Synchronisation de la conception et du développement de logiciels : comment pousser les modifications de code depuis Figma
En tant que designer , avez-vous déjà inspecté le frontend dans l'environnement de développement et vu un style ou une mise en page qui ne correspondait pas tout à fait à vos conceptions d'origine ? ou, un ticket de backlog pour changer une couleur a pris la poussière pendant des mois ? ou même… vu une utilisation incohérente du design system par d'autres designers ? que diriez-vous, des différences entre l'iOS et le Web ?
Pour les développeurs - vous en avez assez d'inspecter un fichier Figma pour les changements de style ? ensuite, le recouper avec le designer ? … mais alors, le rembourrage est à quelques pixels… alors… « pourriez-vous le réduire d'un ou deux ? …quand voulez-vous vraiment vous concentrer sur la résolution de problèmes complexes ?
Quant à l' entreprise - peut-être avez-vous un produit en marque blanche qui doit être relooké pour plusieurs clients ? ou, vous publiez souvent de nouvelles fonctionnalités, avec plusieurs équipes et avez du mal à conserver une interface utilisateur cohérente ?
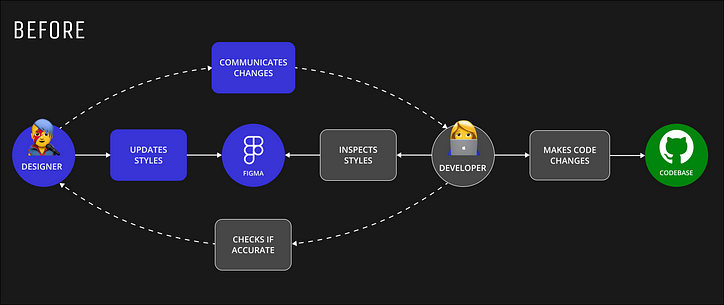
Cet article vous guide à travers les étapes pour résoudre ces problèmes, ci-dessous illustre le résultat.


⚠️ Attention : C'est long. Il y a plusieurs étapes, mais il est important de mentionner que vous ne devez le faire qu'une seule fois.
Vous aurez besoin d'une expérience de base en codage et en conception de logiciels; mon objectif avec ce post est d'aider les autres ( et mon futur moi ) à mettre cela en place ; mais plus important encore, pour apprendre et s'améliorer - alors, n'hésitez pas à commenter ci-dessous toute suggestion !
Avant de me lancer, voici la liste des "outils" que j'utiliserai : Figma, Figma Token Studio et Style Dictionary ; ceux-ci sont spécifiques pour faire fonctionner cette méthode particulière.
De plus, j'utilise Styled Components, React, Storybook et Github comme préférence personnelle non spécifique à cet article. Liens : fichier Figma , dépôt Github
Les étapes que je vais suivre :
- Configuration des jetons de conception
- Synchronisez vos jetons entre les conceptions
- Synchroniser les jetons avec votre code
- Configuration du livre de contes
- Construire les composants et les pages
- Le test

1 — Configuration des jetons de conception
Les jetons de conception sont utilisés à la place des valeurs codées en dur pour plus de flexibilité et de cohérence dans un système de conception. Je ferai référence aux jetons de base, de système et de composant, mais il existe plusieurs conventions de dénomination.
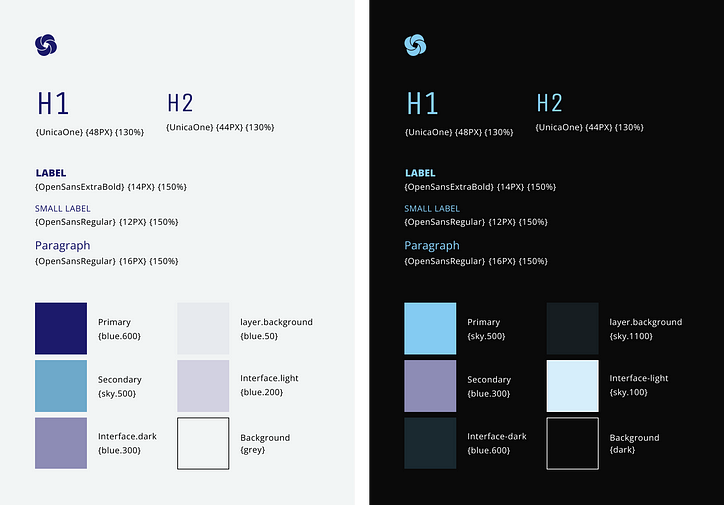
J'ai d'abord configuré les jetons de base ; ceux-ci sont indépendants de l'utilisation et spécifiques aux attributs - n'appelez aucun de vos jetons de noms purement numériques , car lorsque vous les convertissez en variables javascript, il ne les lira que s'il s'agit de chaînes.

Ensuite, j'ai configuré les jetons système ; J'ai un thème clair et sombre où j'ai attribué les jetons de base initiaux aux styles de conception. Ces jetons transmettent le but et les utilisations des valeurs que j'ai choisies. Notez que les thèmes clair et sombre ont exactement les mêmes noms de jeton système , mais leurs valeurs peuvent être différentes.

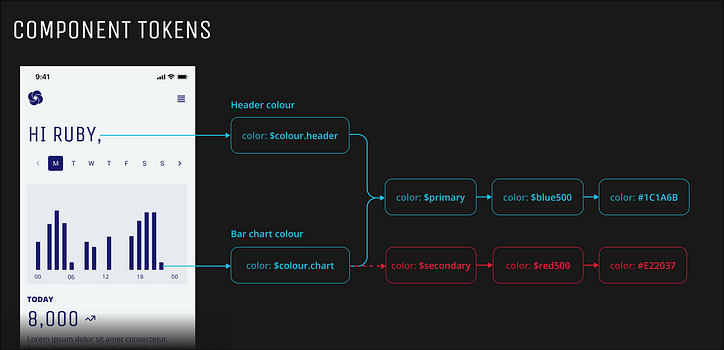
Ensuite, j'ai créé des jetons de composant - ceux-ci pointent vers un ou plusieurs jetons système et décrivent les modèles d'utilisation, donc à titre d'exemple, mon texte de paragraphe qui est utilisé dans le composant Content Info (qui est un enfant du composant Card) est synchronisé avec le jeton de composant Text.paragraph , qui pointe vers les jetons de style ; typographie : $paragraphe et couleur : $primary.


⚠️ Que se passe-t-il si vous n'utilisez pas de jetons ? J'ai ajouté un bref explicatif au bas de cet article, mais de nombreuses informations détaillées sont disponibles - lisez comment Adobe et Material utilisent les jetons de conception.
2 - Synchronisez vos jetons entre les conceptions
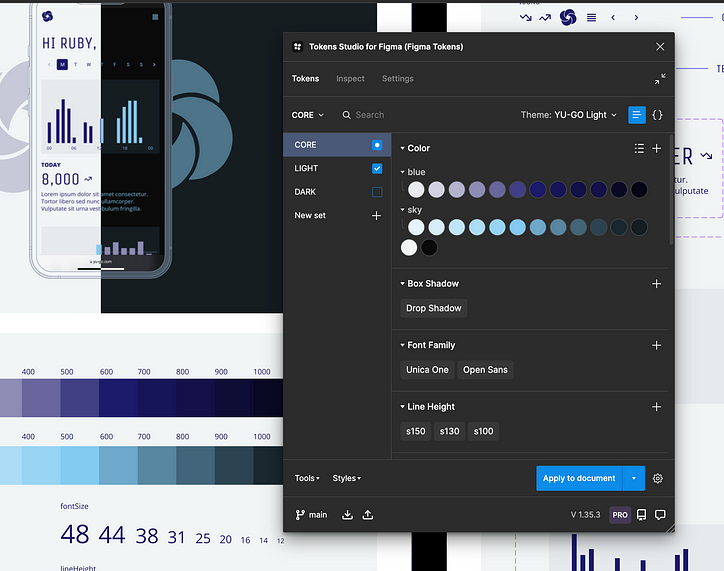
Installez Token Studio - J'utilise ce plug-in , il vous permet d'enregistrer vos jetons et de les affecter à des composants et des conceptions dans Figma et de les synchroniser avec Github (ou partout où vous hébergez) avec un fichier .json que vous pouvez envoyer directement à partir de Figma à votre référentiel distant.



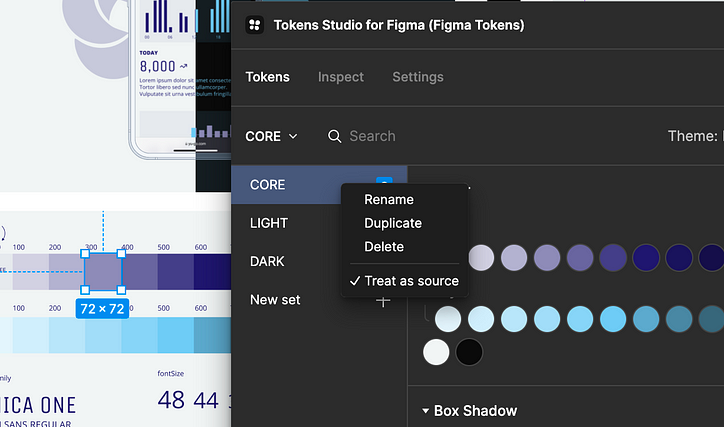
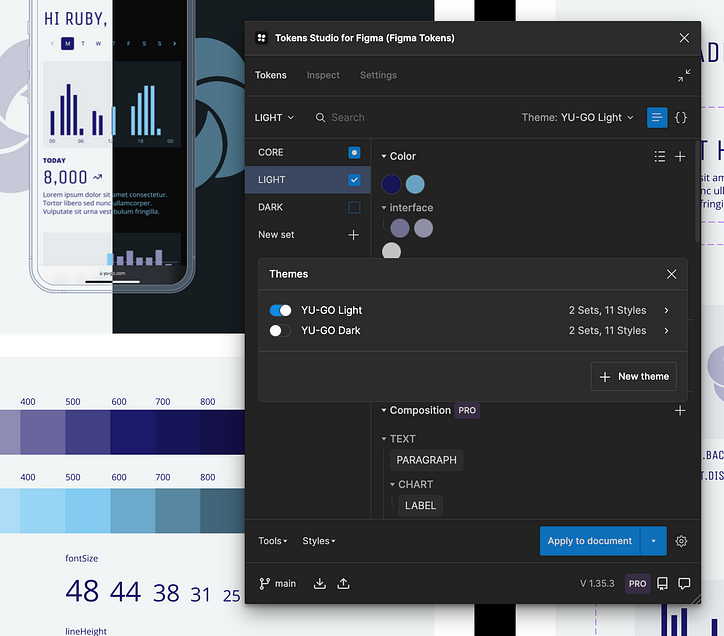
J'ai ensuite ajouté un nouvel ensemble pour créer les jetons système dans le plugin. J'ai appelé ces ensembles LIGHT et DARK pour représenter mes thèmes. Cette fois, lorsque vous créez les jetons, vous pouvez pointer vers les jetons principaux à partir du menu déroulant. La partie suivante est vraiment importante (elle me permettra de transformer plus facilement le fichier .json) — vous devez assigner les ensembles aux thèmes.


Enfin, rappelez-vous que j'ai créé des jetons de composant ; Je les ai synchronisés avec le plug-in sous les jetons de composition (il s'agit d'une fonctionnalité payante, il est donc possible d'ignorer cette étape, mais cela en vaut la peine).


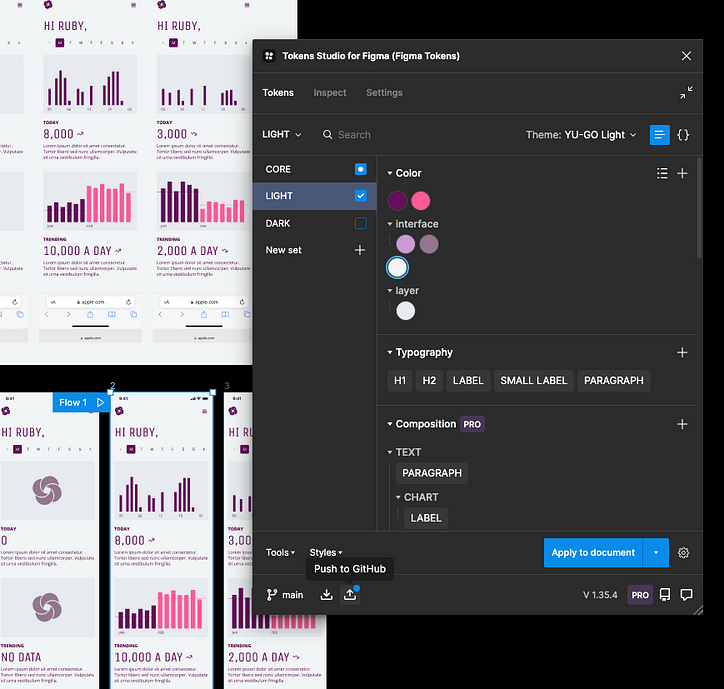
Il y a de la magie qui peut se produire maintenant. Si vous choisissez entre vos thèmes, vous pouvez basculer tous vos designs Figma entre eux. Ceci est particulièrement utile si vous souhaitez réutiliser votre système de conception avec une image de marque différente, pas seulement pour les thèmes clairs et sombres. Par exemple; un produit multi-clients en marque blanche, un changement de marque ou des composants que vous souhaitez réutiliser pour un autre projet.


Dernière étape! Pour vous assurer que tout est systématique et connecté , créez des styles Figma à partir du thème afin de pouvoir créer de nouveaux designs sur ce système. Chaque fois que vous mettez à jour un style ou un jeton, vous pouvez les synchroniser dans le plug-in.


3 — Synchronisez les jetons avec votre code
Ensuite, j'ai configuré mon référentiel github . Il y a quelques étapes simples pour vous permettre de pousser les commits depuis Figma, cliquez d'abord sur Générer un nouveau jeton (cela n'a RIEN à voir avec les jetons de conception) sous Jetons d'accès personnels> jetons - vous pouvez choisir l'un ou l'autre type (j'ai choisi classique) . Ne partagez pas ceci et enregistrez-le ; vous ne le reverrez plus après l'avoir fermé.
Vous pouvez ensuite ajouter ce jeton d'accès personnel dans le plugin et remplir les détails requis. La branche est probablement main et pour le chemin de fichier que j'ai utilisé - tokens.json - il y a une excellente documentation ici .


Option 1 - J'ai donc ensuite utilisé la version Web du Token Configurator pour transformer mes jetons en variables .js , pour essayer des choses avant d'installer le package. Exportez simplement vos fichiers à partir du plug-in de jeton en sélectionnant les fichiers d'exportation dans la section des outils , ceux-ci seront exportés au format .json (je les ai exportés sous forme de plusieurs fichiers, car cela m'aide à séparer mes thèmes et à voir quoi) - vous pouvez alors il suffit de les télécharger directement dans le configurateur et voilà…
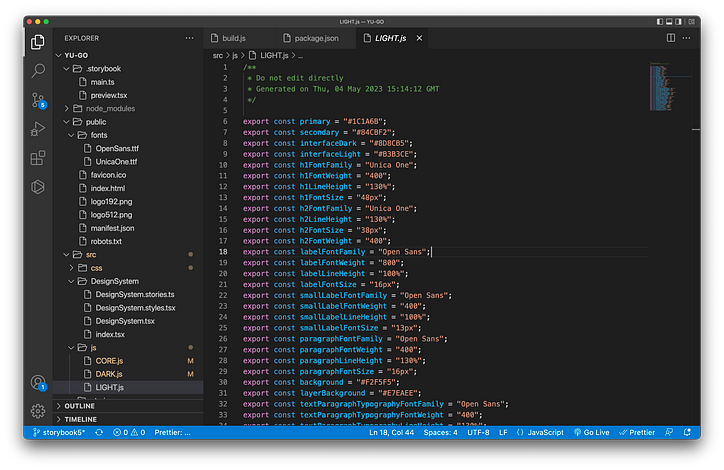
…Le transformateur s'exécute automatiquement et les variables .js sont prêtes à être utilisées ! Vous pouvez ensuite simplement télécharger ces fichiers et les ajouter à votre application. Mais je ne veux pas avoir à exporter, importer et exporter et importer à nouveau chaque fois que je mets à jour mes styles, le but de cette configuration est de supprimer les processus manuels, il y a donc une deuxième option.


Option 2 (ma méthode préférée) - Exécutez les commandes suivantes dans votre terminal pour installer style-dictionary (en gros, le dictionnaire de style vous permet de stocker vos styles d'une manière indépendante de la langue et de la plate-forme) . Les deux autres packages transformeront les jetons en fichiers de style-dictionnaire et en variables .css et variables .js.
npm install style-dictionary
npm install token-transformer
npm i @tokens-studio/sd-transforms
npx token-transformer tokens.json tokens/CORE.json CORE
npx token-transformer tokens.json tokens/LIGHT.json CORE,LIGHT CORE --expandCompostion=true --expandTypography=true
npx token-transformer tokens.json tokens/DARK.json CORE,DARK CORE --expandCompostion=true --expandTypography=true


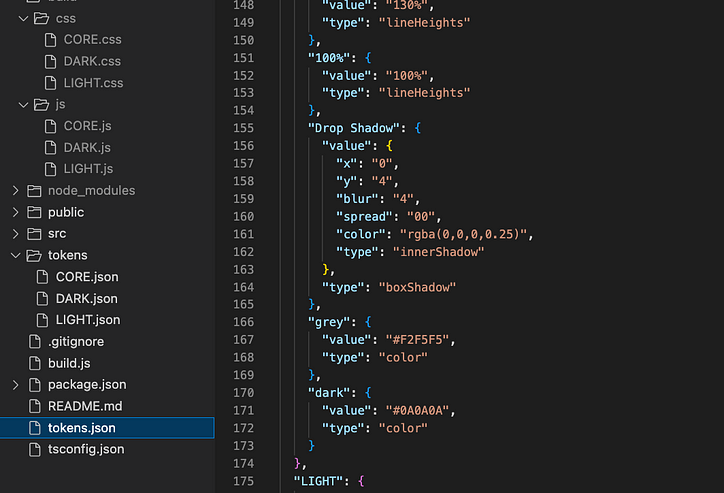
Vous devez ensuite ajouter build.js ( ce fichier ) à votre application que j'ai extraite de la documentation du package, mais vous devez apporter quelques modifications pour qu'elle fonctionne sur tous vos fichiers en même temps. Notez les modifications apportées à source, buildPath et dupliquez ceci pour chaque ensemble, mais vous pouvez voir le code final dans mon GitHub si vous en avez besoin.
//Add this code snippet for every set of tokens
const sd = StyleDictionary.extend({
source: ["**/tokens/CORE.json"],
platforms: {
js: {
transformGroup: "tokens-studio",
buildPath: "src/js/",
files: [
{
destination: "CORE.js",
format: "javascript/es6",
},
],
},
css: {
transforms: [
"ts/descriptionToComment",
"ts/size/px",
"ts/opacity",
"ts/size/lineheight",
"ts/type/fontWeight",
"ts/resolveMath",
"ts/size/css/letterspacing",
"ts/typography/css/shorthand",
"ts/border/css/shorthand",
"ts/shadow/css/shorthand",
"ts/color/css/hexrgba",
"ts/color/modifiers",
"name/cti/kebab",
],
buildPath: "src/css/",
files: [
{
destination: "CORE.css",
format: "css/variables",
},
],
},
},
});
sd.cleanAllPlatforms();
sd.buildAllPlatforms();


4 — Mise en place de Storybook
J'adore Storybook; cela me permet de recréer mes conceptions de composants dans une interface conviviale où je peux partager ce que j'ai construit, comment il est configuré, tester, documenter et capturer tout le frontend, des styles aux pages, le tout au même endroit . Ce sera un bref aperçu de la façon dont je commence; les commandes suivantes installent et lancent storybook. Consultez la documentation complète ici .
npx storybook@latest init --type react
npm run storybook


//DesignSystem.styles.tsx
export const StyledH1 = styled.div`
color: ${(props) => props.theme.primary};
font-family: ${(props) => props.theme.h1FontFamily};
font-size: ${(props) => props.theme.h1FontSize};
font-weight: ${(props) => props.theme.h1FontWeight};
line-height: ${(props) => props.theme.h1LineHeight};
text-align: left;
`;
//.storybook/preview.tsx
//...
const getTheme = (themeName) => {
if (themeName === "Light") {
return Light;
} else {
return Dark;
}
};
const withThemeProvider = (Story, context) => {
const theme = getTheme(context.globals.theme);
console.log(theme);
return (
<ThemeProvider theme={theme}>
<Story />
</ThemeProvider>
);
};
const preview: Preview = {
globalTypes: {
theme: {
description: "Global theme for components",
defaultValue: "light",
toolbar: {
title: "Theme",
icon: "circlehollow",
items: ["Light", "Dark"],
dynamicTitle: true,
},
},
},
decorators: [withThemeProvider],
};
export default preview;
5 — Construire les composants & les pages
Je n'entrerai pas dans les détails sur le codage de YU-GO, car cet article ne traite pas de cela... et vous pouvez voir mon code source ici s'il est utile ! Mais, je mentionnerai juste quelques choses intéressantes sur la façon dont vous pouvez configurer vos composants pour qu'ils soient configurables dans Storybook.
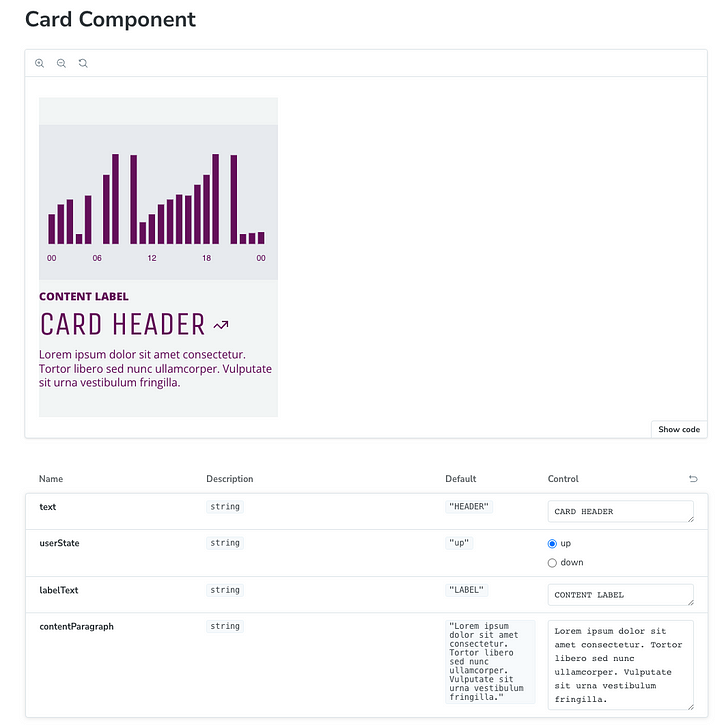
Contrôles - en utilisant le composant de carte comme exemple, je suis capable de recréer un composant exactement de la même manière qu'un concepteur dans Figma - un composant avec n'importe quel nombre d'états utilisateur, de thèmes et de personnalisations. Voici donc le même composant et à quoi il ressemblerait dans un thème clair et sombre, et dans différents états utilisateur avec une copie différente. Je voudrais juste souligner le fait qu'en configurant un contrôle d'option d'état utilisateur, je peux transmettre différents ensembles de données à travers mes composants pour voir à quoi cela ressemblera au fil du temps, ainsi que l'état vide et d'erreur.


Pages — Vous pouvez également configurer des pages entières, avec n'importe quel nombre de commandes et d'états.

6 — L'épreuve
Alors maintenant, je peux démontrer à quel point il est facile pour nous de changer tout, partout, tout à la fois. Parce que tout, partout, est connecté et synchronisé.
- Mettre à jour un style dans Figma.
- Cliquez sur "Pousser vers Github"
- Tirez les modifications et exécutez l'application.




NB — Comme promis, un bref explicatif de ce que sont les Design Tokens :
Imaginez que vous n'utilisez aucun jeton de conception et que tous vos styles sont des valeurs codées en dur ? Des modifications doivent être apportées à chaque instance et il n'y a pas de vérité centrale de toutes les valeurs utilisées.

Avec les jetons de base, vous avez une vérité centrale sur toutes les couleurs et tous les styles utilisés, vous savez donc que la valeur bleue est cohérente partout, mais des mises à jour doivent encore être apportées à chaque style.

Avec vos jetons système, vous pouvez désormais attribuer un jeton indépendant de la valeur à tous vos styles, de sorte que vous pouvez facilement changer de style de manière systématique, par exemple en changeant vos bleus en rouges.

Enfin, les jetons de composants vous permettront de "brancher" certains styles, par exemple, vous avez peut-être des graphiques qui nécessitent une hiérarchie ou une utilisation différente des couleurs.

![Qu'est-ce qu'une liste liée, de toute façon? [Partie 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)














































