„Ta mała wyspa zmienia wszystko”

Zmieniacz gier dla wspólnych przejazdów
Ze wszystkich rzeczy, które robimy w Lyft, układanie choreografii między pasażerami a kierowcami jest jedną z najbardziej złożonych i konsekwentnych. Wykonanie tej choreografii zależy od tego, czy Lyft wykona wiele rzeczy dobrze, ale po prostu utrzymywanie prędkości jeźdźców jest niezbędne. Niedostarczenie właściwych informacji we właściwych momentach może prowadzić do złych wrażeń zarówno dla pasażerów, jak i kierowców.
Na szczęście aplikacja Lyft świetnie sobie radzi z dostarczaniem tych krytycznych aktualizacji. Niestety nie możemy zagwarantować, że pasażerowie będą mieli otwartą aplikację, aby je zobaczyć. Nasi jeźdźcy są zapracowanymi ludźmi i rozumiemy, że przygotowując się do jazdy, często żonglują wieloma zadaniami. Naszym głównym wyzwaniem nigdy nie było dostarczanie informacji, ale sposób, w jaki możemy je dostarczyć rozproszonym rowerzystom.

Aż do Aktywności na żywo powiadomienia push były jedynym sposobem dostarczania rowerzystom krytycznych aktualizacji, ale w przypadku użycia Lyft powiadomienia były dalekie od doskonałości. Kanał powiadomień push to:
- Zatłoczony — z krytycznymi aktualizacjami zagubionymi w morzu promocji i kuponów.
- Ulotne — z krytycznymi aktualizacjami, które łatwo przegapić, jeśli odwrócisz wzrok.
- Szybko się dezaktualizuje — z nieaktualnymi aktualizacjami czasami wprowadzającymi użytkowników w błąd.

Oczekujemy, że Aktywności na żywo będą dobrym rozszerzeniem dla wielu aplikacji iOS, ale w określonych przypadkach użycia, takich jak wspólne przejazdy — gdzie dostarczanie aktualnych aktualizacji może zapewnić lub zepsuć rzeczywiste wrażenia — jest to prawdziwa zmiana zasad gry.
Dla nas Aktywności na żywo to nie tylko nowy widżet — postrzegamy to jako zupełnie nowy sposób doświadczania jazdy Lyft na iOS.
Ocean możliwości
Najbardziej wyjątkową i potężną cechą aktywności na żywo jest ich zdolność do przybierania różnych kształtów w różnych kontekstach. Każda aktywność na żywo ma cztery możliwe prezentacje w zależności od tego, gdzie się pojawia:

- Minimalna: Jedna mała powierzchnia unosząca się obok lub wewnątrz Dynamicznej Wyspy; używany, gdy wiele Aktywności na żywo jest aktywnych i współdzieli przestrzeń.
- Kompaktowość: Dwie małe powierzchnie po obu stronach Dynamic Island, które tworzą jeden spójny widok; używany, gdy jest tylko jedna Aktywność na żywo.
- Rozszerzony: Większa pojedyncza powierzchnia, która rozszerza się z dynamicznej wyspy, aby wyświetlać aktualizacje aktywności na żywo (lub po przytrzymaniu przez użytkownika).
- Ekran blokady: Pojawia się na ekranie blokady, a gdy telefon jest odblokowany, pojawia się również jako powiadomienie na banerze w celu dostarczenia aktualizacji.
Obejmowanie 26 różnych stanów jazdy, z których każdy zawierał 4 różne prezentacje, oznaczało zaprojektowanie 104 unikalnych aktywności na żywo.

Projektowanie 104 permutacji czegokolwiek jest intensywne, ale płynność prezentacji stanowiła wyjątkowe wyzwanie. Ponieważ Aktywności na żywo mogą płynnie przełączać prezentacje podczas jazdy (np. przechodzenie z ekranu blokady do dynamicznej wyspy, gdy użytkownik odblokowuje swój telefon), istnieje niemal nieskończona liczba ścieżek, którymi użytkownik może przejść przez tę siatkę projektów.

Nasz prototyp przedpremierowy
Spojrzenie na całą siatkę projektów było do pewnego stopnia pomocne, ale potrzebowaliśmy lepszego sposobu na symulację tych możliwych ścieżek użytkownika, aby sprawdzić, czy wydają się spójne.
Aby ułatwić tę symulację, zbudowałem w Figma unikalny, zdalnie sterowany prototyp, który pozwala recenzentowi poruszać się w pionie i poziomie przez wszystkie 126 projektów w siatce.
- Pięć okrągłych przycisków u góry pozwala recenzentowi poruszać się w pionie, przełączając między różnymi prezentacjami aktywności na żywo (MIN = minimalna, COM = kompaktowa).
- Dwa większe przyciski na dole umożliwiają recenzentowi poruszanie się poziomo po złotej ścieżce (Oczekiwanie > Przybycie > itd.).

- Aby ułatwić tę nawigację, umieściłem menu szufladowe, które pozwala recenzentowi przejść do określonych etapów doświadczenia.
- Aby pomóc naszym recenzentom rozpoznać, które ze 126 projektów nadal wymagają opinii, stworzyłem kodowany kolorami system znaczników opinii („Gotowe”, „Wymaga wkładu” itp.)
- Aby pomóc recenzentom w przekazywaniu lepszych opinii na temat projektów WIP, umieściłem również przycisk „pokaż alternatywy”, który ujawnia inne rozważane opcje.

Maksymalizacja minimum
Ucząc studentów, jak zaprojektować stronę internetową, mówimy im, aby zawsze najpierw zaprojektowali wersję mobilną. Jest tego wiele powodów, ale jednym z najważniejszych jest to, że mniejszy ekran zmusza cię do podejmowania trudnych decyzji dotyczących tego, jakie informacje mają być traktowane priorytetowo w skondensowanej przestrzeni. Projektowanie aktywności na żywo to najlepsze ćwiczenie w ustalaniu priorytetów poprzez zwięzłość z minimalnym stanem stanowiącym najbardziej wyjątkowe wyzwanie:
Jak przekazać pasażerom kluczowe informacje, których potrzebują, jeśli masz tylko koło o rozmiarze 36 pikseli?

Przy tak ograniczonej przestrzeni decyzje o tym, jakie informacje uwzględnić, stają się trudniejsze i bardziej konsekwentne. Opracowanie projektów nieco większej „kompaktowej” prezentacji pozwoliło nam określić, która informacja jest najbardziej pomocna dla rowerzystów na każdym etapie jazdy. Jednak po wielu eksploracjach nie było jasne, czy każdy etap można skutecznie zminimalizować.

W krytyce wyłoniły się dwie szkoły myślenia dotyczące stanu minimalnego:
- Zachowaj prostotę: zaakceptuj nasze ograniczenia i po prostu użyj stanu minimalnego jako symbolu zastępczego, który umożliwia rowerzystom szybką ścieżkę do większej ilości informacji.
- Dlaczego nie zmaksymalizować?: Wykorzystaj tę niewielką przestrzeń, którą mamy, aby komunikować się tak dużo, jak to możliwe.

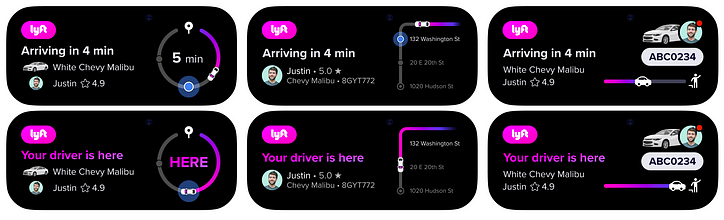
Na kilku etapach (takich jak dopasowywanie i jazda) czuliśmy, że odpowiedź brzmi „nie” i zdecydowaliśmy się na wyświetlanie logo Lyft jako prostego, spójnego symbolu zastępczego. Ale na etapie oczekiwania i przybycia (kiedy ważniejsze są terminowe aktualizacje) czuliśmy, że odpowiedź brzmi „tak”. Gdy samochód się zbliża, pasażerowie zobaczą liczbę minut do przybycia, a wkrótce potem zobaczą ikonę samochodu oznaczającą, że ich samochód jest tutaj. Porównując to podejście do „prostej” alternatywy widać, o ile więcej informacji można skutecznie przekazać.

Wizualizacja postępu
Dla Lyft mapa jest istotną częścią doświadczenia w aplikacji, ale szybko odkryliśmy, że ta nie byłaby obsługiwana w Aktywnościach na żywo. To techniczne ograniczenie stworzyło interesujące wyzwanie projektowe:
Jak możemy orientować jeźdźców i wizualizować postęp jazdy bez korzystania z mapy?

Po dokładnej eksploracji odkryliśmy, że nasze pierwsze podejście było również najsilniejsze: po prostu spłaszczyć naszą dwuwymiarową trasę na mapie do postaci jednowymiarowego paska postępu i użyć go do pokazania postępów na każdym etapie jazdy. Łącząc znajomą formę paska postępu ze standardowymi elementami mapy, byliśmy w stanie odtworzyć większość powodów, dla których użytkownicy zwracają się do naszej mapy.
Mechanika postępu
W przypadku części jazdy, w której jeździec jest w pojeździe, tworzenie mechaniki postępu było całkiem proste: uruchom samochód po lewej stronie i przesuwaj go co minutę, aż skończy się po skrajnej prawej stronie, gdy dotrą do celu. Ale ten sam kompleksowy paradygmat nie przekładał się dobrze na etap odbioru.
Kiedy kierowca jest dopasowywany do kierowcy, otrzymują wstępną godzinę przyjazdu, która mówi im, ile czasu pozostało do przybycia kierowcy. Szybkie zrozumienie tego ETA ma kluczowe znaczenie dla kolarzy, ale staje się trudniejsze, jeśli zaczynasz pasek postępu od 0% za każdym razem, gdy kolarz jest dopasowany. Ta spójność w początkowej pozycji nie daje kierowcy żadnego wizualnego wskazania, jak daleko znajduje się kierowca – „1 min pred” i „21 min predk” wyglądają dokładnie tak samo – a także powoduje, że samochód porusza się z znacząco różnymi prędkościami w zależności od wstępny ETA (patrz poniżej).

Aby temu zaradzić, podzieliliśmy pasek postępu na 10 kroków i dynamicznie umieściliśmy samochód w oparciu o początkowy ETA: 10 minut drogi to 10 kroków, 3 minuty drogi to 3 kroki itd. Dzięki temu samochód jedzie ze stałą, przewidywalną prędkością i daje kierowcom spójne poczucie, jak daleko jest w rzeczywistości ich kierowca: jeśli samochód jest daleko, masz czas; jeśli samochód jest blisko, bądź gotowy wkrótce.

Ale w naszej aplikacji linia trasy na mapie to coś więcej niż tylko wizualizacja postępów kierowcy. Wyświetla również:
- Punkty nawigacyjne po wprowadzeniu wielu przystanków.
- Wspólne przystanki , gdy dzielisz się przejazdem, a współpasażerowie przyjeżdżają/odjeżdżają.
- Dowóz , gdy kierowca jadący na trasie najpierw wysadza kogoś innego.

W ten sposób wizualizacja wyniesie ponad zwykły pasek postępu i lepiej połączy aktywność na żywo z wrażeniami w aplikacji, które doskonaliliśmy przez dekadę.
Lekcje projektowania aktywności na żywo
- Pogódź się ze swoimi ograniczeniami: Aktywności na żywo to niesamowity dodatek do systemu iOS, ale wiążą się ze znacznymi ograniczeniami w zakresie rozmiaru, animacji i funkcjonalności. Zamiast próbować naciągać ograniczenia (wkuwanie i hakowanie), oprzyj się na tych ograniczeniach i pozwól im nadać priorytet treściom, które możesz (a często nie możesz) skutecznie wyświetlać.
- Nie jesteś sam na dynamicznej wyspie: w miarę rozprzestrzeniania się (i ostatecznie tłumienia) ekosystemu iOS, oznacza to udostępnianie dynamicznej wyspy większej liczbie aplikacji i funkcji. Przy tak ograniczonej przestrzeni w minimalnej prezentacji projektantom jest zarówno trudniejsze, jak i ważniejsze, aby upewnić się, że użytkownicy mogą zidentyfikować, która Aktywność na żywo należy do ich aplikacji. Dla Lyft konsekwentne wykorzystywanie unikalnego różowego koloru naszej marki było nieocenione w utrzymaniu rozpoznawalności podczas jazdy.
- Co jest ważne zmiany: przy tak ograniczonej przestrzeni musisz podejmować trudne decyzje dotyczące priorytetów, ale pamiętaj, że to, co jest najważniejsze, często zmienia się w trakcie korzystania z usługi. Możesz komunikować się więcej, zajmując mniej miejsca, znajdując odpowiednie treści w odpowiednich momentach i dynamicznie je zmieniając.
- Nie zapomnij o ułatwieniach dostępu: ten temat zasługuje na osobny, pełny post na blogu (i jest tu zbyt wiele aspektów do omówienia), ale nie powinieneś pozwolić, aby nowość tej funkcji odciągała cię od uczynienia jej tak dostępną, jak to tylko możliwe. Najwięcej czasu poświęciliśmy na optymalizację każdego projektu ekranu blokady i treści pod kątem obsługi wszystkich dynamicznych rozmiarów tekstu w systemie iOS, upewnienie się, że wszystkie kolory są zgodne z kontrastem WCAG AA oraz udoskonalanie obsługi lektora, aby zapewnić zrozumiałość i dobrą słyszalność podstawowych treści.
Aktywności na żywo nie są przeznaczone dla każdej aplikacji na iOS, ale dla niektórych są one przełomem, a wspólne przejazdy są zdecydowanie jednym z nich. Chcemy wyrazić naszą wdzięczność zespołowi Apple iOS za tworzenie Aktywności na żywo, ale także za wspieranie projektantów poprzez zapewnianie im dużych możliwości dostosowywania.
Nie moglibyśmy być bardziej podekscytowani w Lyft, wprowadzając dziś zajęcia na żywo i cieszymy się, że będziemy je ulepszać w przyszłości. Zachęcamy do komentowania poniżej wszelkich przemyśleń, pytań lub opinii, które możesz mieć.
Specjalne podziękowania
Uruchomienie Lyft Live Activities nie odbyłoby się bez naszego niesamowitego zespołu Rider. W szczególności: Enoch Lau (produkt), Doug Liebe (dane), Julia Green (treść), & Max Husar, Artur Stepaniuk, Mykola Bilyi, Evgeniy Syniak i Vladimir Sviarzhynski (inżynieria).
Chciałbym również szczególnie podziękować projektantom Jamesowi De Angelisowi i Bradenowi Florisowi, którzy zaprojektowali wczesne koncepcje, oraz naszym liderom projektowym Brianowi Ng, Megan Ellis i Linzi Berry.
Ten artykuł został napisany przez Alexandra Savarda i zredagowany przez Julię Green, członków zespołu projektowego Rider firmy Lyft. Możesz przeczytać więcej artykułów o tym, jak budujemy i utrzymujemy systemy projektowe w Lyft tutaj . Chcesz dołączyć do naszego zespołu? Sprawdź nasze otwarte role !

![Czym w ogóle jest lista połączona? [Część 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































