"Cette petite île change tout"

Un changeur de jeu pour le covoiturage
De toutes les choses que nous faisons chez Lyft, la chorégraphie des ramassages entre les coureurs et les chauffeurs est l'une des plus complexes et des plus conséquentes. Pour réussir cette chorégraphie, Lyft doit bien faire beaucoup de choses, mais il est essentiel de simplement tenir les coureurs au courant. Ne pas fournir les bonnes informations au bon moment peut entraîner de mauvaises expériences pour les passagers et les conducteurs.
Heureusement, l'application Lyft fait un excellent travail pour fournir ces mises à jour critiques. Malheureusement, nous ne pouvons pas réellement garantir que les passagers auront notre application ouverte pour les voir. Nos coureurs sont des gens occupés et nous comprenons qu'ils jonglent souvent avec plusieurs tâches alors qu'ils se préparent pour leur trajet. Notre principal défi n'a jamais été de savoir quelles informations fournir, mais comment nous pouvons les fournir aux cyclistes distraits.

Jusqu'aux activités en direct, les notifications push étaient le seul moyen de fournir des mises à jour critiques aux passagers, mais pour le cas d'utilisation de Lyft, les notifications étaient loin d'être parfaites. Le canal de notification push est :
- Encombrée de mises à jour critiques perdues dans une mer de promotions et de coupons.
- Fugace - avec des mises à jour critiques facilement manquées si vous détournez le regard.
- Rapidement obsolète - avec des mises à jour obsolètes qui induisent parfois les utilisateurs en erreur.

Nous nous attendons à ce que les activités en direct soient une bonne augmentation pour de nombreuses applications iOS, mais pour des cas d'utilisation spécifiques comme le covoiturage - où la fourniture de mises à jour en temps opportun peut faire ou défaire une expérience du monde réel - c'est un véritable changeur de jeu.
Pour nous, les activités en direct ne sont pas simplement un nouveau widget, nous le voyons comme une toute nouvelle façon de vivre un trajet Lyft sur iOS.
Un océan d'options
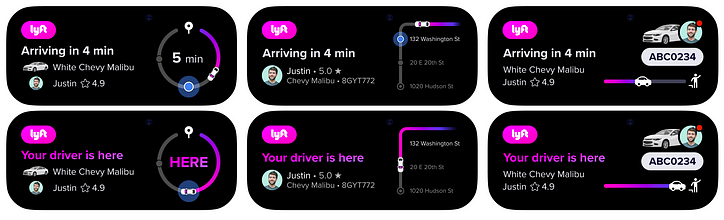
L'attribut le plus unique et le plus puissant des activités en direct est leur capacité à prendre différentes formes dans différents contextes. Chaque activité en direct a quatre présentations possibles selon l'endroit où elle apparaît :

- Minimal : une petite surface flottant à côté ou à l'intérieur de l'île dynamique ; utilisé lorsque plusieurs activités en direct sont actives et partagent l'espace.
- Compact : deux petites surfaces de chaque côté de l'îlot dynamique qui forment une seule vue cohérente ; utilisé lorsqu'il n'y a qu'une seule activité en direct.
- Développé : une surface singulière plus grande qui s'étend à partir de l'îlot dynamique pour afficher les mises à jour de l'activité en direct (ou lorsqu'elle est maintenue enfoncée par l'utilisateur).
- Écran de verrouillage : apparaît sur l'écran de verrouillage et lorsque le téléphone est déverrouillé, il apparaît également comme une notification de bannière pour fournir des mises à jour.
Couvrir 26 états de conduite différents, chacun avec 4 présentations différentes signifiait concevoir 104 activités en direct uniques.

Concevoir 104 permutations de n'importe quoi est intense, mais la fluidité de la présentation a présenté des défis uniques. Étant donné que les activités en direct peuvent basculer de manière fluide entre les présentations tout au long d'un trajet (par exemple, passer de l'écran de verrouillage à l'île dynamique lorsqu'un utilisateur déverrouille son téléphone), il existe un nombre presque infini de chemins qu'un utilisateur peut emprunter à travers cette grille de conceptions.

Notre prototype en avant-première
Regarder l'ensemble de la grille de conceptions a été utile dans une certaine mesure, mais nous avions besoin d'une meilleure façon de simuler ces chemins d'utilisateurs possibles pour voir s'ils ressemblaient à une expérience cohérente.
Pour faciliter cette simulation, j'ai construit un prototype unique de télécommande dans Figma qui permet à l'examinateur de naviguer verticalement et horizontalement à travers les 126 conceptions de la grille.
- Les cinq boutons circulaires en haut permettent à l'examinateur de parcourir verticalement, de basculer entre différentes présentations d'activité en direct (MIN = Minimal, COM = Compact).
- Les deux plus gros boutons en bas permettent à l'examinateur de parcourir horizontalement le chemin doré (Attente > Arrivée > etc.).

- Pour faciliter cette navigation, j'ai inclus un menu tiroir qui permet au réviseur de passer à des étapes spécifiques de l'expérience.
- Pour aider nos examinateurs à reconnaître lequel des 126 designs avait encore besoin de commentaires, j'ai créé un système de drapeaux de commentaires à code couleur ("Terminé", "A besoin d'une entrée", etc.)
- Pour aider les réviseurs à donner de meilleurs commentaires sur les conceptions WIP, j'ai également inclus un bouton "Afficher les alternatives" qui révèle d'autres options à l'étude.

Maximiser le minimum
Lorsque nous enseignons aux étudiants comment concevoir un site Web, nous leur disons de toujours concevoir la version mobile en premier. Il y a plusieurs raisons à cela, mais une importante est que l'écran plus petit vous oblige à prendre des décisions difficiles sur les informations à prioriser dans un espace condensé. La conception d'activités en direct est l'exercice ultime de hiérarchisation par concision, l'état minimal présentant le défi le plus unique :
Comment donnez-vous aux passagers les informations essentielles dont ils ont besoin si vous n'avez qu'un cercle de 36 px ?

Avec un espace si limité, les décisions sur les informations à inclure deviennent plus difficiles et conséquentes. L'établissement de conceptions pour la présentation "compacte" légèrement plus grande nous a permis d'identifier quelle information unique est la plus utile aux cyclistes à chaque étape d'un trajet. Mais après de nombreuses explorations, il n'était pas clair que chaque étape pouvait être efficacement minimisée.

Dans la critique, deux écoles de pensée ont émergé pour traiter l'état minimal :
- Restez simple : acceptez nos limites et utilisez simplement l'état minimal comme espace réservé qui permet aux passagers d'accéder rapidement à plus d'informations.
- Pourquoi ne pas maximiser ? : Tirez parti du peu d'espace dont nous disposons pour communiquer autant que nous le pouvons raisonnablement.

À quelques étapes (comme l'appariement et le trajet), nous avons estimé que la réponse était «non» et avons choisi d'afficher le logo Lyft comme un espace réservé simple et cohérent. Mais pendant les étapes d'attente et d'arrivée (lorsque les mises à jour en temps opportun sont plus importantes), nous avons pensé que la réponse était « oui ». À l'approche de la voiture, les passagers verront le nombre de minutes jusqu'à leur arrivée et peu de temps après, les passagers verront une icône de voiture indiquant que leur voiture est là. En comparant cette approche à l'alternative "simple", vous pouvez voir combien d'informations supplémentaires peuvent être efficacement transmises.

Visualiser les progrès
Pour Lyft, la carte est un élément essentiel de l'expérience intégrée à l'application, mais celle que nous avons rapidement découverte ne serait pas prise en charge dans les activités en direct. Cette limitation technique a créé un défi de conception intéressant :
Comment pouvons-nous orienter les coureurs et visualiser la progression du trajet sans utiliser de carte ?

Après une exploration approfondie, nous avons découvert que notre première approche était également la plus solide : aplatir simplement notre itinéraire cartographique bidimensionnel en une barre de progression unidimensionnelle et l'utiliser pour afficher la progression à chaque étape d'un trajet. En combinant la forme familière d'une barre de progression avec nos éléments de carte standard, nous avons pu reproduire une grande partie de la raison pour laquelle les utilisateurs consultent notre carte en premier lieu.
Mécanique de progression
Pour la partie du trajet où un pilote est dans le véhicule, la création de la mécanique de progression était assez simple : démarrez la voiture à l'extrême gauche et déplacez-la chaque minute jusqu'à ce qu'elle se termine à l'extrême droite lorsqu'ils ont atteint leur destination. Mais ce même paradigme de bout en bout ne s'est pas bien traduit à l'étape du ramassage.
Lorsqu'un coureur est jumelé à un chauffeur, il reçoit une ETA initiale lui indiquant combien de temps avant l'arrivée de son chauffeur. Comprendre rapidement cet ETA est essentiel pour les coureurs, mais cela devient plus difficile si vous démarrez la barre de progression à 0 % à chaque fois qu'un coureur est jumelé. Cette cohérence dans la position initiale ne donne au pilote aucune indication visuelle de la distance réelle du conducteur - "1 min de distance" et "21 min de distance" semblent exactement identiques - et cela fait également que la voiture se déplace à des vitesses très différentes selon l'ETA initiale (voir ci-dessous).

Pour résoudre ce problème, nous avons divisé la barre de progression en 10 étapes et placé la voiture de manière dynamique en fonction de l'ETA initiale : 10 minutes représentent 10 étapes, 3 minutes représentent 3 étapes, etc. Cela garantit que la voiture se déplace à une vitesse constante et prévisible. et donne aux conducteurs une idée cohérente de la distance réelle de leur conducteur : si la voiture est loin, vous avez le temps ; si la voiture est proche, soyez prêt bientôt.

Mais dans notre application, la ligne de route de la carte fait plus que simplement visualiser la progression du conducteur. Il affiche également :
- Waypoints lorsque vous avez entré plusieurs arrêts.
- Arrêts partagés lorsque vous partagez un trajet et que des co-passagers arrivent / partent.
- Dépôts lorsque le conducteur en route dépose quelqu'un d'autre en premier.

Cela élève cette visualisation au-dessus d'une simple barre de progression et relie mieux l'expérience Live Activity à l'expérience in-app que nous avons perfectionnée au cours d'une décennie.
Leçons pour la conception d'activités en direct
- Acceptez vos limites : les activités en direct sont un ajout incroyable à iOS, mais elles s'accompagnent de limitations importantes en termes de taille, d'animation et de fonctionnalités. Plutôt que d'essayer d'étirer les contraintes (cramming et piratage), penchez-vous sur ces limitations et permettez-leur de prioriser le contenu que vous pouvez (et souvent ne pouvez pas) servir efficacement.
- Vous n'êtes pas seul sur l'île dynamique : à mesure que les activités en direct prolifèrent (et finissent par envahir) l'écosystème iOS, cela signifie partager l'île dynamique avec davantage d'applications et de fonctions. Avec un espace de présentation minimal si limité, il est à la fois plus difficile et plus important pour les concepteurs de s'assurer que les utilisateurs peuvent identifier quelle activité en direct appartient à leur application. Pour Lyft, l'utilisation constante de la couleur rose unique de notre marque a été inestimable pour maintenir l'identifiabilité tout au long du trajet.
- Ce qui est important change : avec un espace si limité, vous devez prendre des décisions difficiles sur le contenu à prioriser, mais n'oubliez pas que le contenu le plus important change souvent tout au long de l'expérience. Vous pouvez communiquer plus avec moins d'espace en trouvant le bon contenu pour les bons moments et en changeant de contenu de manière dynamique.
- N'oubliez pas l'accessibilité : ce sujet mérite son propre article de blog complet (et il y a beaucoup trop de facettes à couvrir ici), mais vous ne devez pas laisser la nouveauté de la fonctionnalité vous empêcher de la rendre aussi accessible que possible. Nous avons passé le plus de temps à optimiser la conception et le contenu de chaque écran de verrouillage pour prendre en charge toutes les tailles de texte dynamiques dans iOS, à nous assurer que toutes les couleurs sont conformes au contraste WCAG AA et à affiner l'expérience de voix off pour garantir que le contenu principal est compréhensible et efficacement audible.
Les activités en direct ne sont pas pour toutes les applications iOS, mais pour certaines, elles changent la donne et le covoiturage en est certainement une. Nous tenons à exprimer notre gratitude à l'équipe Apple iOS pour la création d'activités en direct, mais aussi pour avoir choisi de responsabiliser les concepteurs en les rendant hautement personnalisables.
Chez Lyft, nous ne pourrions pas être plus enthousiastes à l'idée de déployer des activités en direct aujourd'hui et sommes ravis de les améliorer à l'avenir. N'hésitez pas à commenter ci-dessous vos réflexions, questions ou commentaires que vous pourriez avoir.
Remerciement spécial
Le lancement de Lyft Live Activities n'aurait pas eu lieu sans notre incroyable équipe sur Rider. En particulier : Enoch Lau (produit), Doug Liebe (données), Julia Green (contenu), & Max Husar, Artur Stepaniuk, Mykola Bilyi, Evgeniy Syniak et Vladimir Sviarzhynski (ingénierie).
Je voudrais également remercier tout particulièrement les designers James De Angelis et Braden Floris qui ont conçu les premiers concepts, ainsi que nos responsables du design Brian Ng, Megan Ellis et Linzi Berry.
Cet article a été écrit par Alexander Savard et édité par Julia Green, membres de l'équipe de conception Rider de Lyft. Vous pouvez lire plus d'articles sur la façon dont nous construisons et maintenons les systèmes de conception chez Lyft ici . Vous souhaitez rejoindre notre équipe? Découvrez nos postes ouverts !
![Qu'est-ce qu'une liste liée, de toute façon? [Partie 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)














































