Tận dụng tối đa: Thiết kế UX ứng dụng kết hợp

Do Sean McGowan viết kịch bản
Khi ngày càng có nhiều doanh nghiệp đáp ứng nhu cầu của người tiêu dùng về sự hiện diện trên thiết bị di động, nhiều người ra quyết định của công ty nhận thấy mình phải lựa chọn giữa hai lựa chọn phổ biến: ứng dụng dành cho thiết bị di động gốc hoặc ứng dụng kết hợp. Mặc dù cái trước có lợi hơn nhiều cho trải nghiệm người dùng, nhưng các nhà thiết kế cần biết cách tạo ra UX tuyệt vời từ bộ công cụ hạn chế của các ứng dụng lai.
Đầu tiên, một trình làm mới nhanh
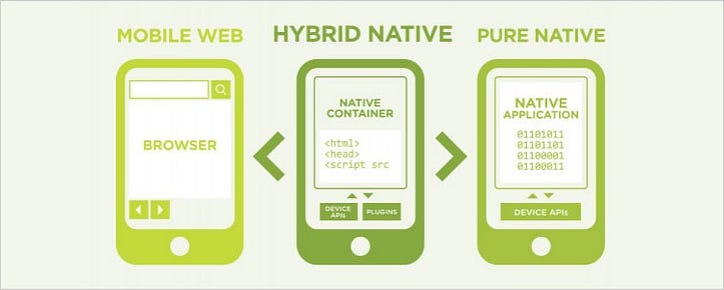
Một ứng dụng có nguồn gốc là một ứng dụng di động được phát triển để chạy trên hệ điều hành của điện thoại thông minh. Đây là những ứng dụng được viết bằng Swift hoặc Java và được thiết kế riêng cho iPhone hoặc Android của bạn.
Ngược lại, các ứng dụng kết hợp được viết bằng ngôn ngữ dựa trên web truyền thống, như HTML5, sau đó được biên dịch sang ngôn ngữ thân thiện với thiết bị di động bằng cách sử dụng dịch vụ đóng gói. Nhưng đây là tất cả nội dung của nhà phát triển - chúng ta ở đây để nói về UX.

Từ góc độ hoàn toàn dựa trên UX, rõ ràng ứng dụng gốc vượt trội hơn so với đối tác lai của nó. Ứng dụng gốc được thiết kế để sử dụng ngôn ngữ UX được thiết lập tốt của hệ điều hành di động . Chúng tôi biết cách vuốt và chạm, cũng như quen thuộc với các quy ước UX của các ứng dụng gốc.
Kết quả là các ứng dụng gốc đẩy nhanh quá trình học tập của một ứng dụng mới - một lợi ích to lớn cho các nhà thiết kế UX . Họ cũng giao diện liền mạch với các chức năng khác của thiết bị, mang lại cho nhà thiết kế một hộp cát lớn hơn nhiều để thiết kế các tính năng và chức năng mới.
Nhưng điều đó không có nghĩa là bạn không thể tạo UX chất lượng cho một ứng dụng di động lai. Các ứng dụng kết hợp tồn tại vì một lý do: chúng nhanh hơn và dễ dàng hơn đáng kể để phát triển và chi phí khởi chạy thấp hơn đáng kể.
Mặc dù các ứng dụng kết hợp có thể không mang lại lợi ích cho người dùng như ứng dụng gốc, nhưng điều quan trọng đối với những người thực hành UX là phải biết cách làm được nhiều việc với một chút và tận dụng tối đa việc thiết kế một ứng dụng kết hợp.
Dự đoán điều bất khả kháng
Chúng tôi đã đề cập rằng các ứng dụng lai có một số thiếu sót về thiết kế được ghi chép rõ ràng, nhưng trong đó có lớp lót bạc: chúng đã được ghi nhận đầy đủ! Bằng cách biết trước các hạn chế kỹ thuật của nền tảng của bạn, bạn sẽ có thể đặt mục tiêu dự án tốt hơn và điều chỉnh quy trình thiết kế của mình cho phù hợp.
Có khả năng bạn sẽ cần đặt ra những ràng buộc đối với kế hoạch thiết kế của mình vì một số ý tưởng và tính năng đơn giản là sẽ không khả thi trong một nền tảng kết hợp. Nhưng đôi khi, việc thiết lập ranh giới trong phạm vi dự án có thể thúc đẩy sự đổi mới và cách giải quyết sáng tạo.

Nếu có thể, nên hợp tác với nhóm phát triển càng nhiều càng tốt trước và trong quá trình thiết kế, liên quan đến họ nhiều hơn so với quy trình UX thông thường. Họ sẽ có thể loại trừ những ý tưởng thiết kế không khả thi với ứng dụng kết hợp và những ý tưởng có thể mất nhiều thời gian hơn.
Nhận thông báo đẩy. Việc triển khai chúng là không đáng kể đối với các ứng dụng gốc nhưng có thể mất một lượng thời gian đáng kể để thực thi trong nền tảng di động kết hợp (hãy nhớ rằng chúng dựa trên công nghệ web). Điều quan trọng là phải sớm tham khảo ý kiến của các nhà phát triển trong quá trình thiết kế và đảm bảo rằng bạn sẽ không nhận ra một tính năng cốt lõi là không thể thực hiện được nửa chừng dự án.
Xem xét Thị trường
Bất kể bạn phát triển loại ứng dụng di động nào, rất có thể bạn sẽ phân phối nó thông qua Google Play hoặc App Store. Cho đến nay, hai thị trường ứng dụng chiếm ưu thế nhất, cả hai đều có những nguyên tắc bạn cần tuân thủ khi thiết kế các ứng dụng kết hợp.
Google Play, trung tâm thương mại ứng dụng của Android, đăng ký một bộ quy tắc lỏng lẻo hơn cho những gì được và không được xuất bản trên cửa hàng của họ. Điều này thường có nghĩa là các ứng dụng kết hợp sẽ không gặp vấn đề gì với thị trường Android. Dù vậy, chúng vẫn quan trọng phải tuân thủ - bạn có thể tìm thấy các nguyên tắc của Google Play tại đây .
Mặt khác, Apple tuân theo các tiêu chí công bố nghiêm ngặt hơn nhiều , đây có thể là rào cản lớn cho các ứng dụng lai. Cách tốt nhất để vượt qua nó là sử dụng các tính năng gốc của iPhone trong nền tảng.
Như chúng tôi đã đề cập, các ứng dụng lai thường không hoạt động tốt với iOS như người bản địa làm, nhưng thông thường, máy ảnh và các tính năng định vị vẫn có thể dễ dàng truy cập. Và hãy nhớ không thêm chuông & còi không cần thiết chỉ để ghi điểm với các nhà quản lý App Store - chúng có thể làm giảm trải nghiệm người dùng.
Tận dụng thử nghiệm nhanh
Hầu hết các nhược điểm của ứng dụng lai đều xuất phát từ DNA vốn có của chúng - chúng được xây dựng dựa trên công nghệ web. Nhưng chính điều cốt lõi này cũng đóng vai trò là một trong những lợi ích chính của chúng: các ứng dụng lai có thể dễ dàng được kiểm tra trong một trình duyệt.

Ví dụ: Google Chrome tự hào có tính năng mô phỏng di động cho phép các nhà thiết kế và nhà phát triển thử nghiệm nhiều độ phân giải màn hình khác nhau, để đảm bảo thiết kế đáp ứng tốt nhất có thể. Apple cũng cung cấp các tính năng mô phỏng mà các nhà thiết kế có thể tận dụng để kiểm tra ứng dụng của họ thông qua Safari.
Khai thác kết hợp
Để tạo một ứng dụng di động hữu ích, hấp dẫn và trực quan hơn, mẹo ứng dụng kết hợp tốt nhất là thuyết phục khách hàng của bạn sử dụng ứng dụng gốc. Chín lần trong số mười lần, người dùng sẽ thấy ứng dụng gốc dễ giao diện hơn đáng kể. Đây là lý do tại sao các đại lý thiết kế UX như công ty tôi đại diện, Codal , thường đề xuất một nền tảng di động gốc .
Nhưng khi điều đó không khả thi hoặc nếu ứng dụng kết hợp chỉ có ý nghĩa hơn với nhu cầu và yêu cầu kinh doanh của khách hàng, các nhà thiết kế sẽ cần phải làm với những hạn chế của nó và tạo ra trải nghiệm người dùng tốt nhất có thể.
Muốn tìm hiểu thêm?
Bạn muốn nhận được Chứng chỉ khóa học được công nhận trong ngành về Thiết kế UX, Tư duy Thiết kế, Thiết kế Giao diện người dùng hoặc một chủ đề thiết kế liên quan khác? Các khóa học UX trực tuyến từ Tổ chức Thiết kế Tương tác có thể cung cấp cho bạn các kỹ năng phù hợp với ngành để thúc đẩy sự nghiệp UX của bạn. Ví dụ: Tư duy Thiết kế , Trở thành Nhà thiết kế UX từ Scratch , Thực hiện Kiểm tra Khả năng Sử dụng hoặc Nghiên cứu Người dùng - Phương pháp và Thực tiễn Tốt nhất là một số khóa học phổ biến nhất. Chúc bạn may mắn trên hành trình học tập!
(Hình ảnh chính: Depositphotos - liên kết liên kết )
Được xuất bản lần đầu tại UsabilityGeek bởi Sean McGowan , nhà nghiên cứu kỹ thuật & nhà văn tại Codal , tác giả các bài đăng trên blog về các chủ đề khác nhau, từ thiết kế UX đến Internet of Things. Làm việc cùng với các nhà phát triển, nhà thiết kế và nhà tiếp thị, Sean giúp hỗ trợ nhóm viết để đảm bảo Codal tạo ra nội dung web hấp dẫn với chất lượng cao nhất.













































