich oryginalnego wpisu, edycji umiarem, określenia rzeczywistych problemów, itd. Użytkownicy często wprowadzić kod jako zwykły tekst, co oni mogą, czy nie mogą później zastosować kod formatowanie, więc uwzględniając automatyczne „inteligentne cytuje” włączona w dowolnym trybie będzie powodować dodatkowe problemy. Posiadanie takiego trybu zmniejszy ogólną satysfakcję użytkownika we wszystkich witrynach zorientowanych na kod, ze względu na wprowadzone dodatkowe problemy.
Zasadniczo, automatyczna konwersja prostych, podwójnych cudzysłowów na „inteligentne cudzysłowy” to funkcja, o której niektórzy myślą „ohhh ładne cytaty”, ale która powoduje fundamentalne problemy dla innych ludzi (a niektórzy ludzie naprawdę nienawidzą „inteligentnych cytatów” ”). Proszę, proszę nie zadawać „inteligentnych cytuje” na nas.
Zrzeczenie się:
Zacznę od przeprosin za tępy ton w tym poście. Bardzo doceniam ducha otwartości i ciężkiej pracy, który leży u podstaw strony programistycznej i chcę podziękować zarówno za ciężką pracę nad ulepszaniem interfejsu użytkownika, jak i za czas i chęć poświęconą zdobywaniu opinii społeczności. Oferuję tę informację zwrotną z kilkoma tępymi krawędziami, ponieważ jest to ważne - wykonujesz świetną robotę, ale jeśli nie wykonujesz tej pracy ostrożnie, istnieje wyraźny potencjał do spowodowania znacznych szkód i większość znaków, które widzę wskazują, że Twoja obecna trajektoria zmierza w kierunku tej krzywdy.
To, co następuje, jest przeznaczone wyłącznie jako konstruktywna krytyka i mam nadzieję, że tak będzie brzmiało =).
To mówi:
Ta zmiana jest niezwykle niepokojąca z punktu widzenia MathJaxa.
Filozofia projektowania ma wiele sensu w przypadku wielu witryn, ale kilka z proponowanych zmian (w szczególności usunięcie podglądu na żywo) byłoby katastrofą dla witryn, w których MathJax jest powszechną lub istotną częścią działania witryny. Przypominamy, że to nie mniej niż 42 lokalizacje ze 176 wszystkich witryn sieci, czyli 24% wszystkich miejsc w sieci.
(Ponadto, jak wskazano w komentarzach, istnieje kilka innych podstawowych wtyczek formatujących posty specyficznych dla witryny, które są w identycznej sytuacji jak MathJax, których najbardziej wyraźnymi przykładami są szachy , go , furigana i notacja muzyczna .)
Oto rzeczy, które najbardziej mnie martwią:
Moglibyśmy umieścić te podglądy obok siebie lub przełączać się między nimi, tak jak robi to GitHub, ale myślę, że posiadanie podglądu w ogóle jest czymś, co możemy wyjść poza.
uh ... nie, nie jest.
Dlaczego jakakolwiek edycja tekstu miałaby oferować stan podglądu tylko do odczytu w 2021 roku? Czy pisanie, przeglądanie, zauważanie błędu i powrót do edytora jest naprawdę lepsze niż po prostu możliwość edycji tekstu? Czy zaakceptowałbyś ten model interakcji w swoim edytorze tekstu?
Tak, chciałbym. Robię to. To jest mój główny tryb pracy. W mojej dyscyplinie - podobnie jak w przypadku wielu innych reprezentowanych na stronach należących do MathJax-a SE - standardowym edytorem tekstu jest LaTeX. Posiadanie osobnego edytora i podglądu to nie tylko standard, to jedyny sposób na wydajną pracę.
Przynajmniej zbudowanie edytora WYSIWYG dla matematyki jest poważnym przedsięwzięciem związanym z oprogramowaniem. Ale mówiąc szczerze, żadne z istniejących rozwiązań, z dziesięcioleciami trajektorii, nie czyni ze sztabki profesjonalnego standardu. (Dla jasności: próba tego tutaj byłaby absolutnym nonsensem.) Edycja matematyki absolutnie wymaga konfiguracji kodu i podglądu. W związku z tym, jeśli Twoja filozofia projektowania zakłada, że „w ogóle posiadanie podglądu jest czymś, co możemy wykroczyć”, wówczas filozofia projektowania jest ślepa i głucha na wymagania witryn technicznych.
Oczywiście przychylam się do tej troski:
Jeśli kiedykolwiek pisałeś długie posty, możesz być zaznajomiony z uczuciem przewijania, aby przejść z końca podglądu z powrotem do okna edycji.
i rzeczywiście może być irytujące (chociaż, jak już wskazano, nie jest to powszechne ). Ale w tym punkcie widzenia brakuje innego istotnego aspektu tego, jak MathJax działa na Stack Exchange, a jest to niesamowita i ekstremalna wygoda posiadania natychmiastowego podglądu renderowanego razem ze źródłem Markdown / MathJax w postaci zwykłego tekstu. W istocie, obecny redaktor jest bardziej wygodne niż standardowe edytory latex, ze względu na szybkość i stałości podglądu Odśwież - odświeża, jak tylko coś się zmieniło i jest ograniczona tylko przez (bardzo szybko) prędkość renderowania .
W proponowanych zmianach (źródło Markdown i podgląd sformatowanego tekstu w tym samym okienku, z przyciskiem do przełączania się między nimi) pisanie i edytowanie matematyki stanie się zauważalnie i znacznie trudniejsze. Mówiąc bez ogródek, pozbywanie się jednoczesnego podglądu poniekąd szybów matematycznych stron technicznych, bigtime.
Teraz doceniam uwagi dotyczące wieku kodu oraz trudności w jego utrzymaniu i używaniu go jako podstawy do dalszych aktualizacji. Jest całkowicie sensowne, że istnieje potrzeba posiadania lepszej bazy kodu dla edytora i że pod koniec wdrożenia powinien on być używany w całej sieci SE.
... dlatego ważne jest, aby obawy związane z MathJaxem były częścią początkowego etapu projektowania. To :
Witryny z MathJaxem są jednymi z ostatnich, na których to wysyłamy
nie jest wystarczająco dobry. Obawy związane z MathJaxem są częścią podstawowych decyzji projektowych, które należy podjąć. Jeśli plan ma zaczekać do końca, kiedy wszystko zostanie wymyślone i wszystkie te decyzje projektowe zostaną ustalone w kamieniu, i miejmy nadzieję, że te decyzje będą działać w przypadku ponad 40 witryn korzystających z MathJax, wtedy plan brzmi: „Nie obchodzi nas, czy strony z matematycznymi technicznymi stronami zostaną oszukane” do mnie.
Jeśli celem jest praca z pojedynczym kodem źródłowym dla witryn i zespołów z tekstem sformatowanym, a także dla witryn technicznych zorientowanych na MathJax, to połączenie musi być rozpoznane od samego początku: decyzje projektowe dotyczące wersji zapoznawczej muszą być zrobione teraz, a witryna matematyczna (math.se, physics.se, stats.se itp. - Twój wybór) musi być jedną z pierwszych witryn, które ją przetestują.
Jeszcze jedna rzecz:
Podświetlanie składni w trybie Markdown
Zauważysz, że twoje doświadczenie z Markdown jest nieco mniej monotonne, ponieważ teraz reaguje na Markdown, którego używasz, zmieniając tekst w panelu - nagłówki będą większe, pogrubiony tekst będzie wyświetlany jako pogrubiony, podobnie jak kursywa, a linki będą na niebiesko a kod będzie szary.
To wspaniale! Ale musisz też wyłączyć to wewnątrz ograniczników MathJaxa. Niektóre z tych problemów zostały już wskazane , ale powiem to wyraźnie tutaj: majstrowanie przy formatowaniu, jak na tym zrzucie ekranu, jest niezwykle rozpraszające, całkowicie bezużyteczne (w tym sensie, że nie osiąga żadnego ze swoich celów, ponieważ reaguje do składni, która da wynik inny niż to, co według zakreślacza się wydarzy) i nie ma miejsca w edytorze matematycznym w latach 2010, nie mówiąc już o latach 20. XX wieku.
żądanie funkcji
Zezwalaj na wyświetlanie Markdown w tym samym czasie co tekst sformatowany
Przez lata otrzymywaliśmy wiele pytań o to, czy możemy zoptymalizować podgląd, aby nie zajmował tak dużo miejsca na ekranie. Jeśli kiedykolwiek pisałeś długie posty, możesz być zaznajomiony z uczuciem przewijania, aby przejść z końca podglądu z powrotem do okna edycji. W nowym edytorze podgląd można wyświetlić, używając przełącznika Markdown, aby przełączać się między trybami Markdown i RTF, a ponieważ podgląd tekstu sformatowanego jest częścią edytora, można edytować bezpośrednio w podglądzie, zamiast szukać okna edycji jeszcze raz. Jest to o wiele wygodniejsze również dla użytkowników mobilnych, ponieważ mają mniejsze ekrany, na których przewijanie nawet krótkiego postu może oznaczać dużo pracy.
Jako ktoś, kto dość często redagował tutaj posty FAQ , zdecydowanie rozumiem ten sentyment. Duża część mojego czasu edytowania to przewijanie w tę iz powrotem między podglądem pod edytorem postów a samym edytorem.
Jednak nowy edytor usuwa możliwość wyświetlania wyrenderowanego tekstu wyjściowego w tym samym czasie, gdy przegląda się jego nieprzetworzoną Markdown. Jako osoba, która często korzysta z zaawansowanych technik Markdown i subtelnych niuansów (i okazjonalnego HTML) podczas pisania postów, konieczność ciągłego przełączania przełącznika tam iz powrotem za każdym razem, gdy chcę zobaczyć, jak wygląda mój post, jest ekstremalnym obciążeniem w porównaniu do zwykłego przewijanie.
Jest to również dość ważne, ponieważ w bieżącym podglądzie, ponieważ wyrenderowany wynik zajmował tyle miejsca na całej stronie, ile zajmowałby po opublikowaniu (nieco mniej ze względu na brak lewego marginesu dla przycisków głosowania), pozwoliłoby mi to na uzyskać przybliżone oszacowanie długości mojego posta, abym mógł go cofnąć (np. usunąć niepotrzebne szczegóły), jeśli był za długi. Nowy podgląd znacznie utrudnia oszacowanie, jak długo post będzie na rzeczywistej stronie po opublikowaniu, co znowu jest czymś, z czego korzystam wystarczająco często, aby znosić konieczność przewijania.
Ponownie, zdecydowanie całkowicie rozumiem sentyment związany ze sposobem, w jaki nowy edytor jest obecnie zaprojektowany. Konieczność przewijania może być dość trudna dla wielu osób, szczególnie w przypadku większych postów (np. Tutaj często zadawane pytania). Jednak jestem osobą, która często korzysta z bardziej zaawansowanych rzeczy włączonych przez obecną konfigurację, że nowa konfiguracja stałaby się bardziej trudne dla mnie.
Czy może istnieć opcja wyświetlenia wyrenderowanego podglądu postu na żywo w tym samym czasie, co podczas wpisywania surowego języka Markdown w edytorze? Nie musi to znajdować się pod postem, tak jak obecnie, ale rozważ to.
Powinienem chyba zauważyć, że jako członek zespołu mam od dłuższego czasu dostęp do tego edytora. Wielokrotnie próbowałem przyzwyczaić się do tego nowego przepływu pracy, ale nadal jestem niezadowolony.
Osoby, które chcą zapoznać się z tą odpowiedzią, mogą również chcieć przyjrzeć się dwóm dodatkowym odpowiedziom napisanym przez Tinkeringbella, które rozszerzają argument w tym poście.
przegląd statusu prośby o funkcję
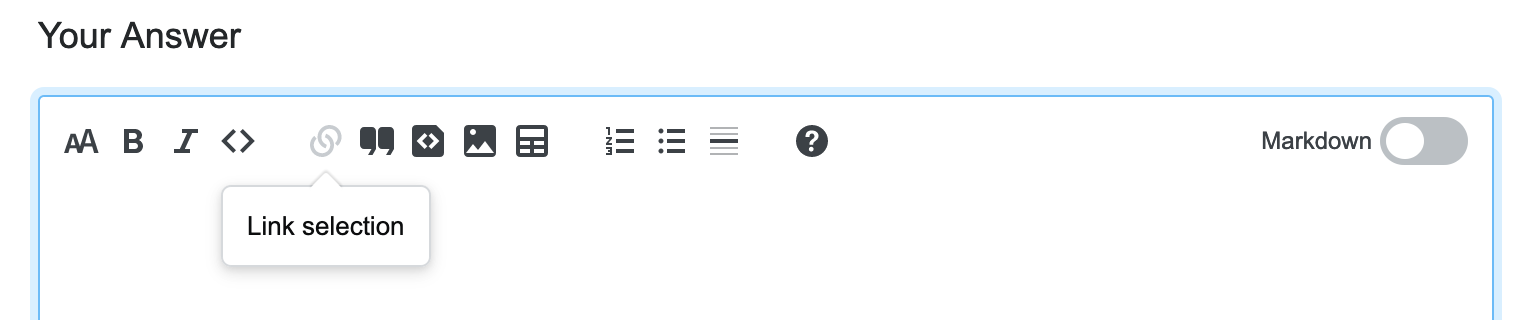
Nie jestem pewien, czy wszyscy użytkownicy zrozumieją, jak działa przycisk „Wybór linków”. (Wskazówka: najpierw musisz zaznaczyć tekst, a następnie przycisk zostanie włączony). Inne edytory tekstu sformatowanego, których regularnie używam, mają przycisk „Wstaw łącze”, w którym można określić zarówno łącze, jak i tekst do wyświetlenia.

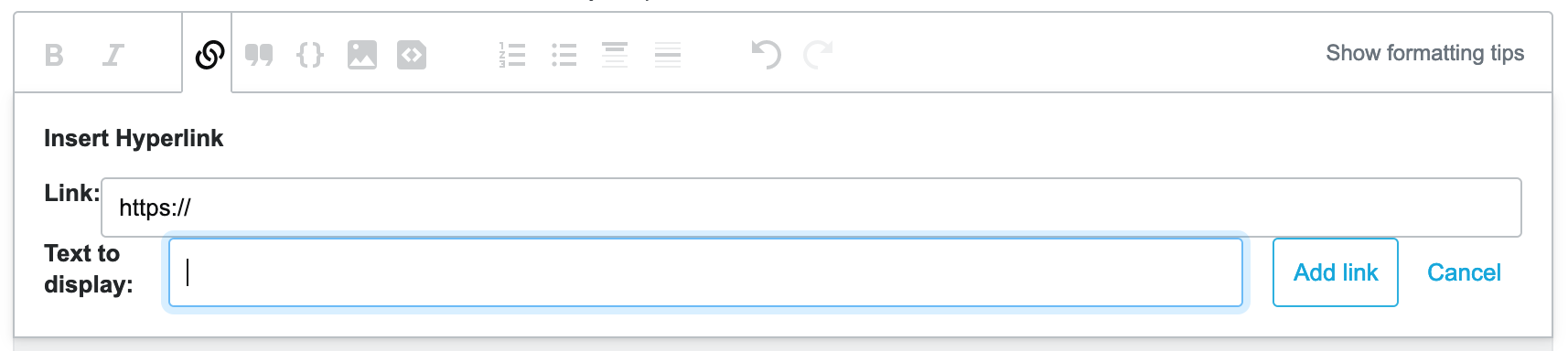
Coś takiego (przepraszam za kiepską makietę, miejmy nadzieję, że pomysł jest jasny):

Lub włączaj przycisk przez cały czas, a jeśli nic nie jest zaznaczone, poproś użytkownika o łącze (tak jak w bieżącym edytorze) i wstaw go, z widocznym popover, aby użytkownicy wiedzieli, że mogą edytować zarówno tekst łącza, jak i sam link:

żądanie funkcji
Jeśli nie możemy mieć podglądu obok siebie z powodu ograniczeń technicznych, będziemy potrzebować lepszej alternatywy niż tryb tekstu sformatowanego do podglądu naszego Markdown . Nawet inne ustawienie lub przełączenie, aby umieścić panel podglądu na żywo poniżej edytora MD (tak jak działa teraz podgląd), byłoby znacznie lepsze niż konieczność przełączania się między edytorami MD i RT .
Pisząc posty często korzystam z aktualnego podglądu na żywo. Pisząc posty o zwykłej wielkości na ekranie o zwykłej wielkości, przez ponad 90% czasu oglądam podgląd na żywo, a nie edytor , prawdopodobnie przewijam w górę i odrywam wzrok od podglądu, gdy wklejam obraz i okno dialogowe prosi mnie o potwierdzenie, lub jeśli zdecyduję się dodać kolejne zdanie do parafii. Mój zwykły przepływ pracy obejmuje przewijanie witryny w dół, aby zobaczyć podgląd na żywo, a nie patrząc na edytor przez większość czasu.
Post stwierdza, że jednym z powodów, dla których edytor RT może być lepszy niż obecny układ, jest to
W nowym edytorze podgląd można wyświetlić, używając przełącznika Markdown, aby przełączać się między trybami Markdown i RTF, a ponieważ podgląd tekstu sformatowanego jest częścią edytora, można edytować bezpośrednio w podglądzie, zamiast szukać okna edycji jeszcze raz. Jest to o wiele wygodniejsze również dla użytkowników mobilnych, ponieważ mają mniejsze ekrany, na których przewijanie nawet krótkiego postu może oznaczać dużo pracy.
Przełączanie się między dwoma trybami edytora, aby uzyskać przybliżony obraz tego, jak może wyglądać Twój post, nie jest podglądem na żywo tego, co piszesz. Spowalnia zapisywanie. A stwierdzenie, że „możesz edytować bezpośrednio w podglądzie”, nie jest prawdą: jeśli pracuję w edytorze RT, używam go jednocześnie jako edytora i podglądu, nie mogę kontynuować pisania w Markdown . Muszę wrócić, tracąc „podgląd”. Szczerze mówiąc, to nie jest idealne. Chociaż jest mniej przewijany, nie jest też na żywo . A edytor RT gorzej pokazuje, jak będzie wyglądał post, niż bieżący podgląd na żywo.
Podoba mi się pomysł RT do mobilnego pisania. I tak rzadko używam MD podczas korzystania z telefonu, tylko dlatego, że gwiazdki, łączniki i hashtagi nie są widoczne za jednym kliknięciem, gdy patrzę na klawiaturę telefonu. Ale teraz i przez większość czasu piszę posty na komputerze . Oznacza to, że mam dłonie na klawiaturze i na ekranie wystarczająco dużym, aby pokazać mi, co robię .
Cały ten post teraz łatwo mieści się na moim ekranie. A podgląd jest na żywo i jest to coś, co bardzo cenię. Dzięki temu pisanie jest łatwiejsze, szybsze, bardziej interaktywne i płynniejsze. Cokolwiek robisz, dla tych ludzi, którzy piszą za pomocą edytora Markdown, nie odbieraj naszego podglądu na żywo. Edytor tekstu sformatowanego nie jest podglądem na żywo, przełączając się między dwoma przepływami przerw i nie możesz pisać Markdown, jeśli twój edytor jest w trybie tekstu sformatowanego, widząc wynik, na który pozwala teraz podgląd na żywo.
stan błędu - planowany
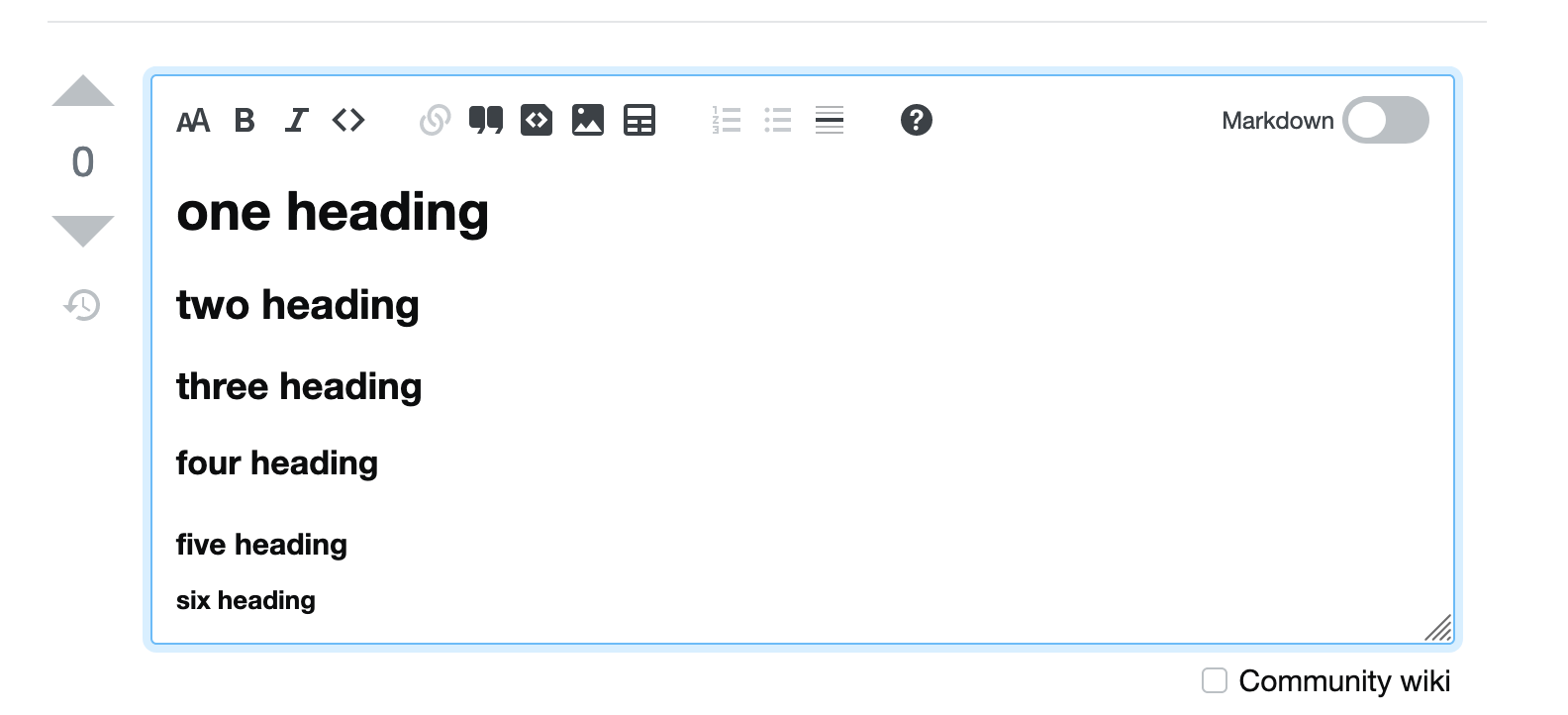
Ta obniżka:
# one heading
## two heading
### three heading
#### four heading
##### five heading
###### six heading
renderuje ten podgląd w bogatym edytorze:

Zostaje opublikowany w następujący sposób:

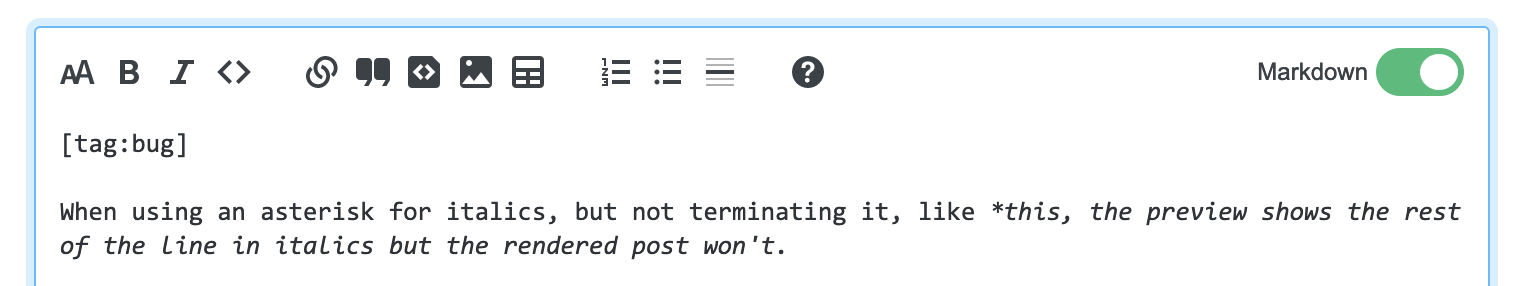
stan błędu - planowany
Gdy używasz gwiazdki dla kursywy, ale nie przerywa jej, jak * to, podgląd pokazuje resztę linii kursywą, ale wyrenderowany post nie.

żądanie funkcji
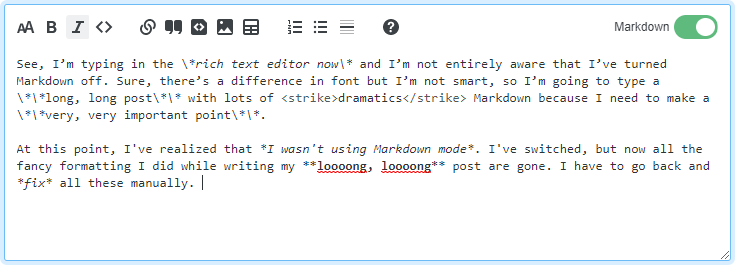
Sonic już pisał o braku funkcji podglądu. Ja też, ale mam więcej powodów, dla których brakuje mi podglądu. Dwa z nich to już znane problemy:
Chociaż przełączanie się między trybami zachowuje przybliżoną pozycję przewijania, nie pamięta, gdzie był kursor. Za każdym razem, gdy się przełączysz, kursor przesunie się z powrotem na górę wpisu, zamiast pozostać tam, gdzie byłeś. [...] Ponieważ podgląd sformatowanego tekstu zinterpretuje twój Markdown, wszelkie niepoprawne Markdown (MD) mogą zostać pominięte przez edytor tekstu sformatowanego. Po powrocie do widoku MD będziesz mógł naprawić te błędy.
Użyłem tego edytora kilka razy w aplikacji Teams i nie mogę się doczekać, aby go tutaj włączyć, ponieważ domyślnie zapisuje ostatnio używaną opcję .
Mój zwykły przepływ pracy wygląda mniej więcej tak:
- Zacznij pisać posta w Markdown.
- Spójrz na podgląd, aby zobaczyć, jak to wygląda.
- Powtórz 1-2 kilka razy.
- Ostatnie, uważne obejrzenie podglądu przed wysłaniem.
Chociaż myślę, że mogę przyzwyczaić się do przełączania przełącznika, aby zobaczyć podgląd (bez konieczności przewijania), fakt, że moja ostatnio używana opcja jest zapisywana, sprawia, że korzystanie z tego nowego edytora jest tak frustrujące.
Zwykle mój „krok 1” obejmuje dość duży fragment tekstu, zanim jeszcze spojrzę na podgląd. Ale mój krok 4 oznacza, że za każdym razem, gdy coś publikuję, powinienem a.) Wrócić najpierw do trybu Markdown lub b.) Przywrócić edytor do trybu Markdown, gdy zacznę pisać następny post. I nie chcę zwracać uwagi na ten przełącznik, po prostu chcę zacząć pisać. Co oznacza, że często napotykam część, w której piszę Markdown w edytorze tekstu sformatowanego, a następnie muszę przełączać i usuwać wszystkie ukośniki, które teraz uciekają ze znaku Markdown:



Czy jest coś, co można by zrobić, na przykład ustawienie profilu, co oznacza, że zawsze zaczynam pisać w trybie Markdown, co nadpisuje ustawienie „ostatnio używane”, a może nawet nadpisuje ustawienia domyślne specyficzne dla witryny?
„Podgląd jest zwinięty do widoku tekstu sformatowanego”
Podgląd jest niezbędną częścią edycji, szczególnie w niektórych witrynach, a dużą wygodą jest możliwość obejrzenia całego postu i sprawdzenia go pod kątem redundancji.
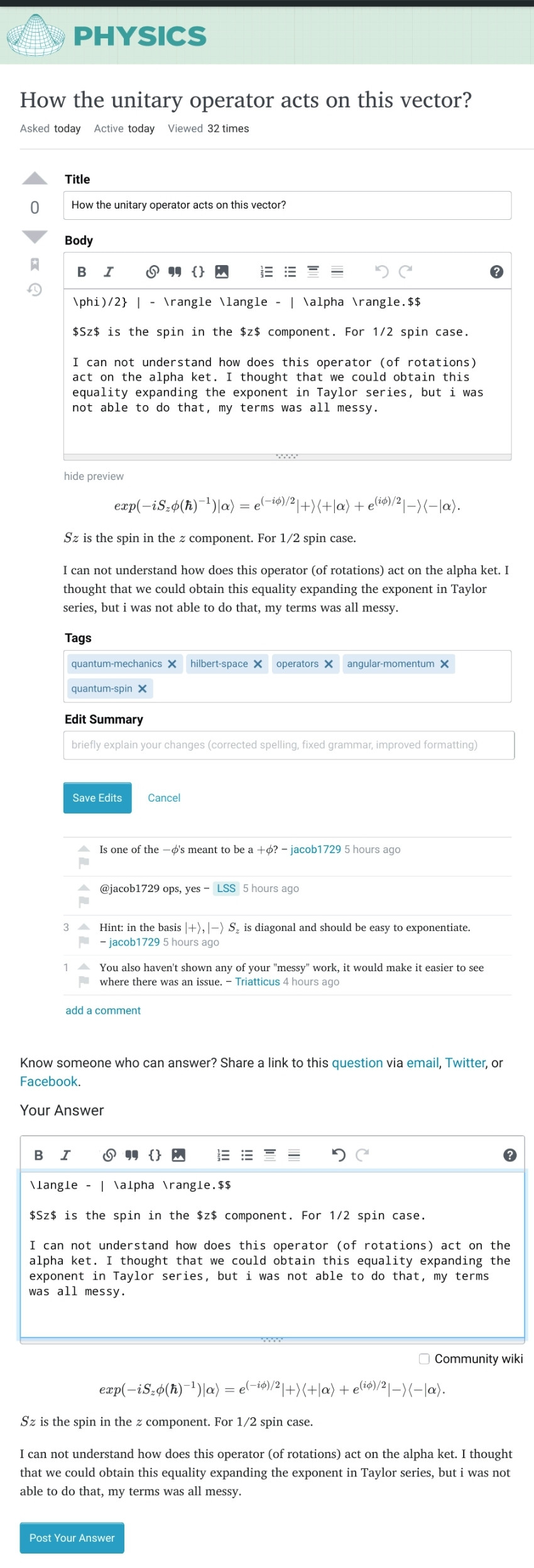
Włączenie nowego edytora w Meta Stack Exchange przerywa działanie edytora w innych witrynach.
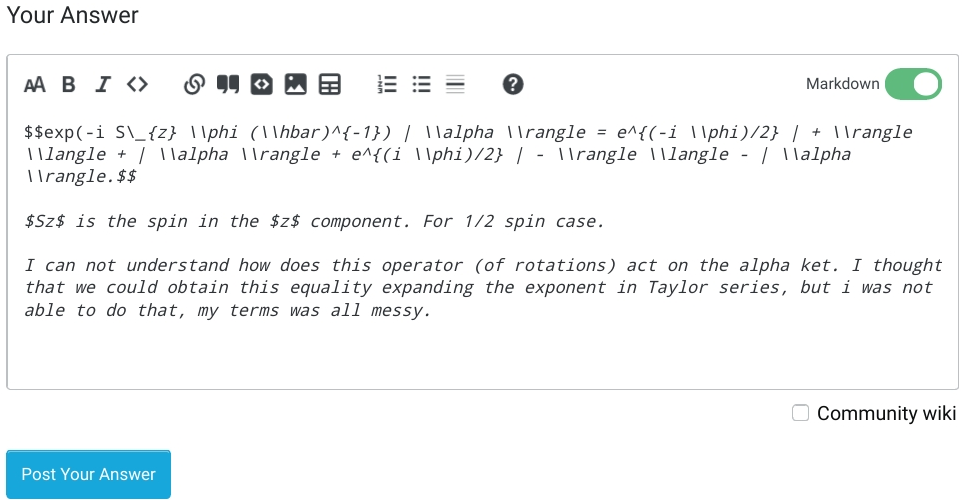
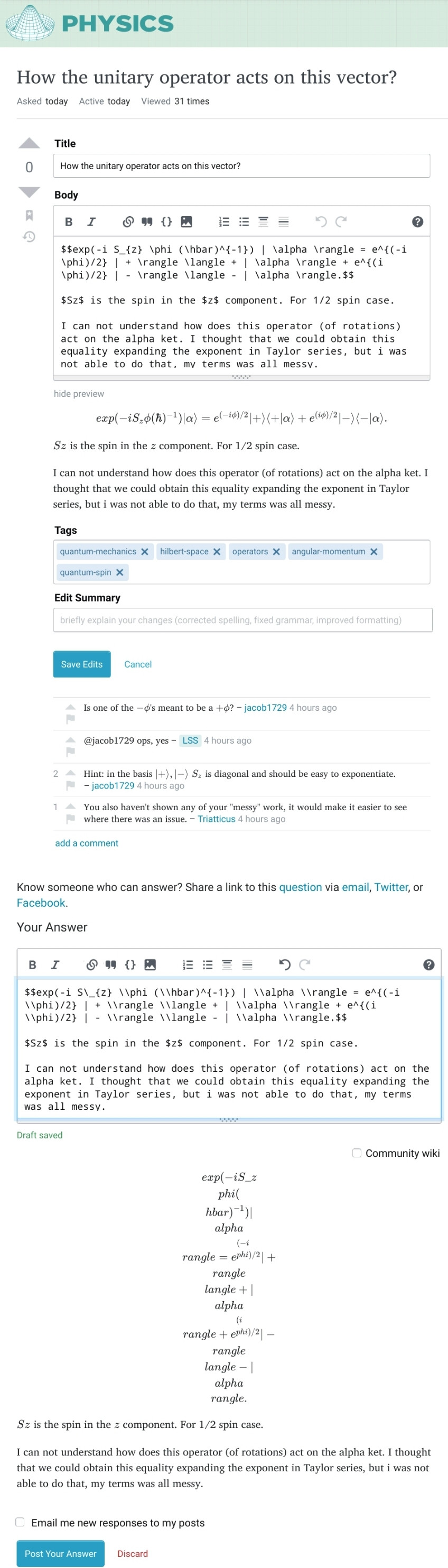
Weźmy na przykład to pytanie dotyczące Physics.SE: „ Jak operator unitarny działa na tym wektorze? ”. Kopiuj wklejanie tekstu tutaj pokazuje, że bez podglądu może być trudniej przeczytać to, co napisałeś:
Skopiowanie tego samego tekstu do odpowiedzi na stronie Physics.SE ujawnia problem z renderowaniem, bez podglądu nie byłoby to na początku oczywiste; co prowadzi do wielu dodatkowych zmian.
Zobacz ten zrzut ekranu (edytor włączony na Meta Stack Exchange):
Zobacz ten zrzut ekranu (edytor wyłączony na Meta Stack Exchange):
-
Zwróć uwagę, jak włączenie Edytora tekstu sformatowanego spowodowało błędne renderowanie w innej witrynie, w której nie był włączony.
przegląd statusu prośby o funkcję
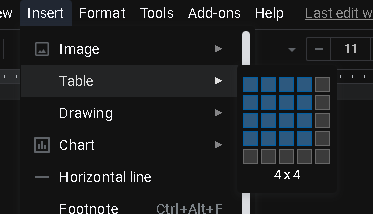
Tabele - ten przycisk utworzy domyślną trzywierszową, dwukolumnową tabelę i będzie mieć specjalne opcje menu w trybie tekstu sformatowanego, które umożliwiają dodawanie / usuwanie wierszy i kolumn.
Fajnie byłoby mieć jakiś sposób na określenie liczby wierszy / kolumn przy tworzeniu tabeli (a nie po), np. Z Dokumentu Google:

(Przepraszam za nierównomierne formatowanie w tym poście - został napisany w edytorze testów alfa. Uważam, że nawet w trybie Markdown funkcje „podświetlania składni” są zbyt agresywne - do tego stopnia, że często Nie wiem, czy jestem w trybie Markdown, czy w trybie tekstu sformatowanego. Ponadto podświetlenie składni w trybie Markdown wydaje się być niedokładne. Na przykład w trybie Markdown większość tekstu tego posta jest obecnie wyświetlana pogrubioną czcionką i kursywą, w przeciwieństwie do przypadku w trybie tekstu sformatowanego lub podczas publikowania. Na przykład, gdy początkowo napisałem trzy myślniki poniżej, co najmniej dwa z nich zostały zapisane w trybie tekstu sformatowanego i przekonwertowane na myślnik, tak że linia oddzielająca poniżej początkowo nie renderują się prawidłowo.)
Moje komentarze na odpowiedź PE są już przepełnione, więc pozwól mi kontynuować tutaj. Zdecydowanie zgadzam się ze wszystkim w odpowiedzi PE. Podobnie jak EP, rozumiem, że za proponowanymi zmianami nie kryje się żaden złośliwy zamiar i rozumiem, że wszyscy są tu w dobrej wierze, ale tak jak on czuję, że sytuacja wymaga ode mnie szczerości. Przede wszystkim zgadzam się z główną tezą PE, że
Z punktu widzenia MathJaxa jest to niezwykle niepokojące.
Co więcej, jak zauważa Rob , poruszone tutaj problemy prawdopodobnie wykraczają daleko poza MathJax, do wielu innych wtyczek formatujących specyficznych dla witryny .
Zasadniczo, myśląc o tekście sformatowanym,
Użytkownik skoncentrowany na MathJaxie to zupełnie inny przypadek użycia niż użytkownik nie skoncentrowany na MathJaxie.
Jak zostało omówione w odpowiedzi EP oraz w moich komentarzach, byłoby żartem sugerowanie, że użytkownik zorientowany na MathJaxa tworzy swój post w trybie tekstu sformatowanego. Jednakże, zgodnie z obecnymi przewidywaniami, użytkownik skoncentrowany na MathJaxie nadal byłby zależny od trybu tekstu sformatowanego, używając go jako podglądu MathJaxa dla biednych . Innymi słowy, aby uwzględnić przypadek użycia skoncentrowany na MathJax, edytor tekstu sformatowanego również pracowałby jako przeglądarka MathJax. To okropny pomysł, ponieważ
Zasadniczo MathJax nie jest kompatybilny z reprezentacją tekstu sformatowanego.
MathJax jest przeznaczony do pisania w środowisku podobnym do języka Markdown i skompilowany do osobnego wyniku końcowego. Tak więc przeglądarka MathJax to coś zupełnie innego niż edytor tekstu sformatowanego. Próba stworzenia edytora tekstu sformatowanego, który jest jednocześnie przeglądarką MathJaxa, jest po prostu pytaniem o kłopoty - zwłaszcza gdy biznes MathJax jest i tak późniejszy. Jak omówiłem w moich komentarzach do odpowiedzi PE, wielu próbowało to zrobić, ale nie udało się. Jeśli spróbujesz to zrobić, przewiduję, że w końcu wzniesiesz ręce i przestaniesz w pełni wspierać MathJaxa, a potem wracamy do zamieszek, o których mówiłem w moich komentarzach powyżej (które początkowo zostały napisane pod błędnym rozumiejąc, że w ogóle nie byłoby trybu Markdown, ale który byłby równie przydatny w takim scenariuszu). Żeby było jasne:
Gdyby MathJax nie był w pełni obsługiwany, jest całkiem prawdopodobne, że MathOverflow skorzystałby ze swojej opcji umownej, aby opuścić sieć Stack Exchange, a strony takie jak Math Stack Exchange byłyby podobnie niezadowolone.
Rozwiązanie: z tych powodów jedyne rozwiązanie, które widzę, jest następujące:
Musi istnieć dedykowany podgląd dla trybu Markdown, który nie jest zależny od edytora tekstu sformatowanego.
Ta dedykowana wersja zapoznawcza musi w pełni obsługiwać MathJax. Podobnie musi obsługiwać wtyczki używane w innych witrynach, takich jak szachy , go , furigana i notacja muzyczna . To, co łączy MathJax i te wtyczki, polega na tym, że niemożliwe byłoby stworzenie bogatej reprezentacji tekstowej, która w pełni je obsługuje, zwłaszcza jeśli ta reprezentacja tekstu sformatowanego ma również działać jako podgląd opublikowanego wyniku.
Oto kicker: wymagania dotyczące rodzaju podglądu wymaganego dla tego rozwiązania są już spełnione, a nawet przekroczone przez bieżący podgląd na żywo. Tak więc taka wersja zapoznawcza jest w 100% wykonalna, a jedyną pozostałą kwestią jest to, czy Stack Exchange jest skłonny zobowiązać się do wspierania tych społeczności poprzez (ponowne) wdrożenie wersji zapoznawczej.
Oto kilka dalszych przemyśleń:
Jak omówiono tutaj , zgadzam się, że podgląd na żywo, który istnieje w obecnym edytorze tekstu bez formatowania, jest w pewnym sensie ulepszeniem w stosunku do wielu edytorów LaTeX ze względu na jego ciągłe i automatyczne odświeżanie. Nie potrzebuję częstego odświeżania lub automatycznego, ale to fajna rzecz.
Jeśli nie ma podglądu na żywo w trybie Markdown, wolałbym mieć jakąś formę podglądu, którą mogę zobaczyć, naciskając przycisk „kompiluj”, jak w standardowym edytorze LaTeX, bez przełączania się do trybu tekstu sformatowanego, z kilku powodów:
W edytorach tekstu sformatowanego, które widziałem, które mają MathJax lub Latex, MathJax nie renderuje się w pełni przed opublikowaniem (na przykład może nie renderować makr zdefiniowanych przez użytkownika). Są ku temu dobre powody - MathJax / LaTeX nie został zaprojektowany ze zrozumieniem, że będzie istniała relacja jeden do jednego między postaciami, które piszesz, a postaciami, które zostaną wyprowadzone, więc byłoby niewykonalne tworzenie taką korespondencję na potrzeby bogatej reprezentacji tekstowej.
Z tego i innych powodów nie ufam, że to, co widzę w reprezentacji w postaci tekstu sformatowanego, odpowiednio odzwierciedla to, co zobaczę, kiedy opublikuję. Utrudnia to wychwycenie błędów przed opublikowaniem.
Nieporęczne jest częste przełączanie się między trybami, co musiałbym robić dla celów podglądu (pisałbym wyłącznie w trybie Markdown, z powodów omówionych w odpowiedzi EP i moich komentarzach, a także podgląd w trybie tekstu sformatowanego).
Jednym z powodów, dla których byłoby to kłopotliwe, jest to, że spodziewam się opóźnienia w przełączaniu trybów.
Innym powodem, dla którego byłoby to kłopotliwe, jest to, że przewiduję również, że podczas przełączania trybów czułbym się tak, jakby cały interfejs był przerabiany, co jest drażniącym efektem, gdy chcę tylko wyświetlić podgląd tego, co napisałem.
Interfejs z tekstem sformatowanym zostałby prawdopodobnie zaprojektowany z założeniem, że użytkownik komponował swój post w całości w trybie tekstu sformatowanego (i uczył się, jak korzystać z interfejsu z tej perspektywy), ale ponieważ używałbym trybu tekstu sformatowanego wyłącznie do podglądu, moje byłoby zupełnie innym przypadkiem użycia od tego, co było zamierzone. Przewiduję, że może to prowadzić do frustrującego doświadczenia dla użytkowników zorientowanych na MathJaxa, którzy używają trybu sformatowanego tekstu wyłącznie do podglądu, zarówno podczas uczenia się, jak i korzystania z interfejsu w ten sposób.
Aby przełączać się między tekstem sformatowanym a treścią Markdown podczas pisania postów o dowolnej długości, muszę przewinąć w górę, aby uzyskać dostęp do przycisku przełączania. Jest to kłopotliwe w przypadku mojego przewidywanego przypadku użycia, w którym muszę często przełączać się między trybami, pisać w języku Markdown i przeglądać w trybie tekstu sformatowanego. Po pierwsze, tracę swoje miejsce w tym, co piszę i po zmianie trybów muszę to znaleźć ponownie. Jest to podwójnie denerwujące, ponieważ kiedy przewijam w górę, aby przełączyć, muszę się upewnić, że włączam przewijanie przeglądarki, a nie przewijanie edytora.
status żądania funkcji - planowane
Z całego serca popieram prośby, aby w jakiejś formie umożliwić jednoczesne przeglądanie Markdown i podglądu . Jeśli to w ogóle możliwe, wolałbym, żeby to było zrobione w jakiś sposób zamiast tego. Jeśli jednak nie można tego zrobić ...
Przełączanie się między Markdown a tekstem sformatowanym w celu podglądu wyniku bez edytowania czegokolwiek nie powinno być działaniem destrukcyjnym
Jako jeden z CMS zauważyć :
Dosłownie nie przeglądam moich postów w Teams, ponieważ nie mogę ryzykować bałaganu RT z moim MD
Jeśli użytkownik przełącza się tylko między Markdown a tekstem sformatowanym (na przykład, aby zobaczyć podgląd) bez dokonywania żadnych zmian, to przełączenie z powrotem powinno zapamiętać i przywrócić dokładnie poprzedni stan. Zrozumiałe jest, że nie może istnieć korespondencja 1: 1 między nimi i że edytowanie czegoś w widoku tekstu sformatowanego może skutkować innym znacznikiem Markdown po powrocie.
Jednak powinno być możliwe „nie zmienianie niczego” w specjalnych przypadkach i powrót użytkownika do poprzedniego stanu po powrocie, pozwalając edytorowi tekstu sformatowanego służyć jako podgląd Markdown.
przegląd statusu błędu
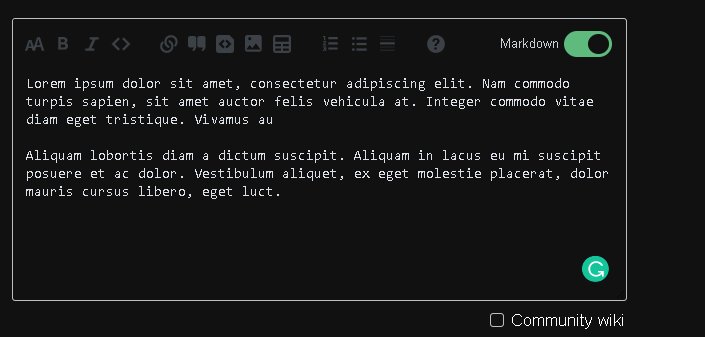
Cytowanie tekstu składającego się z wielu akapitów zakłóca segmentację akapitów.
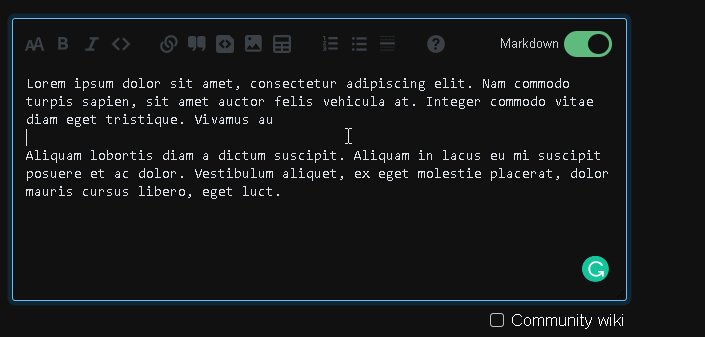
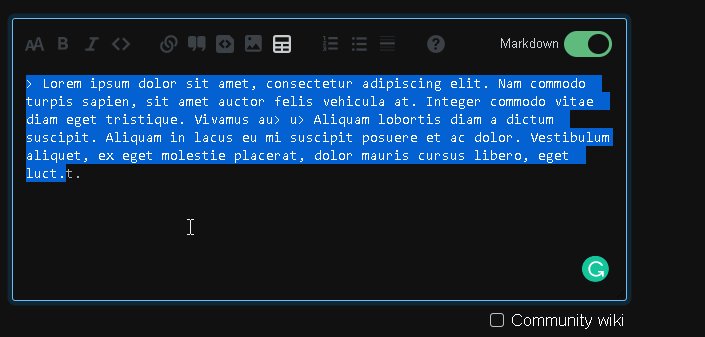
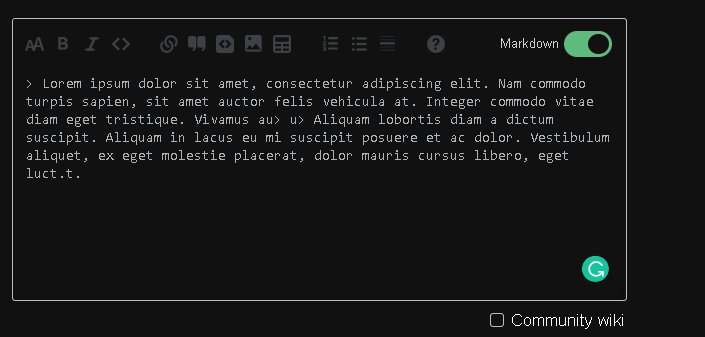
Na przykład
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au
Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.
staje się
> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au> u> Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.t.

przegląd statusu błędu
- Zacznij w trybie Markdown
- Napisz dowolny tekst
- Naciśnij przycisk Enter
Oczekuję, że edytor przeniesie kursor do następnej linii, ale tak się nie dzieje. Muszę nacisnąć Enter innym razem, aby kursor się poruszył, ale kiedy wznawiam wpisywanie słów, pojawiają się one w trzecim wierszu. Innymi słowy, Enterprzycisk działa, tylko kursor jest opóźniony.
Odtwarzalne w przeglądarce Firefox 86, ale nie w Chrome 88.
przegląd statusu błędu
Jeśli zaczniesz pisać w trybie tekstu sformatowanego i klikniesz przycisk „Reguła pozioma”, zostanie on automatycznie zaznaczony i nie możesz go odznaczyć, nawet klikając poza polem odpowiedzi. Dlatego, gdy tylko zaczniesz pisać, pozioma linijka znika.

pluskwa
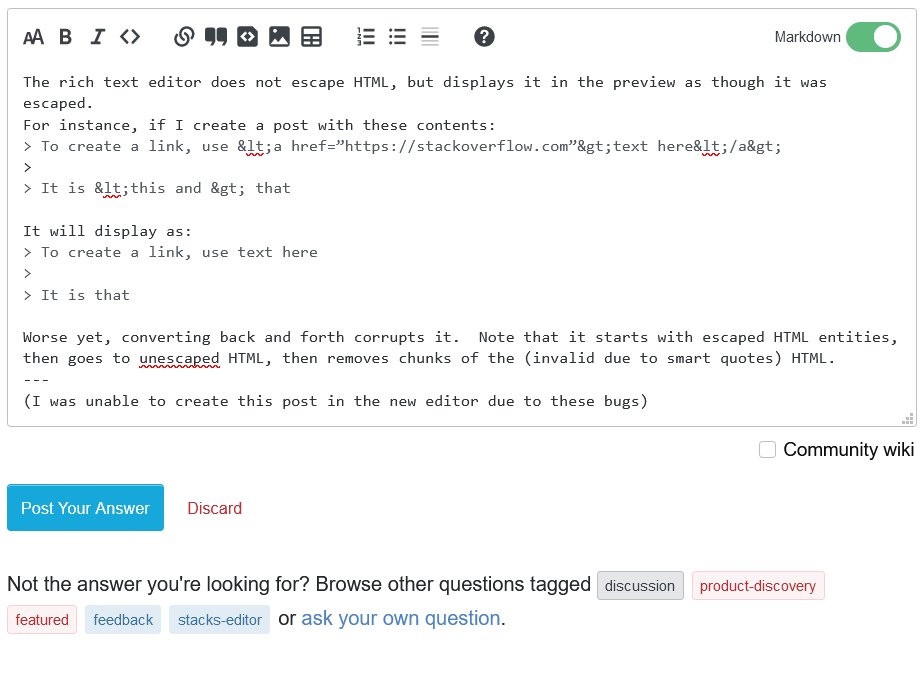
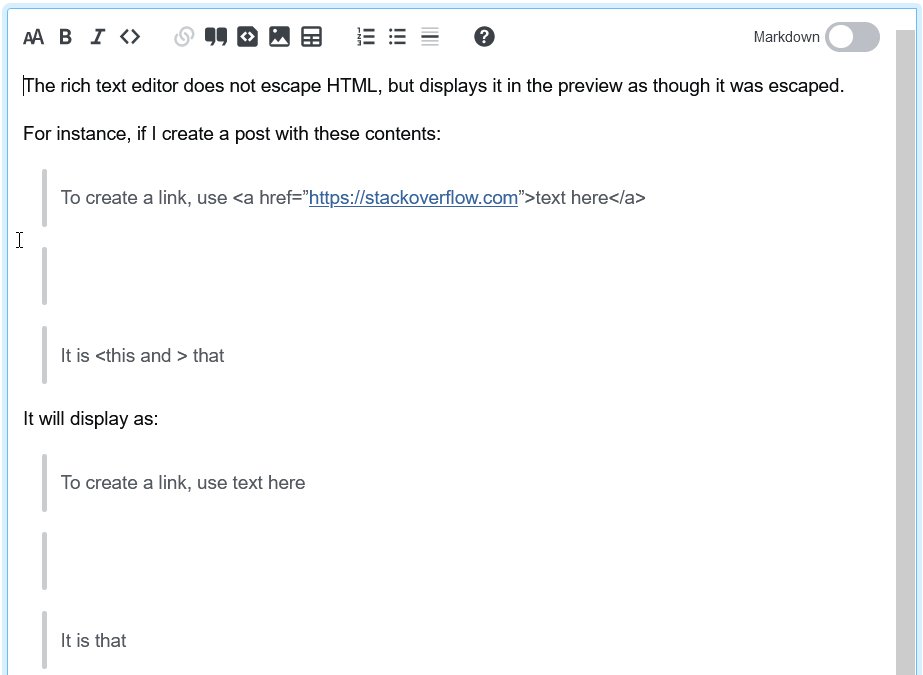
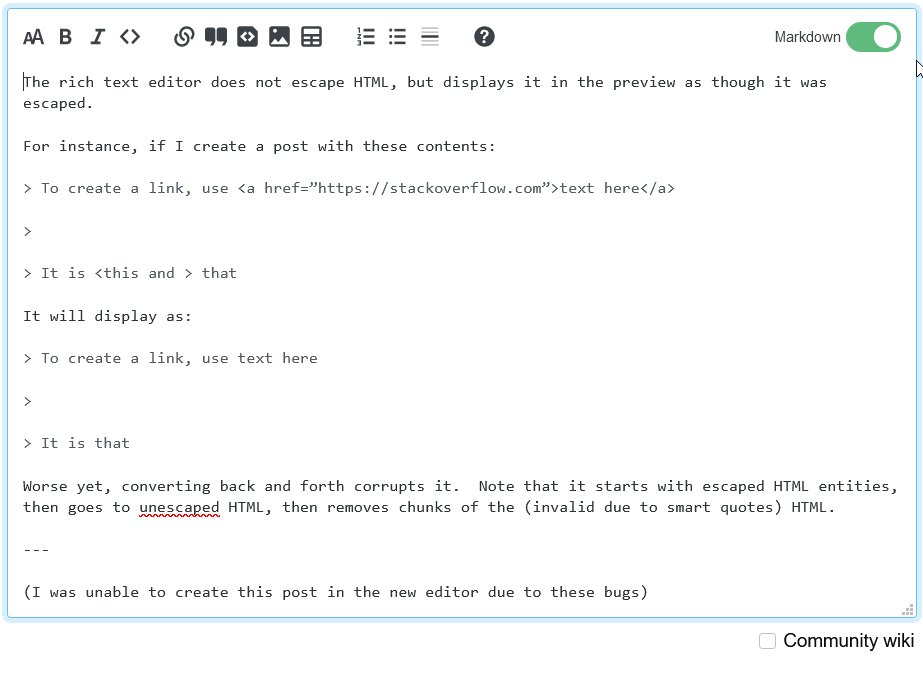
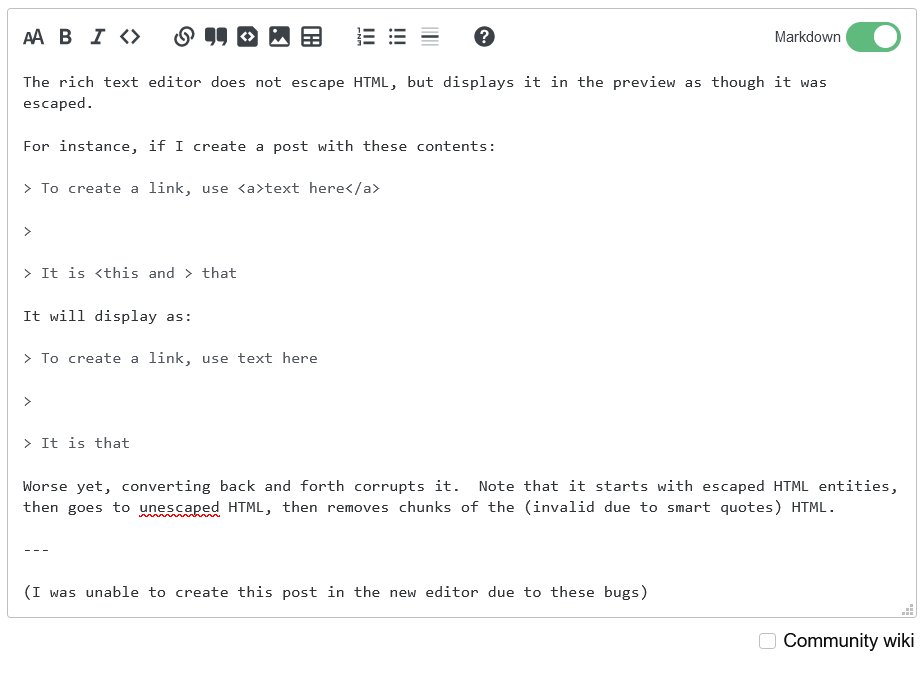
Edytor tekstu sformatowanego nie ucieka przed kodem HTML, ale wyświetla go w podglądzie tak, jakby został zmieniony.
Na przykład, jeśli utworzę post z następującą zawartością:
Aby utworzyć łącze, użyj <a href=”https://stackoverflow.com”> tekstu tutaj </a>
To jest <to i> to
Wyświetli się jako:
Aby utworzyć łącze, użyj tutaj tekstu
To jest to
Co gorsza, konwersja w przód iw tył psuje go. Zwróć uwagę, że zaczyna się od encji HTML z ucieczką, a następnie przechodzi do kodu HTML bez zmiany znaczenia, a następnie usuwa fragmenty kodu HTML (nieprawidłowego z powodu cudzysłowów). Łamie również formatowanie cytatów.

(Nie mogłem utworzyć tego posta w nowym edytorze z powodu tych błędów)
obrazy na żądanie funkcji - planowany stan
Spraw, aby wstawione obrazy były klikalne (jak w poprzednim edytorze).
Nowy redaktor używa , poprzedni używa:
[![enter image description here][1]][1]
[1]: https://i.stack.imgur.com/HvbcS.png
Możliwość klikania wstawionych obrazów jest przydatna w przypadku dużych obrazów.
przegląd statusu błędu
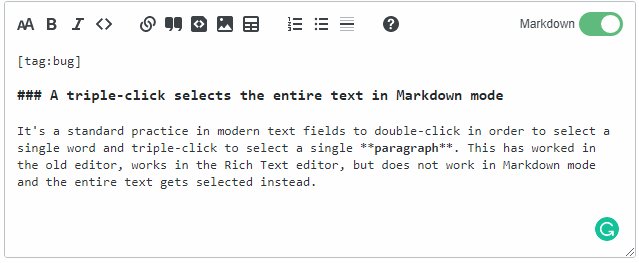
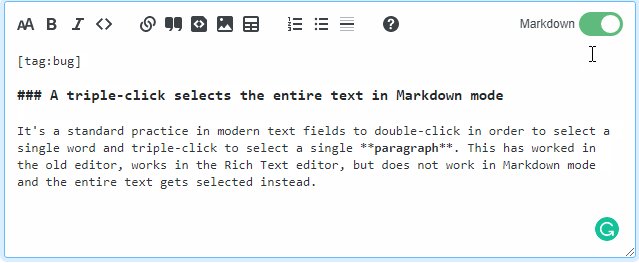
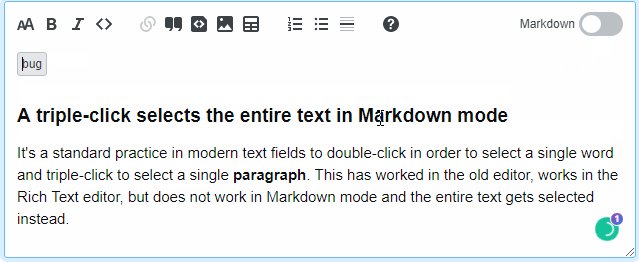
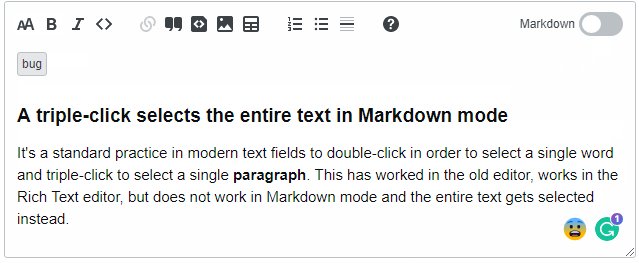
Trzykrotne kliknięcie zaznacza cały tekst w trybie Markdown
W nowoczesnych polach tekstowych standardową praktyką jest dwukrotne kliknięcie w celu zaznaczenia pojedynczego słowa i potrójne kliknięcie w celu zaznaczenia pojedynczego akapitu . To działało w starym edytorze, działa w edytorze tekstu sformatowanego, ale nie działa w trybie Markdown, a zamiast tego zaznaczany jest cały tekst.

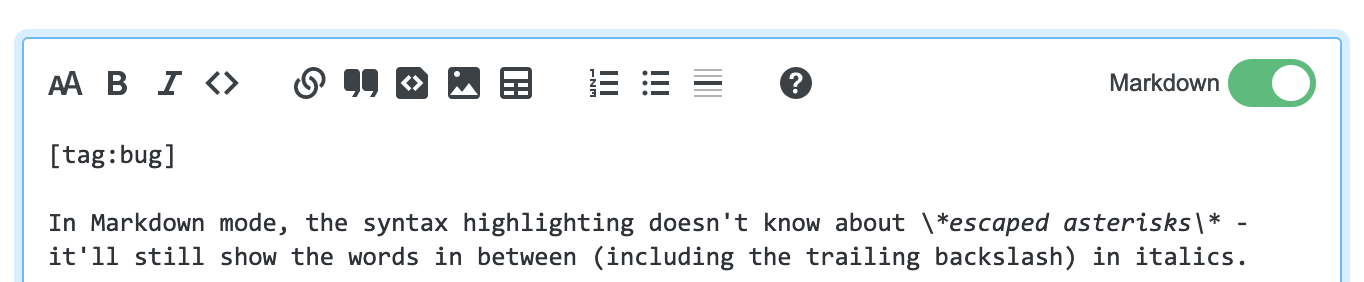
stan błędu - planowany
W trybie Markdown podświetlenie składni nie ma informacji o * gwiazdkach ze zmienioną ucieczką * - nadal będzie pokazywać słowa pomiędzy nimi (łącznie z końcowym ukośnikiem odwrotnym) kursywą.

przegląd statusu prośby o funkcję
Czy możemy mieć symbol bardziej przypominający stół, a potem kalkulator?

Mnie duże pole u góry przypomina wyświetlacz kalkulatorów z przyciskami pod nim. Nie przypominam sobie, żeby kiedykolwiek korzystałem z tabel, w których scalałem kolumny w wierszu tytułowym.
błąd żądania funkcji
Narzędzia obrazów i łączy będą teraz dodawać obrazy i linki w tekście, a nie w formacie bibliograficznym. Chociaż ta ostatnia będzie nadal działać, musisz ją utworzyć ręcznie.
Po pierwsze: to jeszcze nie działa.




Po drugie, domyślne ustawienie wbudowanych linków i obrazów w Markdown przerywa mój przepływ pracy. Często używałem przycisku „link” w dłuższych postach z dużą ilością linków do artykułów naukowych, ponieważ rozpoczynałby on bibliografię. Format bibliografii ułatwił podanie źródła, zwłaszcza jeśli wielokrotnie korzystałem / cytowałem te same posty lub artykuły w tym samym poście. Mógłbym po prostu pisać [text][number of link to reuse]i skończyć z tym. Chociaż składnia linków wbudowanych jest łatwa do zapamiętania, nie pozwala na ponowne użycie tego rodzaju.
Kolejną wielką korzyścią z formatu bibliografii w „starej” redaktor, jest to, że dodaje obrazów takich jak to: [![enter image description here][1]][1]. Znacznie ułatwia hiperlinkowanie obrazu do innej witryny, tak jak to wyjaśnia ten FAQ. Po prostu zmień drugą liczbę i umieść kolejny wpis na liście bibliograficznej u dołu wpisu. Bieżący edytor wstawia obrazy przy użyciu formatu, co szybko robi się bałagan, jeśli chcesz wstawić dodatkowe hiperłącze ... zapamiętanie, jak to zrobić, zajmuje dużo więcej czasu.
A w długich postach z dużą ilością linków umieszczenie ich na dole posta sprawia, że praca potencjalnych redaktorów jest nieco przyjemniejsza, zwłaszcza jeśli używane linki są długie.
Nie jestem pewien, dlaczego podjęto taką decyzję, ale moim zdaniem sprawia, że posty są bardziej niechlujne, a nie schludne. Nie widzę wielu pytań pomocniczych dotyczących meta od osób, które borykają się z formatem bibliografii, więc nie sądzę, że chodzi o „łatwość użycia”. I chociaż edytor tekstu sformatowanego jest dostępny dla osób, które mają problemy z pisaniem języka Markdown, ten edytor nie dba o to, jak linki są zapisywane w Markdown, więc ci ludzie nigdy nie będą musieli wiedzieć.
W związku z tym chciałbym prosić o ponowne rozważenie domyślnego korzystania z linków wbudowanych, zarówno w przypadku linków, jak i obrazów.
status żądania funkcji - planowane
Dodaj możliwość łatwej zmiany języka bloku kodu.
Wydaje mi się, że wspomniano o tym w innej odpowiedzi, ale chciałbym dodać trochę fałszywego UX, aby dowiedzieć się, jak może działać i wyglądać.
Właśnie dodałem strzałkę obok języka, aby wyglądał jak selektor.

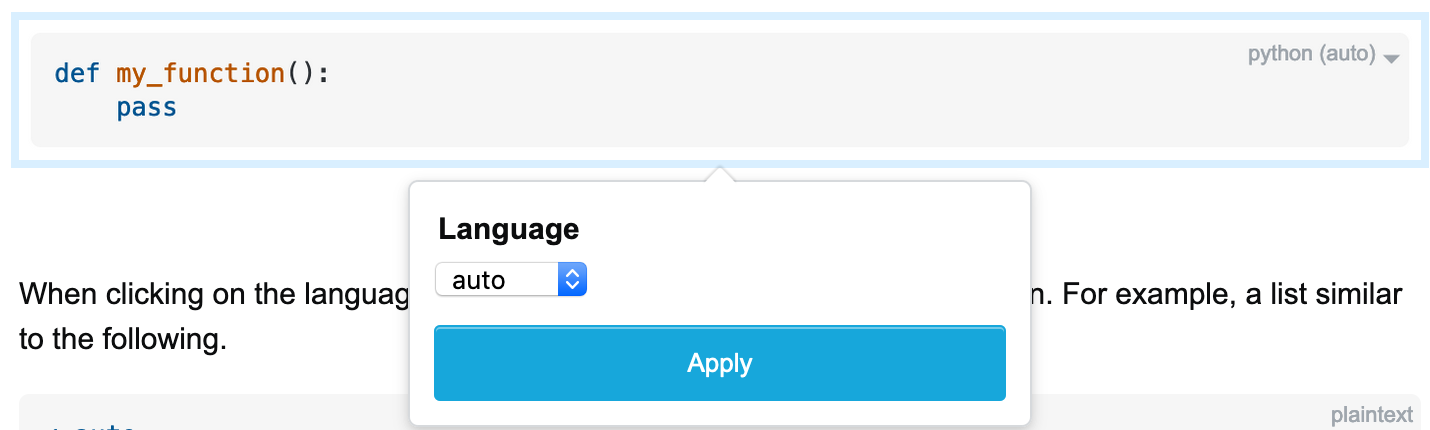
Po kliknięciu języka pojawi się okno dialogowe z możliwym wyborem. Na przykład lista podobna do poniższej.
✓ auto
-------
c#
css
html
javascript
plaintext
python
Innym pomysłem byłoby pokazanie dialogu podobnego do dialogu szczegółów obrazu. Chociaż może to być denerwujące i wolałby powyższą opcję.
stan błędu - planowany
W trybie bogatym spoilery nie mają tekstu „Reveal Spoiler”:

przegląd statusu błędu
Wpisz tekst
Wklej coś
Naciśnij Ctrl/Cmd+z
Obserwuj, jak wpisywany tekst jest cofany, a nie wklejony „zwykły tekst”
przegląd statusu zgłoszenia błędu / funkcji
Nie jestem pewien, czy to klasyfikuje się jako błąd, ale jest to coś, co zawsze działało i nie działa z nowym edytorem.
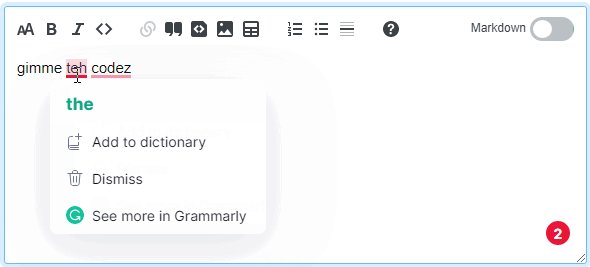
Tak więc używam rozszerzenia do sprawdzania pisowni / gramatyki dla przeglądarki Chrome, które działa z większością pól tekstowych. Działa ze starym edytorem, z nowym edytorem tekstu sformatowanego, ale z jakiegoś powodu nie działa po przełączeniu na przecenę:

Szkoda, ponieważ to rozszerzenie było naprawdę pomocne w pisaniu (a zwłaszcza edytowaniu) postów, które wiele z nich zostanie zrobione w trybie Markdown.
Czy można naprawić ten problem, czy też powinienem poczekać, aż nowy edytor zostanie uruchomiony, a następnie przesłać ten „raport o błędzie” do Grammarly?
Aktualizacja:
Sprawdzenie elementu w narzędziach programistycznych Chrome pokazuje, że tekst <code>znacznika jest zawinięty w tag i prawdopodobnie jest to przyczyna:
<pre class="s-code-block markdown"> <code>test</code> </pre>
przegląd statusu prośby o funkcję
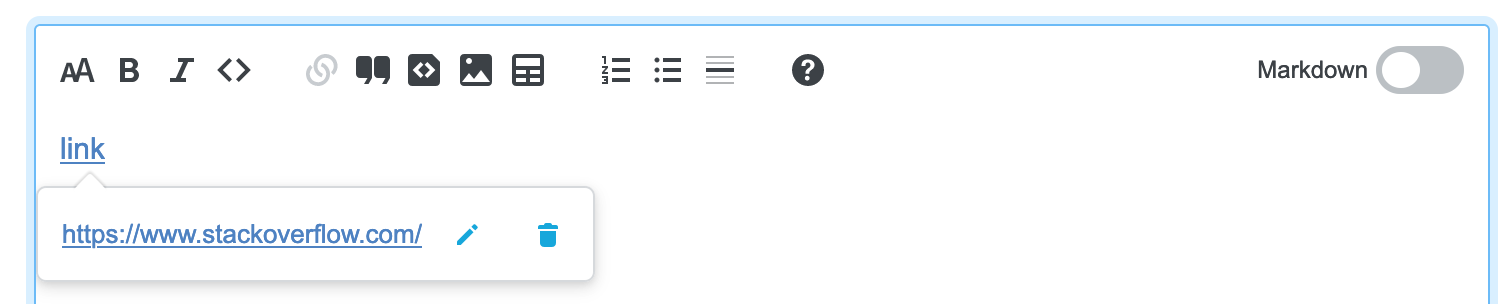
W starym edytorze naciśnięcie CtrlLwywołało to:

Natomiast naciśnięcie tego w nowym edytorze powoduje wyświetlenie [text](https://www.stackoverflow.com/). Chciałbym mieć to wyskakujące okienko w nowym edytorze po naciśnięciu skrótu klawiaturowego, ponieważ mogę po prostu wkleić tam mój link i edytować opis linku, a nie link i opis.
przegląd statusu błędu
Jeśli chcę dodać fantazyjne przyciski klawiatury za pomocą <kbd>X</kbd>
X
Pokazują się doskonale w bogatym formatowaniu, ale umieszczenie kursora za X spowoduje, że będziesz pisać wewnątrz elementu kbd. Nie ma możliwości wpisania czegokolwiek w tej samej linii. Nawet nie zmuszając kursora do pojawienia się tam przez podwójne kliknięcie (tak jak w MS Word).
Kroki reprodukcji:
Zacznij w trybie przecen
Dodaj następujący tekst:
<kbd>X</kbd>Przełącz na tryb tekstu sformatowanego
Umieszczenie kursora wewnątrz elementu kbd umożliwia edycję go, ale kursor jest uwięziony i nie może opuścić elementu
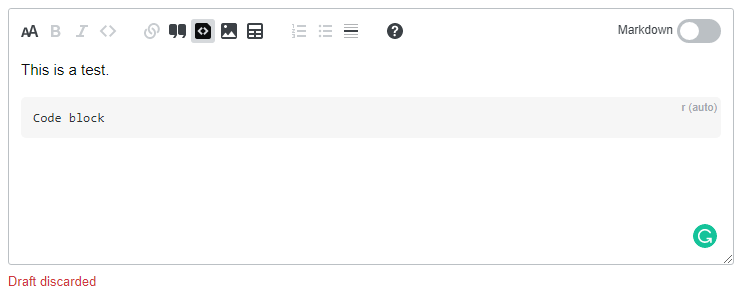
stan błędu zakończony
Odrzucenie wersji roboczej nie powoduje usunięcia edytora w obu trybach
Zacznij wpisywać odpowiedź.
Poczekaj, aż wersja robocza zostanie zapisana i Discardpojawi się przycisk.
Kliknij Discard.
Jak zwykle mówi „Wersja robocza odrzucona”, ale tekst pozostaje w edytorze.
Podczas próby opuszczenia strony wyświetlany jest komunikat ostrzegawczy o „utracie zmian”.

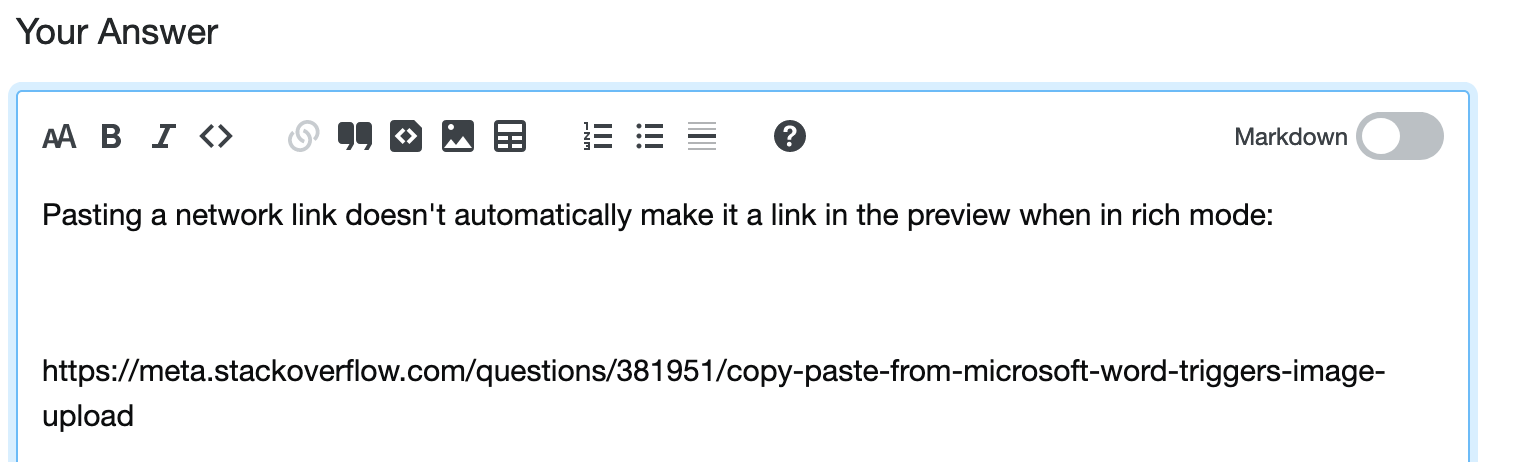
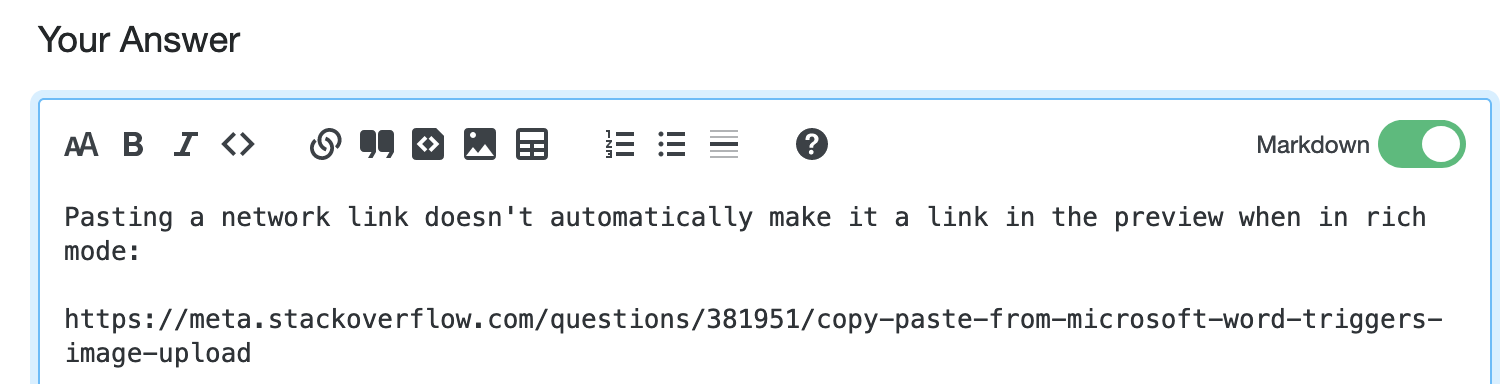
stan planowany
Wklejanie linku sieciowego nie powoduje automatycznego umieszczenia go w podglądzie w trybie zaawansowanym:
Włączanie i wyłączanie Markdown ponownie sprawia, że link wygląda na poprawnie sformatowany:
Wklej link w trybie rozszerzonym:

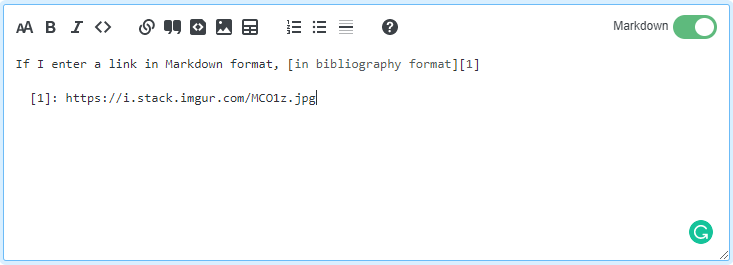
Link po przełączeniu do trybu Markdown:

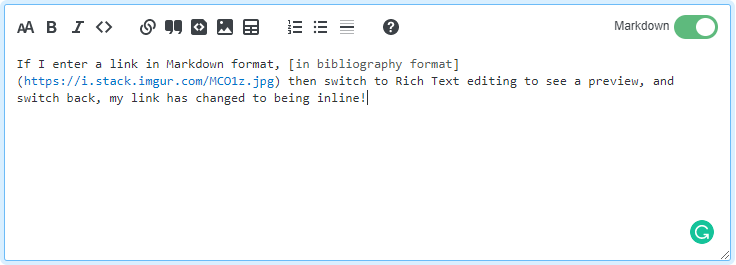
Link po przełączeniu z powrotem do bogatego edytora z trybu Markdown:

przegląd statusu błędu
Podczas dodawania odpowiedzi, jeśli skopiuję tekst w trybie oznaczania i wkleję go w trybie edytora tekstu sformatowanego, tekst zostanie wklejony jako blok kodu. Wolałbym, aby tekst był kopiowany do schowka w postaci niesformatowanej w trybie przeceny.
Używam przeglądarki Firefox, ale nie jestem pewien, czy można to odtworzyć w innym miejscu.
Ctrl/ Cmd+ Cnastępujący wybór

Ctrl/ Cmd+ Vw trybie edytora tekstu sformatowanego