Un semplice framework in 4 passaggi da utilizzare in qualsiasi chiamata di funzionalità
Ho lavorato con oltre una dozzina di PM nella mia carriera, in diversi settori e tipi di prodotto. Ho imparato che mentre sono tutti diversi, apprezzano la chiarezza e il coinvolgimento in ciò che finiamo per progettare.
Quindi, ho creato questo framework che puoi utilizzare per ottenere chiarezza su cosa/chi/perché stai progettando un'esperienza come Designer e uno per dare chiarezza + coinvolgimento ai PM.
Dovresti creare la tua versione di questo e alla fine creare un foglio "Kick-Off" che puoi utilizzare ogni volta per semplificare l'ottenimento di risposte a domande importanti prima di progettare.
1. Inizia con una domanda binaria
Chiedi cosa vogliamo:
A — Business da raggiungere
B — Utente da raggiungere
Uno di questi deve essere risolto perché altrimenti non c'è motivo per costruire un'esperienza . Sul serio. Se la risposta alla domanda non rientra in un obiettivo dell'utente o in un obiettivo aziendale, il tuo PM non ha il controllo sulla Roadmap del prodotto o il tuo team di leadership sta guidando il prodotto più di quanto pensi.
In entrambi gli scenari, dovresti cercare di andartene da dove sei acuto. Se ti interessa fare una qualità eccellente e un design del prodotto ragionevole.
Esempi di come si può rispondere a questo includono:
L'utente vuole essere in grado di sottoscrivere credito rapidamente e acquistare cose
L'azienda vuole ridurre il tempo speso a rivedere i documenti cartacei
L'utente vuole condividere diversi tipi di contenuti con i propri amici
Dopo aver risposto a questa domanda, puoi entrare in quella che sarebbe l'esperienza di alto livello. Il modo migliore per farlo è quello di...
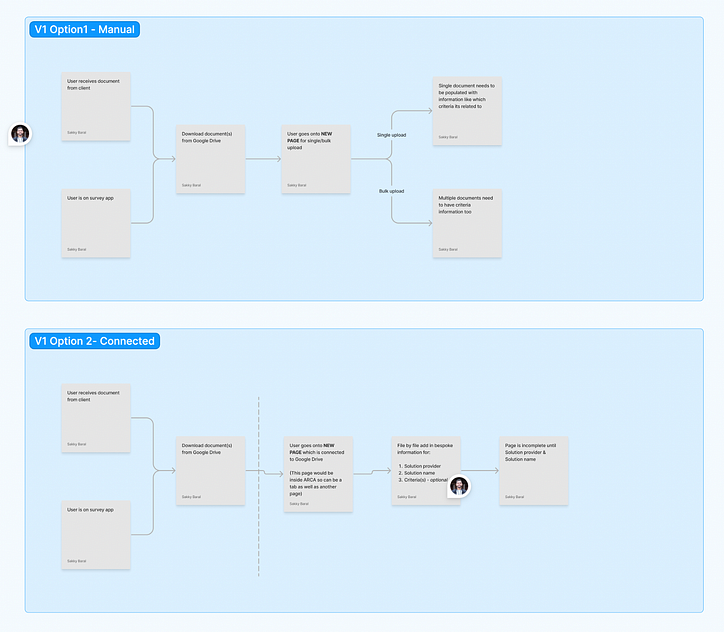
2. Mappalo davanti a loro
Amo Figjam, amo Miro e amo una lavagna. Tutti questi sono strumenti fantastici per aiutarti a visualizzare rapidamente le cose.
Essere in grado di visualizzare rapidamente le cose ti farà risparmiare un sacco di tempo come designer . Non intendo essere in grado di creare qualcosa su Figma molto velocemente, intendo essere in grado di articolare qualcosa di frammentario quando hai tutti nella stanza / chiama, per assicurarti di essere tutti sulla stessa pagina.
L'ho fatto di recente con un PM e, anche se ci è voluto un po' di tempo (l'intera chiamata è durata circa 45 minuti), ho avuto una grande chiarezza sulla situazione.

Mappare, archiviare e condividere immediatamente con i tuoi stakeholder ti aiuta nei seguenti modi:
- Sviluppi un'esperienza utente olistica che inizia prima della funzione e continua dopo , non solo a livello granulare, ad esempio componente o pagina
- Il tuo stakeholder capisce ciò che capisci, e quindi sono sulla stessa lunghezza d'onda e quale esperienza verrà costruita
- Consenti la possibilità di alterare e adattare l'esperienza immediatamente piuttosto che concordare qualcosa e cambiare idea qualche tempo dopo
- Lo rendi un esercizio collaborativo con i membri del tuo team, in modo che si sentano coinvolti nel processo piuttosto che semplicemente "consegnati" ai designer per progettarlo
Hai davvero intenzione di dire di no a queste cose?
Mentre stai mappando, potresti trovare facile disegnare alcune cose per visualizzare il flusso che stai creando, quindi cerchiamo di...
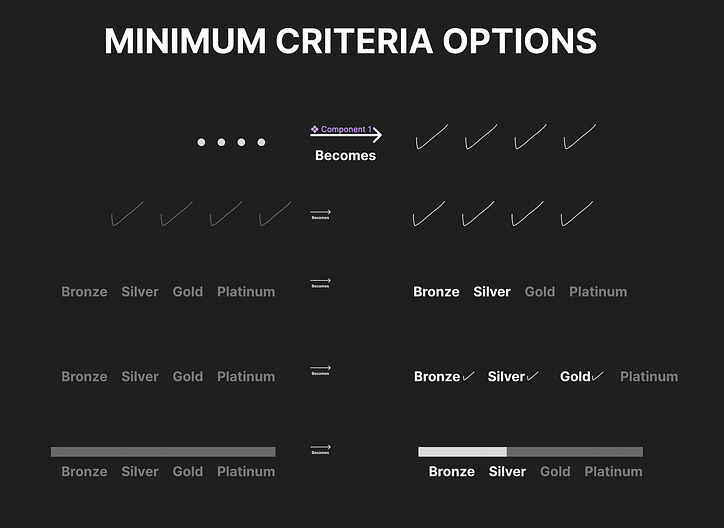
3. Crea immagini frammentarie
Lascia andare il tuo perfezionismo o ego e inizia a scarabocchiare alcune cose. Usa lo strumento matita su Figma e disegna uno schizzo di base di una pagina o crea opzioni su come affrontare determinati componenti.
L'immagine seguente è un esempio di barre di avanzamento. Piuttosto che creare bene più componenti, l'obiettivo in questa fase iniziale è assicurarti di essere sulla stessa pagina e dare qualche (se possibile) direzione a ciò che potresti costruire sulla base di una combinazione di best practice e contesto specifico del prodotto.

Ci sono voluti circa 5 minuti per creare e consentire una discussione con un altro stakeholder durante la chiamata. Se provassi a crearli come componenti appropriati con colore, spaziatura, ecc., potrei impiegare più di 30 minuti per crearlo, per poi raggiungere lo stesso obiettivo...
Ottenere un feedback da una parte interessata.
Rendilo discontinuo e sarai in grado di ottenere feedback più velocemente, concedendoti così più tempo per progettare la versione ad alta fedeltà e quindi presentare qualcosa di più definito/riflessivo/rifinito.
4. Concordare i passaggi successivi e avviare la ricerca del prodotto
È importante avere i passaggi successivi alla fine di una chiamata in modo da avere qualcosa da agire, altrimenti questa non era una chiamata di funzionalità, era una chiacchierata 121. Anche questa è un'atmosfera, ma alla fine vorrai punti azione.

Annota i punti elenco completi, sempre durante la chiamata mentre siete tutti insieme, quindi elenca tutto ciò che deve ancora essere deciso, è stato concordato ed è sconosciuto.
È importante annotare queste cose in modo da avere una pista di controllo e anche in modo da poter respingere tutto ciò di cui hai bisogno , nel caso in cui non fosse stato concordato all'inizio.
Quindi passi alle cose divertenti e inizi a cercare altri prodotti che hanno esperienze simili / adiacenti / fantastiche in modo da poter ispirare (copiare) i tuoi progetti.
Si spera che questo ti aiuti ad aumentare la chiarezza e l'allineamento tra te e i tuoi PM.
Ha per me.
Sakky B
Co-fondatore, ZeroToDesign

![Che cos'è un elenco collegato, comunque? [Parte 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































