Các chiến lược định vị chính thức cho webdriver
Trong tài liệu chính thức của máy chủ web W3c , nó đã nêu rõ ràng rằng các chiến lược vị trí là:
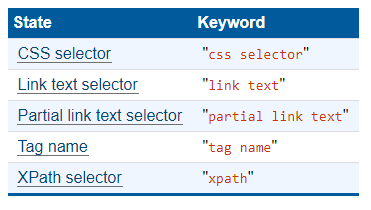
State Keyword
CSS selector "css selector"
Link text selector "link text"
Partial link text selector "partial link text"
Tag name "tag name"
XPath selector "xpath"
Tuy nhiên, giao thức dây của Selenium cho phép:
class name
css selector
id
name
link text
partial link text
tag name
xpath
Trong LÝ THUYẾT, tài liệu của Selenium đã lỗi thời và câu chuyện "thực" nằm trong tài liệu đặc tả mới. Tuy nhiên...
Tôi chạy một số xét nghiệm trên Webdriver riêng mới nhất của Chrome, và tôi có thể xác nhận rằng namevà class namecả công việc; tuy nhiên, chúng không có trong thông số kỹ thuật.
Tôi nhớ đã đọc về một vấn đề Chromium rằng họ sẽ chỉ triển khai các thông số kỹ thuật chính thức của Webdriver.
Bây giờ: Tôi biết câu trả lời chung chung, trong đó "thông số kỹ thuật không phải lúc nào cũng được tuân theo 100%", v.v. Tuy nhiên, điều tôi muốn biết là:
- Bạn có thể tìm thấy mã trong Chromium triển khai điều này không? (liên kết sẽ được hoan nghênh nhất)
- Đã có cuộc thảo luận về những điều này trong danh sách gửi thư Chromium chưa?
- Các lệnh "không chính thức" (được ghi trong tệp thông số kỹ thuật selen "cũ") có khả năng tồn tại không? Bạn đã đọc ở đâu vậy?
Trả lời
Vâng, bạn đã thấy nó đúng.
Theo hiện tại, WebDriver - W3C Candidate Recommendationnhững người Locator Strategiesnhập ngũ như sau:
"css selector": Bộ chọn CSS"link text": Bộ chọn văn bản liên kết"partial link text": Bộ chọn văn bản liên kết một phần"tag name": Tên thẻ"xpath": Bộ chọn XPath
Ảnh chụp nhanh:

Tuy nhiên, cái JsonWireProtocolnày đã từng được sử dụng để hỗ trợ các Chiến lược định vị được nêu dưới đây nhưng hiện tại tài liệu ghi rõ Trạng thái của nó là OBSOLETE :
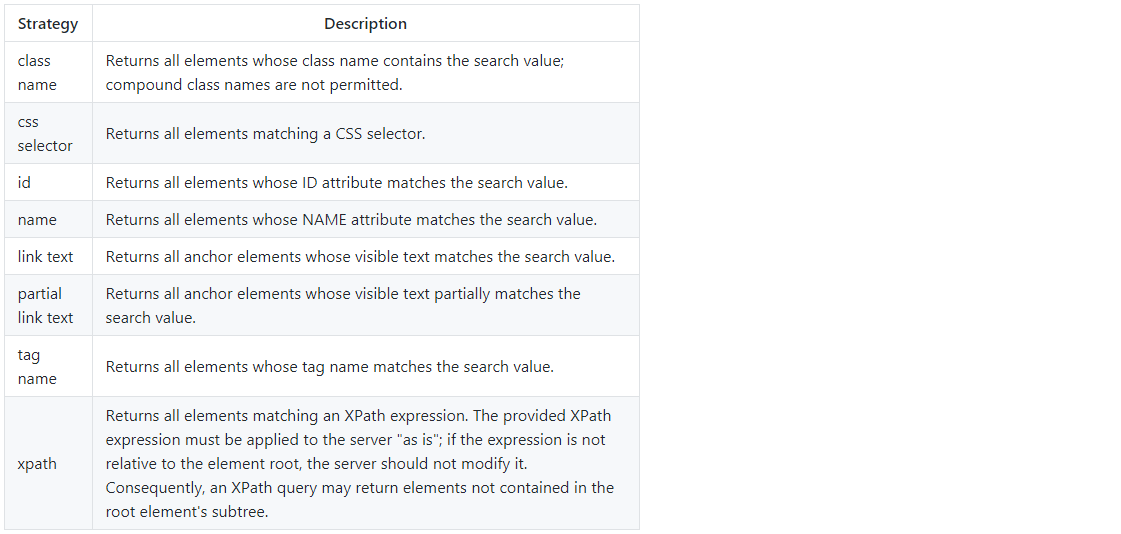
class name: Trả về một phần tử có tên lớp chứa giá trị tìm kiếm; tên lớp ghép không được phép.css selector: Trả về phần tử khớp với bộ chọn CSS.id: Trả về một phần tử có thuộc tính ID khớp với giá trị tìm kiếm.name: Trả về một phần tử có thuộc tính NAME khớp với giá trị tìm kiếm.link text: Trả về một phần tử liên kết có văn bản hiển thị khớp với giá trị tìm kiếm.partial link text: Trả về phần tử liên kết có văn bản hiển thị khớp một phần với giá trị tìm kiếm.tag name: Trả về phần tử có tên thẻ khớp với giá trị tìm kiếm.xpath: Trả về một phần tử phù hợp với biểu thức XPath. Biểu thức XPath đã cung cấp phải được áp dụng cho máy chủ "nguyên trạng"; nếu biểu thức không liên quan đến gốc phần tử, máy chủ không nên sửa đổi nó. Do đó, một truy vấn XPath có thể trả về các phần tử không có trong cây con của phần tử gốc.
Ảnh chụp nhanh:

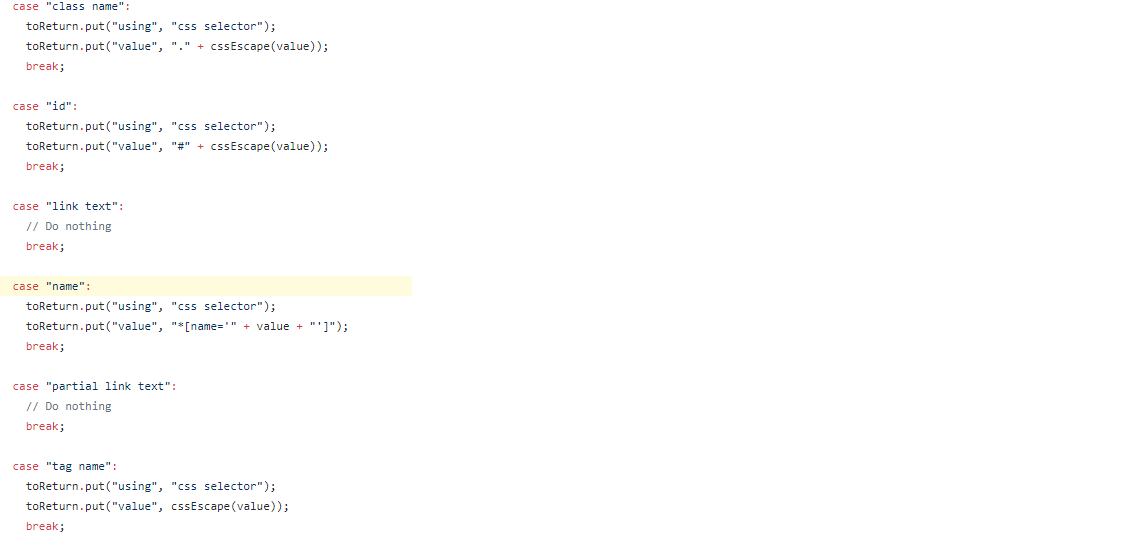
Sự thay đổi được lan truyền thông qua các ràng buộc cụ thể của khách hàng tương ứng . Đối với Selenium-Javakhách hàng ở đây là mã khách hàng mà chúng tôi có tủ chuyển đổi hoạt động cho người dùng:
switch (using) {
case "class name":
toReturn.put("using", "css selector");
toReturn.put("value", "." + cssEscape(value));
break;
case "id":
toReturn.put("using", "css selector");
toReturn.put("value", "#" + cssEscape(value));
break;
case "link text":
// Do nothing
break;
case "name":
toReturn.put("using", "css selector");
toReturn.put("value", "*[name='" + value + "']");
break;
case "partial link text":
// Do nothing
break;
case "tag name":
toReturn.put("using", "css selector");
toReturn.put("value", cssEscape(value));
break;
case "xpath":
// Do nothing
break;
}
return toReturn;Ảnh chụp nhanh:

Bây giờ, câu hỏi của bạn phải là tại sao sự thay đổi này trong W3C Specsvà trong clients. Theo # 1042 , Câu trả lời từ Cộng tác viên WebDriver khá thẳng thắn như sau:
This keeps the specification simple as these can be implemented using the CSS selector, which maps down to querySelector/querySelectorAll.