Đồng bộ hóa thiết kế & phát triển phần mềm: cách đẩy các thay đổi mã từ Figma
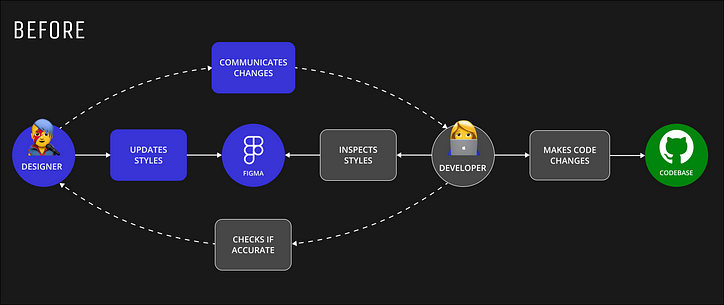
Là một nhà thiết kế — bạn đã bao giờ kiểm tra giao diện người dùng trong môi trường phát triển và thấy một phong cách hoặc bố cục không hoàn toàn phù hợp với thiết kế ban đầu của mình chưa? hoặc, đã có một vé tồn đọng để thay đổi màu sắc bụi trong nhiều tháng? hoặc thậm chí… thấy các nhà thiết kế khác sử dụng hệ thống thiết kế không nhất quán ? Còn về sự khác biệt giữa iOS và web thì sao?
Đối với các nhà phát triển — bạn có cảm thấy nhàm chán khi kiểm tra tệp Figma để tìm các thay đổi về kiểu không? sau đó, kiểm tra chéo nó với nhà thiết kế? … nhưng sau đó, phần đệm bị thiếu một vài pixel… vì vậy… “bạn có thể giảm nó đi một hoặc hai không?” …khi bạn thực sự muốn tập trung giải quyết những vấn đề phức tạp?
Đối với công ty - có thể bạn có một sản phẩm được dán nhãn màu trắng cần được thay đổi giao diện cho nhiều khách hàng? hoặc, bạn thường xuyên phát hành các tính năng mới, với nhiều nhóm và gặp khó khăn trong việc duy trì giao diện người dùng nhất quán?
Bài viết này đưa bạn qua các bước để giải quyết những vấn đề này, bên dưới minh họa kết quả.


⚠️ Cảnh báo: Còn dài. Có khá nhiều bước nhưng điều quan trọng cần đề cập là — bạn chỉ phải thực hiện việc này một lần.
Bạn sẽ cần có kinh nghiệm thiết kế phần mềm và viết mã cơ bản; mục tiêu của tôi với bài đăng này là giúp đỡ những người khác ( và bản thân tôi trong tương lai ) trong việc thiết lập điều này; nhưng quan trọng hơn là để học hỏi và cải thiện — vì vậy, hãy bình luận bên dưới bất kỳ đề xuất nào!
Trước khi bắt đầu, đây là danh sách 'công cụ' tôi sẽ sử dụng: Figma, Figma Token Studio và Style Dictionary ; những điều này là cụ thể để làm cho phương pháp cụ thể này hoạt động.
Ngoài ra, tôi đang sử dụng Styled Components, React, Storybook và Github như một sở thích cá nhân không dành riêng cho bài viết này. Liên kết: Tệp Figma , repo Github
Các bước tôi sẽ trải qua:
- Thiết lập mã thông báo thiết kế
- Đồng bộ hóa mã thông báo của bạn trên các thiết kế
- Đồng bộ hóa mã thông báo với mã của bạn
- Thiết lập Storybook
- Xây dựng các thành phần & trang
- Các bài kiểm tra

1 — Thiết lập mã thông báo thiết kế
Mã thông báo thiết kế được sử dụng thay cho các giá trị được mã hóa cứng để có tính linh hoạt và nhất quán trong toàn bộ hệ thống thiết kế. Tôi sẽ đề cập đến mã thông báo lõi, hệ thống và thành phần, nhưng có một số quy ước đặt tên.
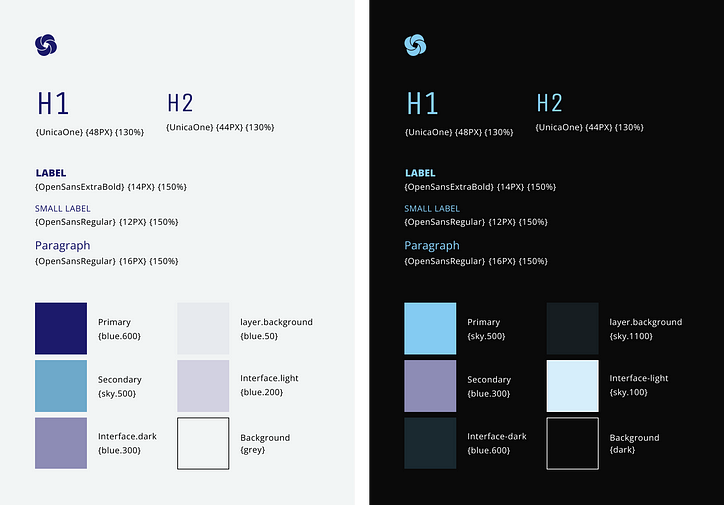
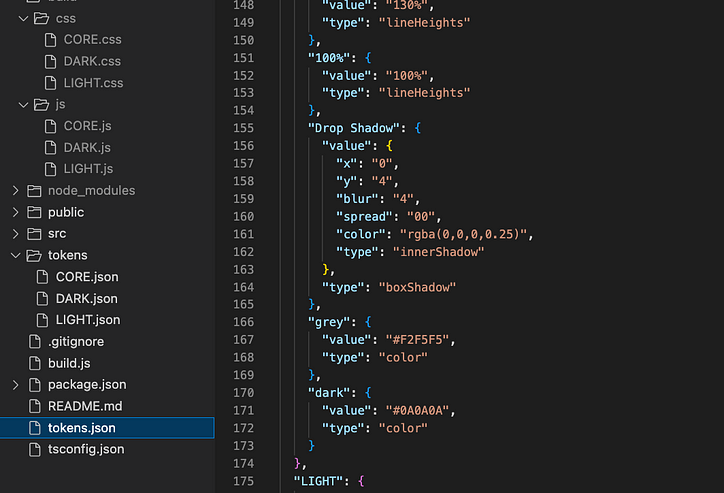
Trước tiên, tôi thiết lập mã thông báo cốt lõi ; đây là cách sử dụng bất khả tri và thuộc tính cụ thể — không gọi bất kỳ mã thông báo nào của bạn hoàn toàn là tên số , vì khi bạn chuyển đổi các mã này thành biến javascript, mã sẽ không đọc chúng trừ khi chúng là chuỗi.

Tiếp theo, tôi thiết lập mã thông báo hệ thống; Tôi có một chủ đề sáng và tối, nơi tôi đã chỉ định các mã thông báo cốt lõi ban đầu cho các kiểu thiết kế. Những mã thông báo này truyền đạt mục đích và cách sử dụng các giá trị mà tôi đã chọn. Lưu ý rằng chủ đề sáng và tối có tên mã thông báo hệ thống hoàn toàn giống nhau nhưng giá trị của chúng có thể khác nhau.

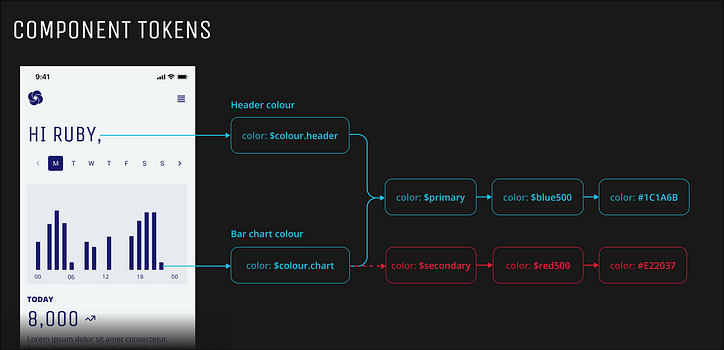
Tiếp theo, tôi đã tạo các mã thông báo thành phần — những mã thông báo này trỏ đến một hoặc nhiều mã thông báo hệ thống và mô tả các kiểu sử dụng, ví dụ như văn bản đoạn văn của tôi được sử dụng trong thành phần Thông tin nội dung (là con của thành phần Thẻ) được đồng bộ hóa với mã thông báo thành phần Text.paragraph , trỏ đến mã thông báo kiểu; kiểu chữ: $paragraph và màu sắc: $primary.


⚠️ Điều gì xảy ra nếu bạn không sử dụng mã thông báo? Tôi đã thêm phần giải thích ngắn vào cuối bài viết này, nhưng có rất nhiều thông tin chuyên sâu — hãy đọc cách Adobe và Material sử dụng mã thông báo thiết kế.
2 — Đồng bộ hóa mã thông báo của bạn trên các thiết kế
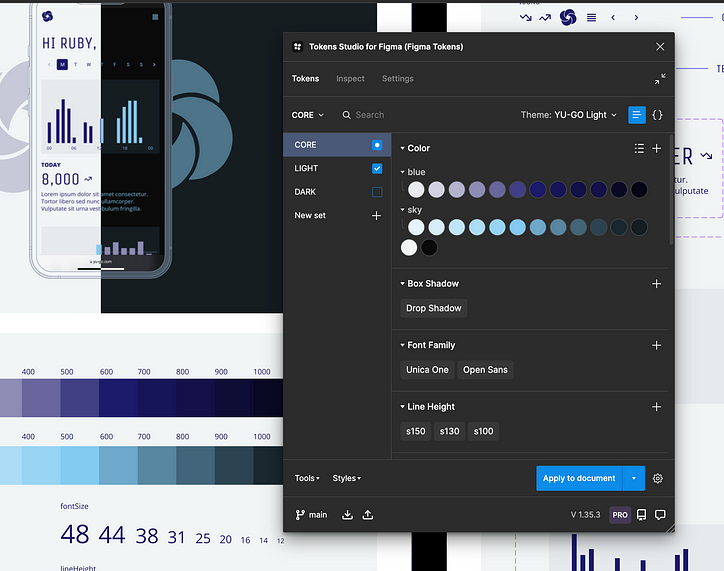
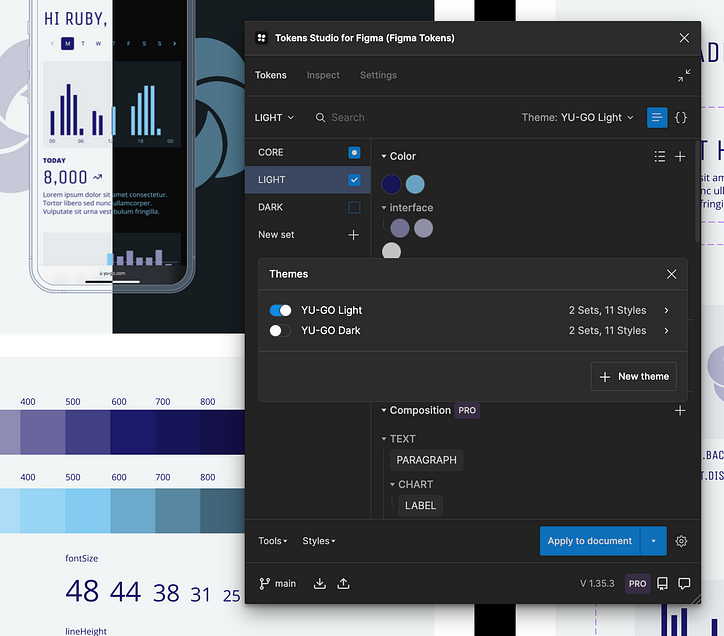
Cài đặt Token Studio — Tôi sử dụng plug-in này , nó cho phép bạn lưu mã thông báo của mình và gán chúng cho các thành phần và thiết kế trong Figma và đồng bộ hóa chúng với Github (hoặc bất cứ nơi nào bạn lưu trữ) bằng tệp .json mà bạn có thể đẩy trực tiếp từ đó Figma vào kho lưu trữ từ xa của bạn.



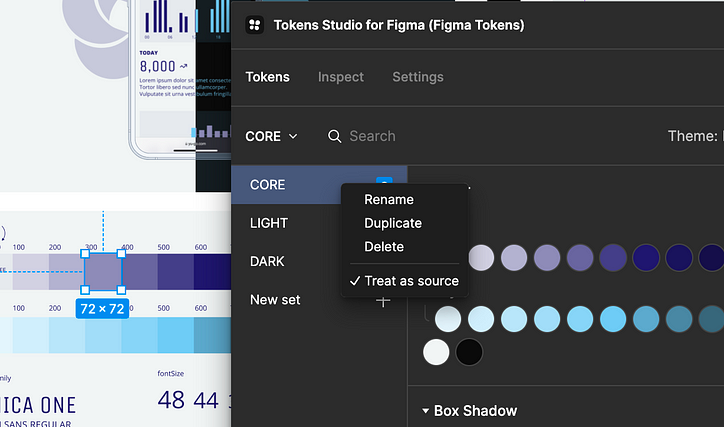
Sau đó, tôi đã thêm một bộ mới để tạo mã thông báo hệ thống trong plugin. Tôi gọi những bộ này là ÁNH SÁNG và TỐI để đại diện cho các chủ đề của tôi. Lần này khi bạn tạo mã thông báo, bạn có thể trỏ đến mã thông báo cốt lõi từ trình đơn thả xuống. Phần tiếp theo thực sự quan trọng (nó sẽ cho phép tôi chuyển đổi tệp .json dễ dàng hơn) —bạn cần chỉ định các bộ cho chủ đề.


Cuối cùng, hãy nhớ rằng tôi đã tạo các mã thông báo thành phần; Tôi đã đồng bộ hóa chúng với plug-in dưới mã thông báo thành phần (Đây là tính năng trả phí nên có thể bỏ qua bước này, nhưng nó đáng giá).


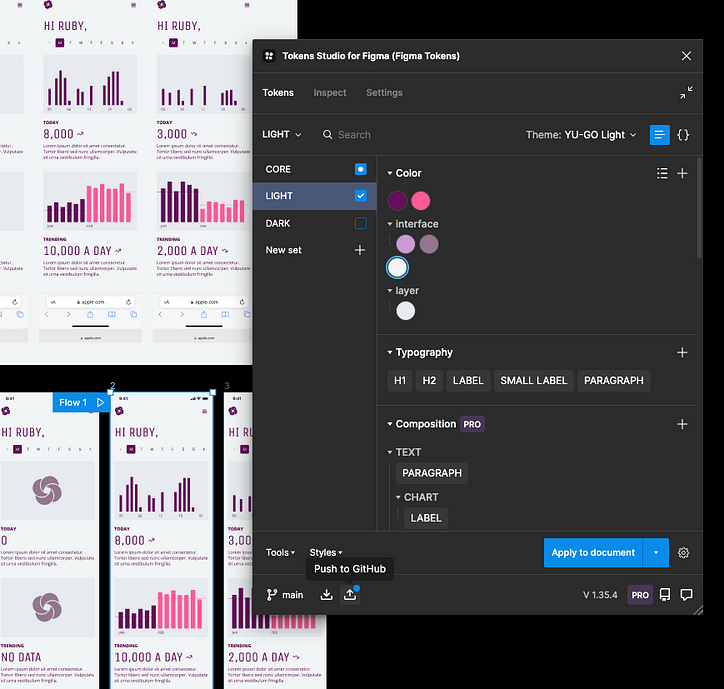
Có một số phép thuật có thể xảy ra bây giờ. Nếu bạn chọn giữa các chủ đề của mình, bạn có thể chuyển đổi tất cả các thiết kế Figma giữa chúng. Điều này đặc biệt hữu ích nếu bạn muốn sử dụng lại hệ thống thiết kế của mình với các nhãn hiệu khác nhau — không chỉ dành cho các chủ đề sáng và tối. Ví dụ; một sản phẩm được dán nhãn màu trắng dành cho nhiều khách hàng, một thương hiệu lại hoặc các thành phần bạn muốn sử dụng lại cho một dự án khác.


Bước cuối cùng! Để đảm bảo mọi thứ đều có hệ thống và được kết nối — hãy tạo các kiểu Figma từ chủ đề để bạn có thể tạo các thiết kế mới trên hệ thống này. Bất cứ khi nào bạn cập nhật kiểu hoặc mã thông báo, bạn có thể đồng bộ hóa chúng trong phần bổ trợ.


3 — Đồng bộ hóa mã thông báo với mã của bạn
Tiếp theo, tôi thiết lập repo github của mình . Có một số bước đơn giản để cho phép bạn đẩy các xác nhận từ Figma, trước tiên hãy nhấp vào Tạo mã thông báo mới (điều này KHÔNG CÓ GÌ liên quan đến mã thông báo thiết kế) trong Mã thông báo truy cập cá nhân > mã thông báo — bạn có thể chọn một trong hai loại (tôi chọn cổ điển) . Đừng chia sẻ cái này và hãy lưu nó lại; bạn sẽ không nhìn thấy nó nữa sau khi bạn đóng nó.
Sau đó, bạn có thể thêm Mã thông báo truy cập cá nhân này vào plugin và điền các chi tiết được yêu cầu. Nhánh rất có thể là nhánh chính và đối với đường dẫn tệp mà tôi đã sử dụng — tokens.json — có một số tài liệu tuyệt vời tại đây .


Tùy chọn 1 — Vì vậy, tiếp theo, tôi đã sử dụng phiên bản web của Trình cấu hình mã thông báo để chuyển đổi mã thông báo của mình thành các biến .js , để thử mọi thứ trước khi tôi cài đặt gói. Chỉ cần xuất tệp của bạn từ trình cắm mã thông báo bằng cách chọn tệp xuất trong phần công cụ , các tệp này sẽ được xuất dưới dạng .json (Tôi đã xuất chúng dưới dạng nhiều tệp vì điều này giúp tôi tách các chủ đề của mình và xem đó là gì) — sau đó bạn có thể chỉ cần tải những thứ này trực tiếp lên bộ cấu hình và Thì đấy…
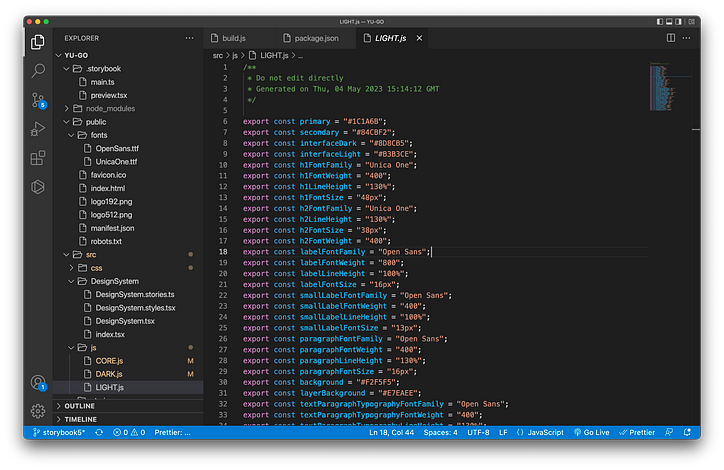
…Máy biến áp chạy tự động và các biến .js đã sẵn sàng để sử dụng! Sau đó, bạn có thể chỉ cần tải xuống các tệp này và thêm chúng vào ứng dụng của mình. Nhưng tôi không muốn phải xuất, nhập và xuất rồi nhập lại mỗi lần tôi cập nhật kiểu của mình, toàn bộ điểm của thiết lập này là loại bỏ các quy trình thủ công để có tùy chọn thứ hai.


Tùy chọn 2 (phương pháp ưa thích của tôi) — Chạy các lệnh sau trong thiết bị đầu cuối của bạn để cài đặt từ điển kiểu (về cơ bản, từ điển kiểu cho phép bạn lưu trữ kiểu của mình theo cách không phụ thuộc vào ngôn ngữ & nền tảng) . Hai gói còn lại sẽ thay đổi mã thông báo thành tệp từ điển kiểu và thành biến .css và biến .js.
npm install style-dictionary
npm install token-transformer
npm i @tokens-studio/sd-transforms
npx token-transformer tokens.json tokens/CORE.json CORE
npx token-transformer tokens.json tokens/LIGHT.json CORE,LIGHT CORE --expandCompostion=true --expandTypography=true
npx token-transformer tokens.json tokens/DARK.json CORE,DARK CORE --expandCompostion=true --expandTypography=true


Sau đó, bạn cần thêm build.js ( tệp này ) vào ứng dụng của mình mà tôi đã lấy từ tài liệu gói, nhưng bạn cần thực hiện một số sửa đổi để tệp này hoạt động trên tất cả các tệp của bạn cùng một lúc. Lưu ý các thay đổi đối với nguồn, buildPath và sao chép mã này cho mỗi bộ, nhưng bạn có thể xem mã cuối cùng trong GitHub của tôi nếu bạn cần.
//Add this code snippet for every set of tokens
const sd = StyleDictionary.extend({
source: ["**/tokens/CORE.json"],
platforms: {
js: {
transformGroup: "tokens-studio",
buildPath: "src/js/",
files: [
{
destination: "CORE.js",
format: "javascript/es6",
},
],
},
css: {
transforms: [
"ts/descriptionToComment",
"ts/size/px",
"ts/opacity",
"ts/size/lineheight",
"ts/type/fontWeight",
"ts/resolveMath",
"ts/size/css/letterspacing",
"ts/typography/css/shorthand",
"ts/border/css/shorthand",
"ts/shadow/css/shorthand",
"ts/color/css/hexrgba",
"ts/color/modifiers",
"name/cti/kebab",
],
buildPath: "src/css/",
files: [
{
destination: "CORE.css",
format: "css/variables",
},
],
},
},
});
sd.cleanAllPlatforms();
sd.buildAllPlatforms();


4 — Thiết lập Storybook
Tôi yêu Sách kể chuyện; nó cho phép tôi tạo lại các thiết kế thành phần của mình trong một giao diện thân thiện với người dùng, nơi tôi có thể chia sẻ những gì tôi đã xây dựng, cách cấu hình, kiểm tra, lập tài liệu và nắm bắt tất cả giao diện người dùng từ các kiểu đến các trang, tất cả ở một nơi . Đây sẽ là phần tóm tắt nhanh về cách tôi bắt đầu; các lệnh sau cài đặt và chạy truyện. Kiểm tra các tài liệu đầy đủ ở đây .
npx storybook@latest init --type react
npm run storybook


//DesignSystem.styles.tsx
export const StyledH1 = styled.div`
color: ${(props) => props.theme.primary};
font-family: ${(props) => props.theme.h1FontFamily};
font-size: ${(props) => props.theme.h1FontSize};
font-weight: ${(props) => props.theme.h1FontWeight};
line-height: ${(props) => props.theme.h1LineHeight};
text-align: left;
`;
//.storybook/preview.tsx
//...
const getTheme = (themeName) => {
if (themeName === "Light") {
return Light;
} else {
return Dark;
}
};
const withThemeProvider = (Story, context) => {
const theme = getTheme(context.globals.theme);
console.log(theme);
return (
<ThemeProvider theme={theme}>
<Story />
</ThemeProvider>
);
};
const preview: Preview = {
globalTypes: {
theme: {
description: "Global theme for components",
defaultValue: "light",
toolbar: {
title: "Theme",
icon: "circlehollow",
items: ["Light", "Dark"],
dynamicTitle: true,
},
},
},
decorators: [withThemeProvider],
};
export default preview;
5 — Xây dựng các thành phần & trang
Tôi sẽ không đi sâu vào viết mã YU-GO, vì bài viết này không nói về điều đó.. và bạn có thể xem mã nguồn của tôi ở đây nếu nó hữu ích! Tuy nhiên, tôi sẽ chỉ đề cập đến một số điều thú vị về cách bạn có thể thiết lập các thành phần của mình để có thể định cấu hình được trong Storybook.
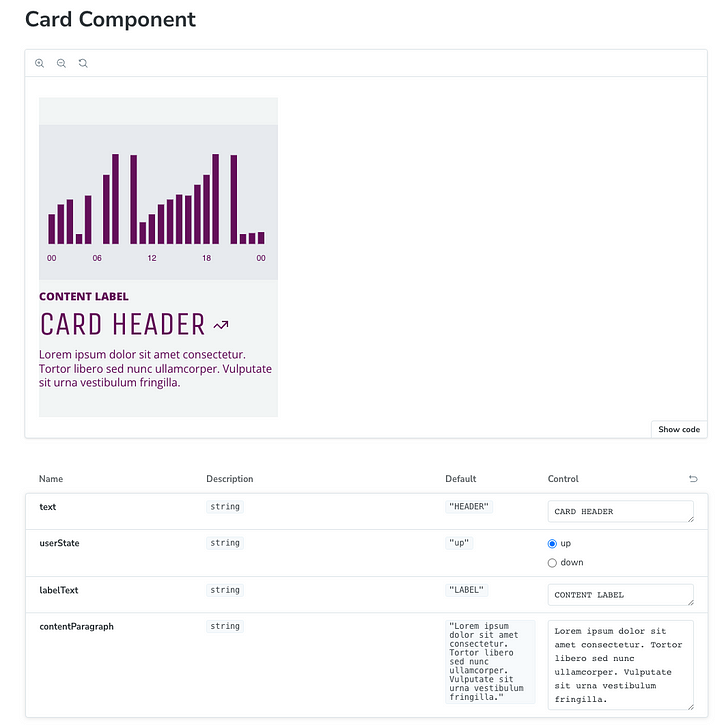
Điều khiển — sử dụng Thành phần thẻ làm ví dụ, tôi có thể tạo lại một thành phần giống hệt như cách mà một nhà thiết kế thực hiện trong Figma — một thành phần với bất kỳ số lượng trạng thái người dùng, chủ đề và tùy chỉnh nào. Vì vậy, đây là cùng một thành phần và nó sẽ trông như thế nào trong chủ đề sáng & tối, và ở các trạng thái người dùng khác nhau với bản sao khác nhau. Tôi chỉ muốn nhấn mạnh rằng bằng cách thiết lập kiểm soát tùy chọn trạng thái người dùng, tôi có thể chuyển các bộ dữ liệu khác nhau qua các thành phần của mình để xem nó sẽ trông như thế nào theo thời gian, cũng như trạng thái trống và lỗi.


Trang — Bạn cũng có thể thiết lập toàn bộ trang, với bất kỳ số lượng điều khiển và trạng thái nào.

6 — Thử nghiệm
Vì vậy, bây giờ, tôi có thể chứng minh - chúng ta dễ dàng thay đổi mọi thứ, mọi nơi, cùng một lúc như thế nào. Vì mọi thứ, mọi nơi đều được kết nối và đồng bộ.
- Cập nhật một phong cách trong Figma.
- Nhấp vào 'Đẩy lên Github'
- Kéo các thay đổi và chạy ứng dụng.




Lưu ý — Như đã hứa, một giải thích ngắn gọn về Mã thông báo thiết kế là gì:
Hãy tưởng tượng bạn không sử dụng bất kỳ mã thông báo thiết kế nào và tất cả các kiểu của bạn đều là các giá trị được mã hóa cứng? Các thay đổi phải được thực hiện cho từng trường hợp và không có sự thật trung tâm nào về tất cả các giá trị được sử dụng.

Với mã thông báo cốt lõi, bạn có sự thật trung tâm về tất cả các màu sắc và kiểu dáng được sử dụng, vì vậy bạn biết giá trị màu xanh lam nhất quán ở mọi nơi, nhưng, các bản cập nhật vẫn phải được thực hiện cho từng kiểu dáng.

Với mã thông báo hệ thống của bạn, giờ đây bạn có thể chỉ định mã thông báo không phụ thuộc vào giá trị cho tất cả các kiểu của mình, vì vậy bạn có thể dễ dàng thay đổi kiểu theo cách có hệ thống, ví dụ: thay đổi màu xanh lam thành màu đỏ.

Cuối cùng, mã thông báo thành phần sẽ cho phép bạn 'phân nhánh' một số kiểu nhất định, ví dụ: có thể bạn có các biểu đồ yêu cầu phân cấp hoặc cách sử dụng màu khác nhau.


![Dù sao thì một danh sách được liên kết là gì? [Phần 1]](https://post.nghiatu.com/assets/images/m/max/724/1*Xokk6XOjWyIGCBujkJsCzQ.jpeg)













































