14 najlepszych darmowych nadpisań Framera w 2023 roku
Odblokuj nowe supermoce dzięki łatwemu kopiowaniu i wklejaniu kodu dla Framer — bez konieczności kodowania.

Dzisiaj porozmawiajmy o funkcji programu Framer, która jest prawdopodobnie jedną z najpotężniejszych, a jednocześnie najmniej rozumianą przez większość projektantów — nadpisaniami.
Projektanci często czują się zastraszeni, ponieważ myślą, że muszą być programistami, aby korzystać z tej funkcji — ale dzisiaj pokażę ci, jak one działają i jak możesz dodawać niesamowite efekty do swojego pliku bez pisania ani jednej linijki kodu.
Co to są nadpisania programu Framer?

Zastąpienia umożliwiają uwolnienie pełnego potencjału Framera, wykraczając poza granice interfejsu!
Wykorzystując te wszechstronne fragmenty kodu, możesz przejąć kontrolę nad właściwościami elementu i naprawdę go spersonalizować. Wyobraź sobie nieskończone możliwości, od przekształcania kolorów po wprowadzanie rzeczywistych danych, a nawet uruchamianie animacji na żądanie.
Wyróżnij swoje projekty internetowe Framer dzięki potężnym nadpisaniom.
Jak dodać zastąpienie w programie Framer?

Integracja przesłonięcia w programie Framer jest dziecinnie prosta i nie wymaga żadnych umiejętności kodowania. Pomyśl o nadpisaniach jako o przydatnych kodach; wystarczy je skopiować i wkleić, aby uzyskać dostęp do szerokiej gamy możliwości. Ulepszaj swoje projekty bez wysiłku, zachowując informacyjne podejście dzięki mocy nadpisań.
Oto pełny samouczek dotyczący dodawania ich do projektów:https://frameroverrides.com/how-it-works
Jakie są korzyści z używania nadpisań?

Włączenie zastąpień do przepływu pracy ma kilka zalet, zamiast polegać wyłącznie na interfejsie i wariantach.
- Mniejsze rozdęcie plików
Zastąpienia pozwalają zachować porządek w plikach projektu. - Nieograniczone efekty elementów
Zastosuj pożądane efekty do niezliczonych elementów bez tworzenia wielu wariantów. - Szybka implementacja efektów
Dodaj lub usuń efekty w kilka sekund, oszczędzając czas i wysiłek. - Czystszy przepływ pracy
Zachowaj zorganizowany i wydajny proces projektowania z nadpisaniami. - Łatwe dostosowywanie efektów
Bez wysiłku dostosuj efekty bez konieczności edytowania wielu wariantów. - Ulepszona personalizacja
Dostosuj określone interakcje i animacje do swoich upodobań. - Fragmenty kodu wielokrotnego użytku
Oszczędzaj czas, ponownie wykorzystując nadpisania w różnych elementach i projektach.

Cóż, na początek, istnieje mnóstwo efektów, których po prostu nie można osiągnąć w interfejsie Framer. Rzeczy takie jak bieżąca godzina i data, podążanie za kursorem, konfetti itp.
Ale odkładając to na bok, weźmy jako przykład efekt „skala po najechaniu kursorem”.
Osiągnięcie tego efektu w interfejsie Framera jest dość proste, jednak ta metoda wymaga zbędnych wariantów i może stać się pracochłonna, gdy stosuje się efekt do wielu elementów, takich jak karty, przyciski, elementy menu i inne. W tym przypadku zarządzasz i utrzymujesz wiele niepotrzebnych wariantów dla domyślnego stanu każdego komponentu i skalowanego stanu najechania kursorem.
Natomiast zastąpienia oferują bardziej wydajne podejście. Po dodaniu fragmentu kodu do pliku łatwo połączyć go z wieloma elementami. Ponadto możesz wygodnie i bezproblemowo dostosować wielkość skali, powiedzmy od 105% do 120%. Użycie wariantów do tego zadania wymagałoby przeniesienia wielu pikseli i mogłoby prowadzić do zaśmieconego, rozdętego pliku.
Skorzystaj z prostoty i elastyczności nadpisań, aby usprawnić proces projektowania.
Oto 14 bezpłatnych nadpisań do wypróbowania
Wszystkie poniższe przesłonięcia i więcej są dostępne na stronie frameroverrides.com
1. Efekt pochylenia 3D

Dostępne na FramerOverrides.com
Dodaj wymiar do dowolnej karty lub pojemnika, a następnie pozycję najechania kursorem
2. Wysuń w prawo

Dostępne na FramerOverrides.com
Spraw, aby dowolny element płynnie zniknął z widoku, a następnie wskocz z powrotem z lewej strony
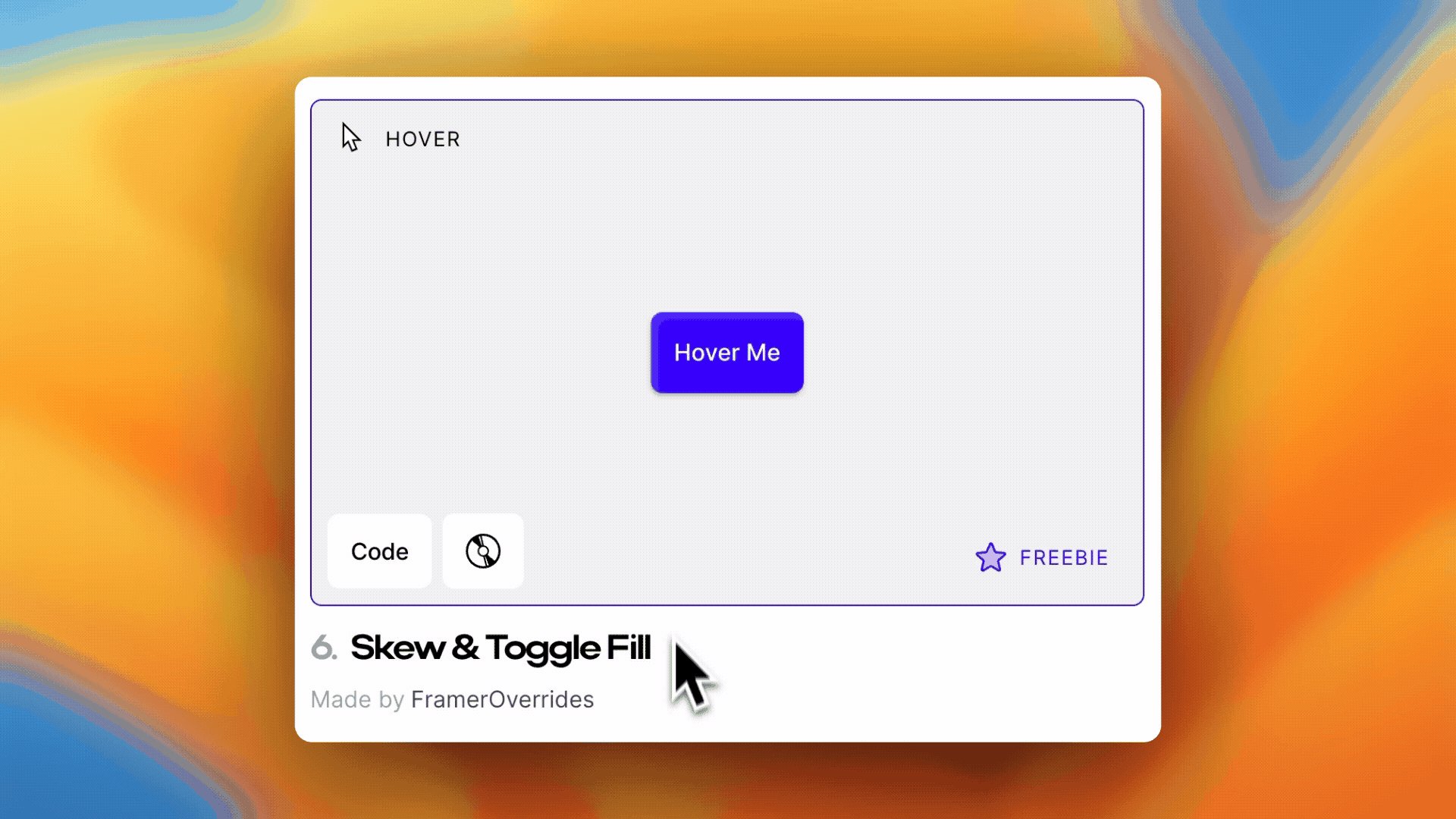
3. Pochyl i przełącz wypełnienie

Dostępne na FramerOverrides.com
Stwórz efekt pochylenia z losowym przełączaniem kolorów wyzwalanym przez najechanie kursorem
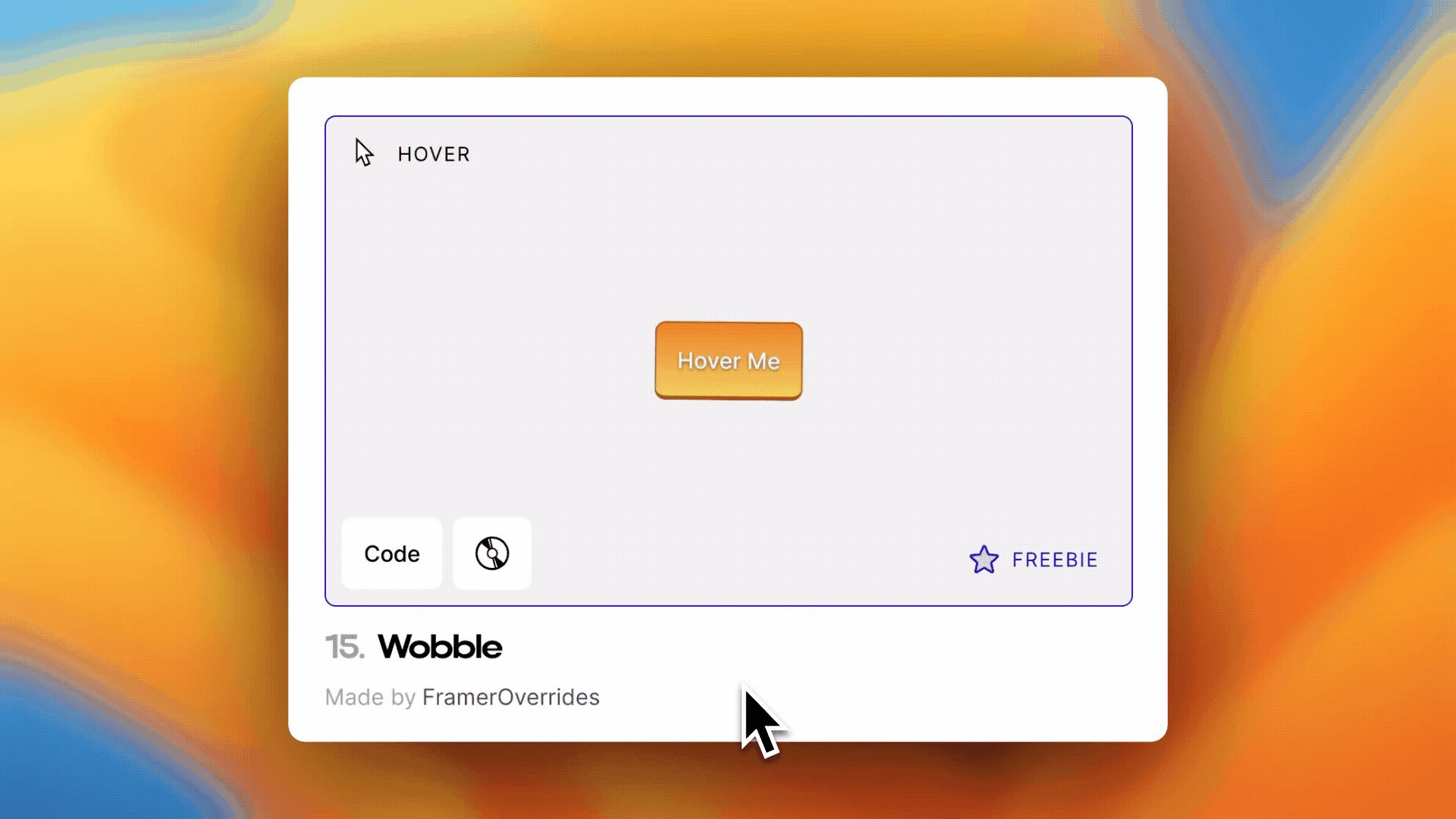
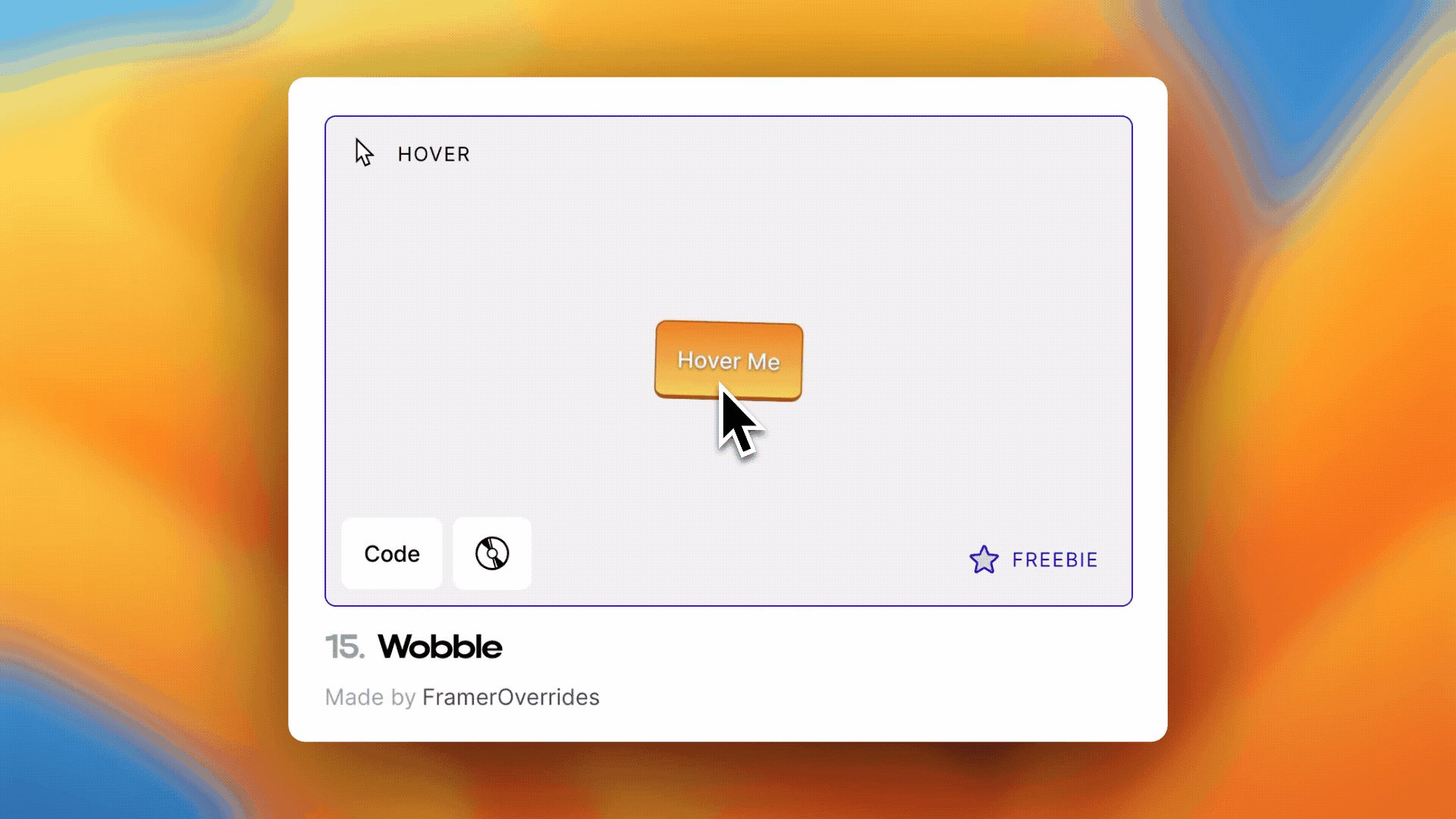
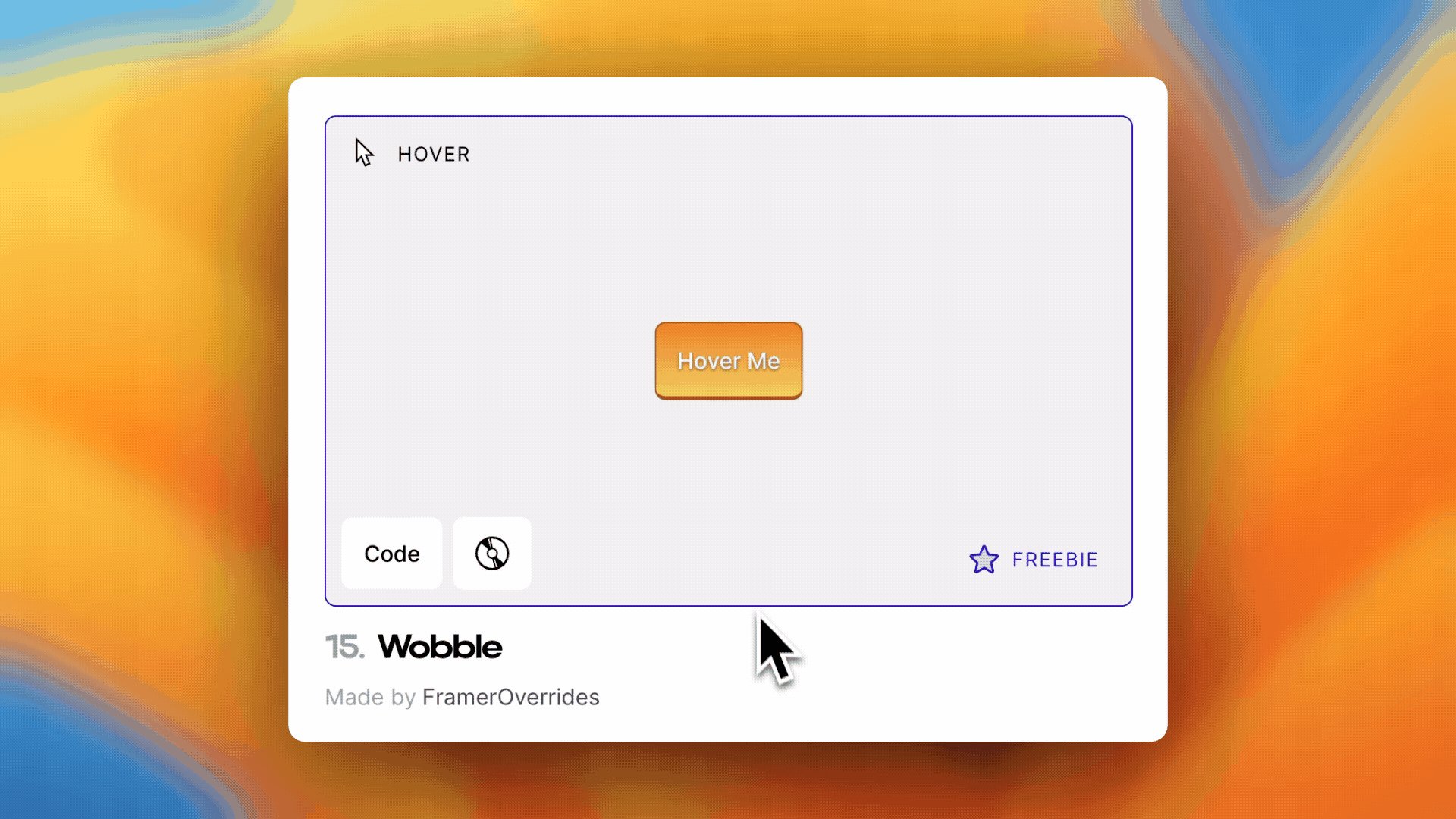
4. Kołysanie

Dostępne na FramerOverrides.com
Stwórz niekończący się efekt chybotania pętli po najechaniu myszką
5. Obrót 3D (oś Y)

Dostępne na FramerOverrides.com
Po kliknięciu utwórz płynną animację obrotu 3D
6. Ekskluzywny

Dostępne na FramerOverrides.com
Twórz płynną skalę po najechaniu kursorem bez potrzeby stosowania zbędnych wariantów
7. Konfetti

Dostępne na FramerOverrides.com
Utwórz animację eksplozji konfetti, która jest uruchamiana z pozycji kursora
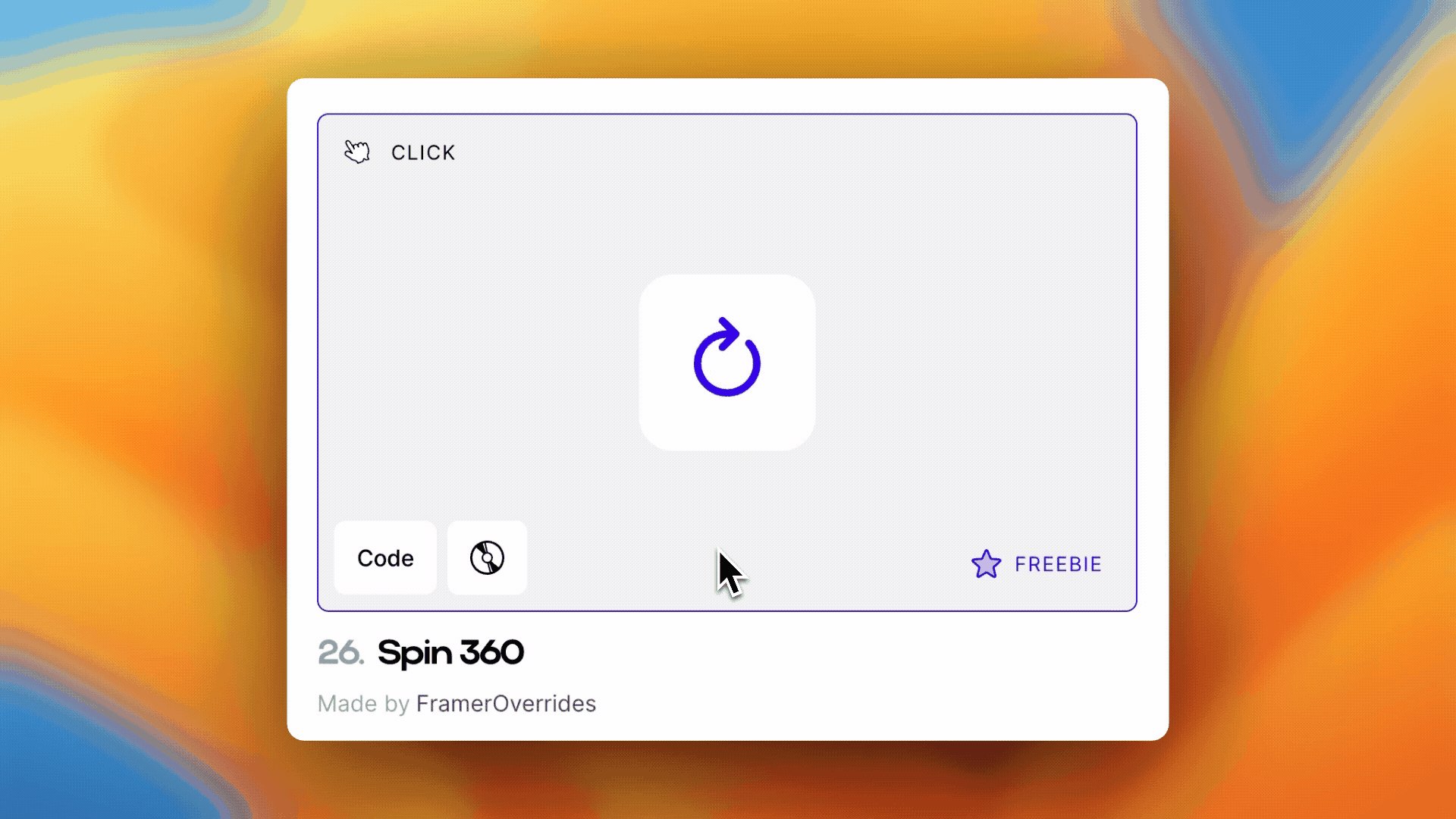
8. Zakręć o 360

Dostępne na FramerOverrides.com
Z łatwością obracaj o 360 stopni
9. Błyszczący

Dostępne na FramerOverrides.com
Utwórz błyszczący efekt kursora, który podąża za wskaźnikiem w pojemniku
10. Losowy kolor obramowania

Dostępne na FramerOverrides.com
Generuj losowy kolor na dowolnym obramowaniu za każdym razem, gdy najedziesz na element
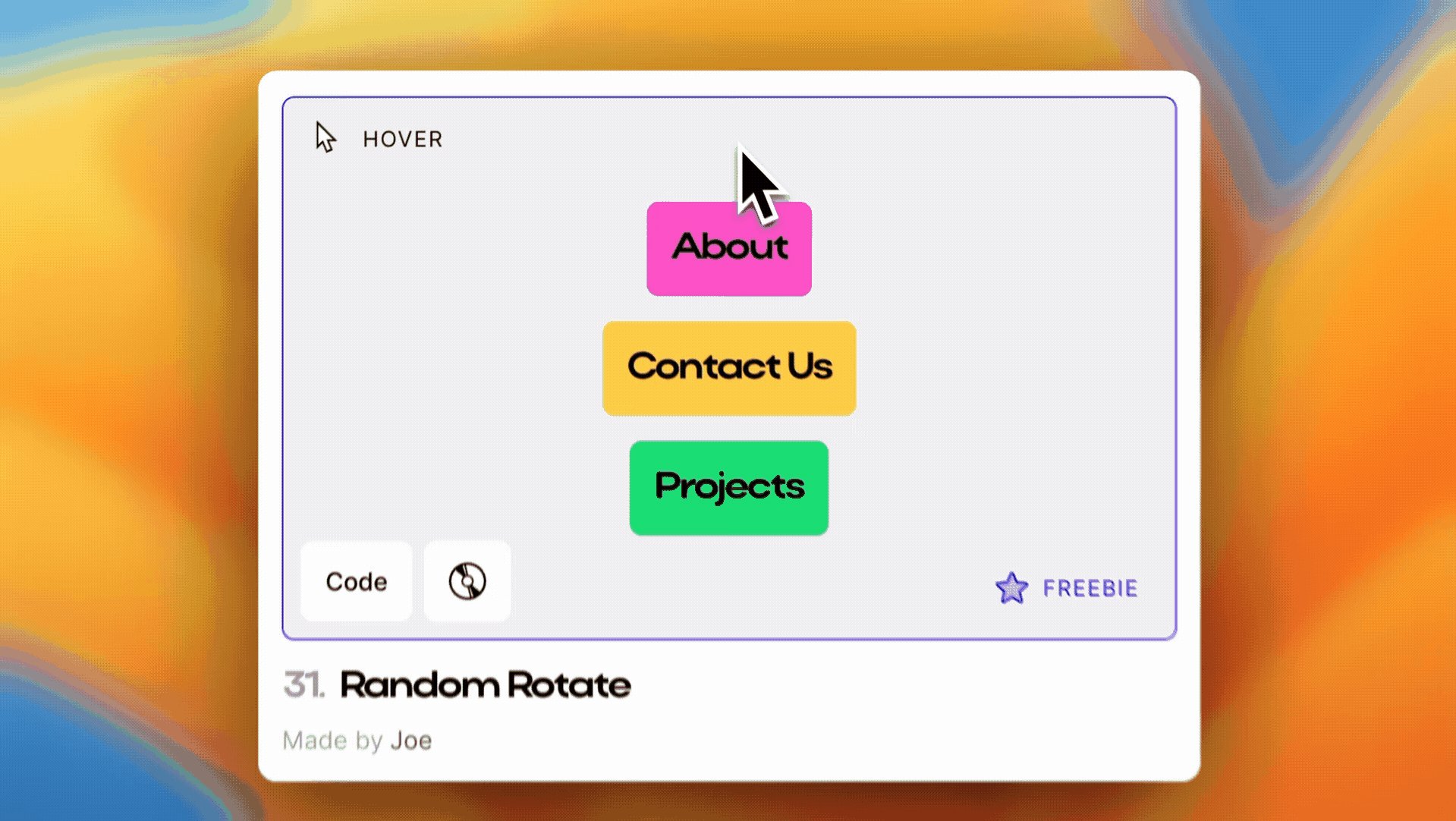
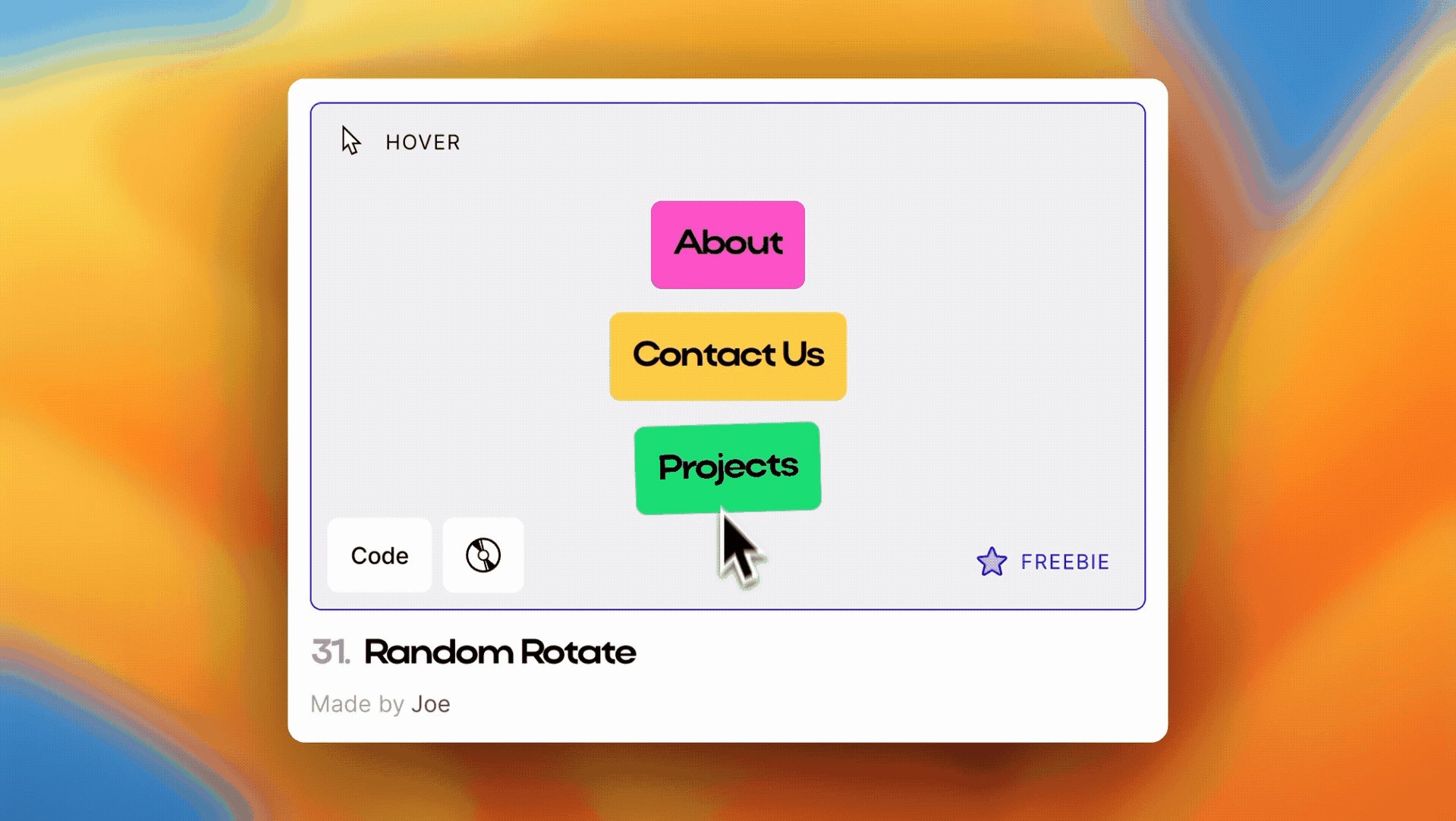
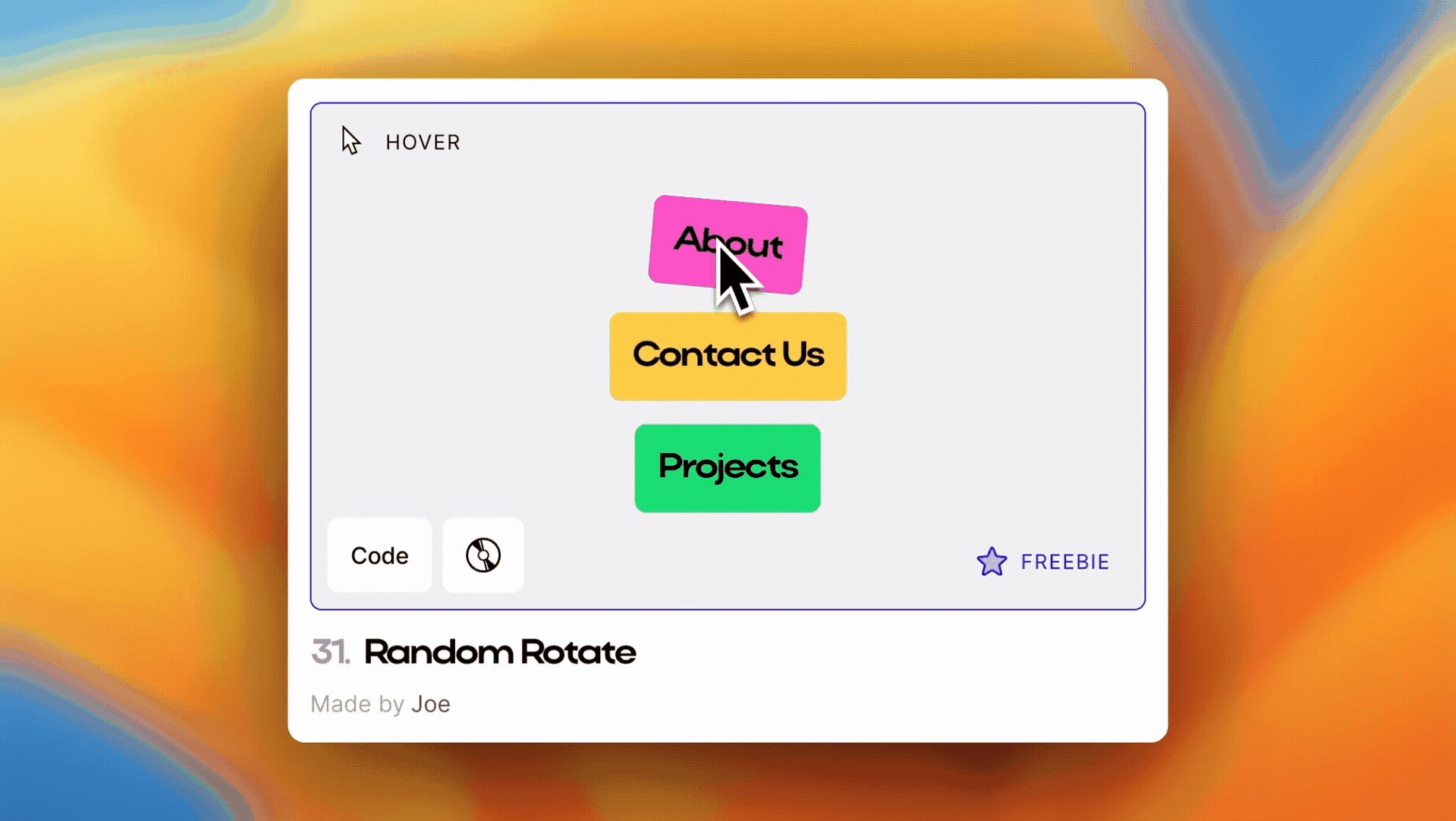
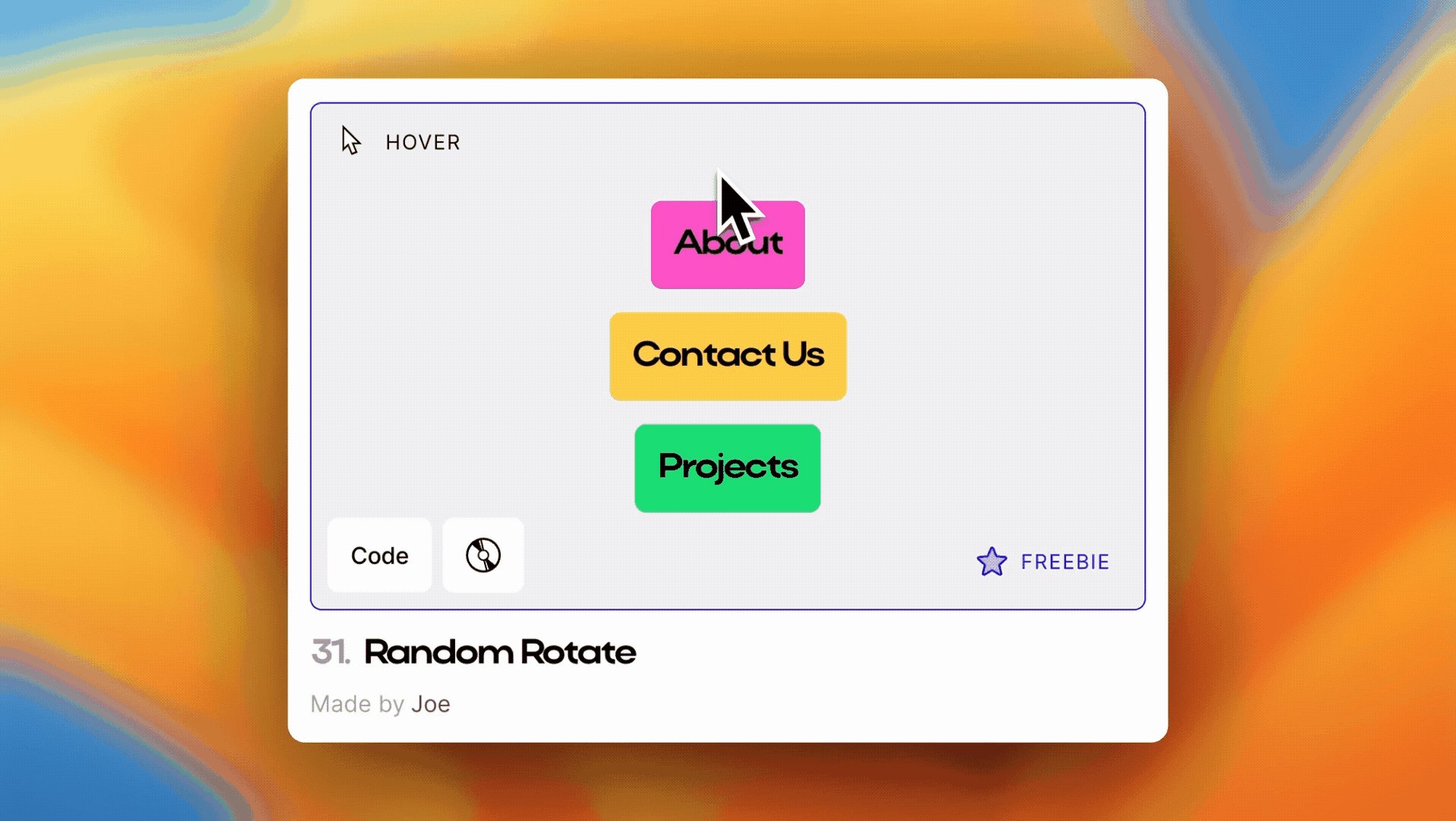
11. Losowa rotacja

Dostępne na FramerOverrides.com
Spraw, aby Twój element obracał się w losowym stopniu po każdym najechaniu
12. Rozwiń i zniknij

Dostępne na FramerOverrides.com
Spraw, aby Twój element rósł i zanikał w płynnej animacji po kliknięciu
13. Obrót 3D (oś X)

Dostępne na FramerOverrides.com
Spraw, aby dowolny element płynnie obracał się wokół osi X
14. Wielokolorowe wypełnienie gradientowe

Dostępne na FramerOverrides.com
W programie Framer nie jest obecnie możliwe posiadanie wielokolorowego gradientu, więc to nadpisanie umożliwia na dowolnym elemencie
Korzystając z tych potężnych fragmentów kodu, możesz odblokować niezrównaną elastyczność, dostosowanie i wydajność w swoich projektach. Niezależnie od tego, czy stosujesz efekty do wielu elementów, poprawiasz interakcje, czy usprawniasz pliki, te przesłonięcia zmieniają reguły gry. Nie przegap okazji, aby ulepszyć swoje projekty i wyróżnić swoje kreacje dzięki tym wyjątkowym, darmowym nadpisaniom Framera z 2023 roku.
Miłego projektowania!
Zostańmy przyjaciółmi! Śledź mnie na Twitterze i Dribbble oraz łącz się ze mną na LinkedIn . Nie zapomnij śledzić mnie również tutaj na Medium , aby uzyskać więcej treści związanych z projektowaniem.

![Czym w ogóle jest lista połączona? [Część 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































