Oficjalne strategie lokalizatora dla webdrivera
W oficjalnej dokumentacji webdirvera W3c jest jasno określone, że strategie lokalizacji to:
State Keyword
CSS selector "css selector"
Link text selector "link text"
Partial link text selector "partial link text"
Tag name "tag name"
XPath selector "xpath"
Jednak protokół przewodowy Selenium pozwolił:
class name
css selector
id
name
link text
partial link text
tag name
xpath
W TEORII dokumenty Selenium są przestarzałe, a „prawdziwa” historia znajduje się w nowym dokumencie specyfikacji. Jednak...
Przeprowadziłem kilka testów na najnowszym Webdriverze Chrome i mogę to potwierdzić namei class nameoba działają; jednak nie ma ich w specyfikacji.
Pamiętam, jak czytałem w sprawie Chromium, że kiedykolwiek wdrożyliby tylko oficjalne specyfikacje Webdrivera.
Teraz: znam ogólną odpowiedź, gdzie „specyfikacje nie zawsze są przestrzegane w 100%” itp. Chciałbym jednak wiedzieć:
- Czy możesz znaleźć kod w Chromium, który to implementuje? (link byłby mile widziany)
- Czy były jakieś dyskusje na ten temat na liście mailingowej Chromium?
- Czy „nieoficjalne” polecenia (które są udokumentowane w „starym” pliku specyfikacji selenu) prawdopodobnie pozostaną? Gdzie tak przeczytałeś?
Odpowiedzi
Tak, dobrze to widziałeś.
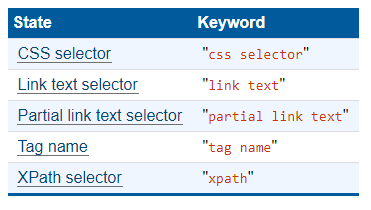
Jak na prąd Powołany przedstawiają się następująco:WebDriver - W3C Candidate RecommendationLocator Strategies
"css selector": Selektor CSS"link text": Selektor tekstu linku"partial link text": Częściowy selektor tekstu linku"tag name": Nazwa znacznika"xpath": Selektor XPath
Migawka:

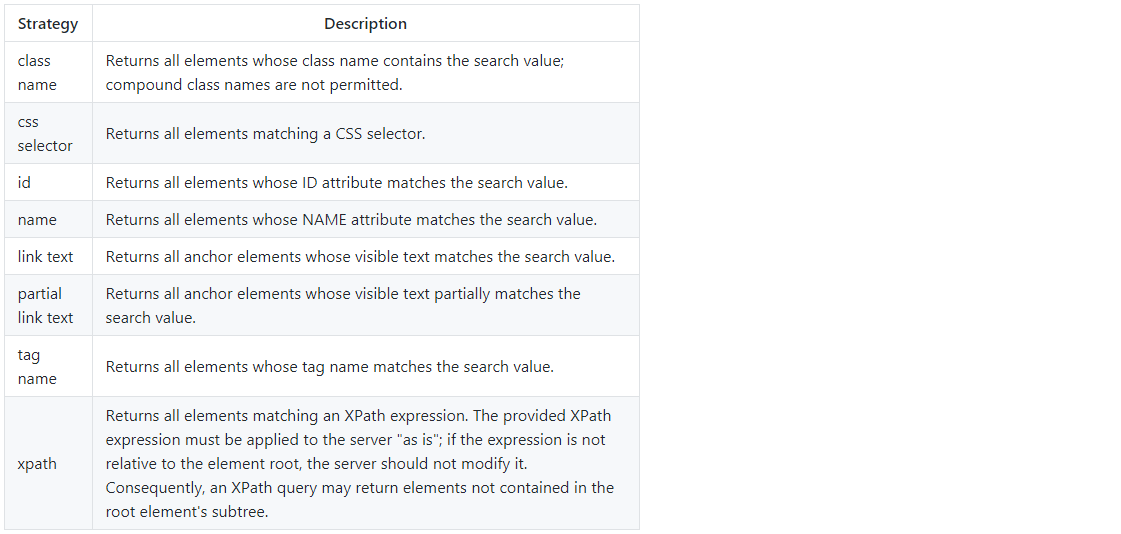
Jednak JsonWireProtocolbył kiedyś używany do wsparcia Strategie Locator zaciągnął poniżej, ale obecnie dokumentacja wyraźnie stwierdza, że to status jako OBSOLETE :
class name: Zwraca element, którego nazwa klasy zawiera wartość wyszukiwania; nazwy klas złożonych nie są dozwolone.css selector: Zwraca element pasujący do selektora CSS.id: Zwraca element, którego atrybut ID odpowiada wyszukiwanej wartości.name: Zwraca element, którego atrybut NAME jest zgodny z wyszukiwaną wartością.link text: Zwraca element zakotwiczenia, którego widoczny tekst odpowiada wyszukiwanej wartości.partial link text: Zwraca element zakotwiczenia, którego widoczny tekst jest częściowo zgodny z wyszukiwaną wartością.tag name: Zwraca element, którego nazwa znacznika jest zgodna z wartością wyszukiwania.xpath: Zwraca element pasujący do wyrażenia XPath. Podane wyrażenie XPath należy zastosować na serwerze „tak jak jest”; jeśli wyrażenie nie jest względne w stosunku do elementu głównego, serwer nie powinien go modyfikować. W konsekwencji kwerenda XPath może zwrócić elementy, które nie są zawarte w poddrzewie elementu głównego.
Migawka:

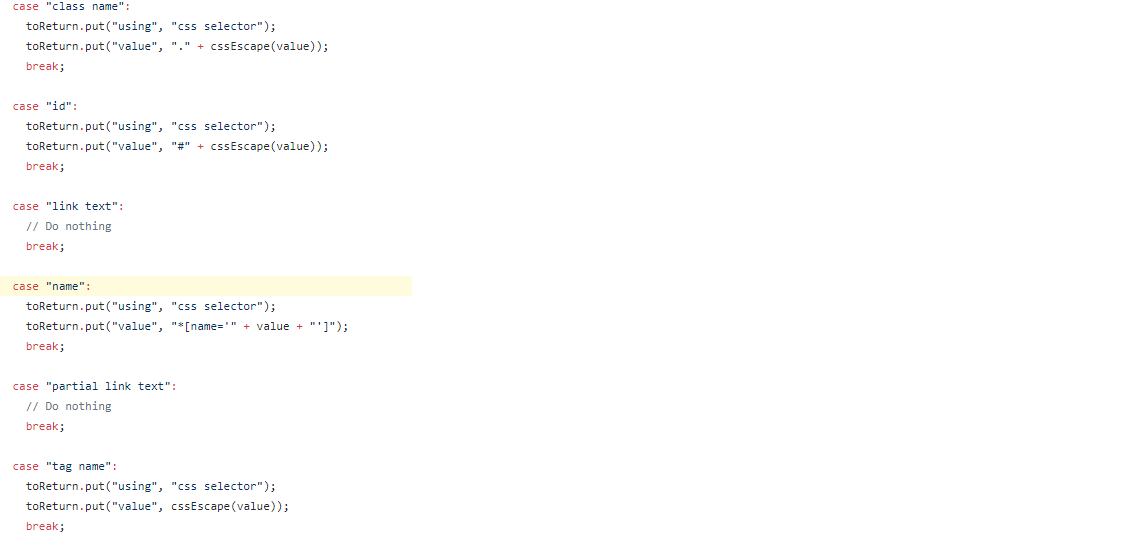
Zmiana została propagowana za pośrednictwem odpowiednich powiązań specyficznych dla klienta . Dla Selenium-Javaklientów tutaj jest kod klienta, w którym mamy przełącznik działający dla użytkowników:
switch (using) {
case "class name":
toReturn.put("using", "css selector");
toReturn.put("value", "." + cssEscape(value));
break;
case "id":
toReturn.put("using", "css selector");
toReturn.put("value", "#" + cssEscape(value));
break;
case "link text":
// Do nothing
break;
case "name":
toReturn.put("using", "css selector");
toReturn.put("value", "*[name='" + value + "']");
break;
case "partial link text":
// Do nothing
break;
case "tag name":
toReturn.put("using", "css selector");
toReturn.put("value", cssEscape(value));
break;
case "xpath":
// Do nothing
break;
}
return toReturn;Migawka:

Teraz twoje pytanie musi brzmieć, dlaczego ta zmiana w W3C Specsi w clients. Zgodnie z # 1042, odpowiedź od współtwórców WebDriver była dość prosta:
This keeps the specification simple as these can be implemented using the CSS selector, which maps down to querySelector/querySelectorAll.